/*Vicky Zhou
Section E
vzhou@andrew.cmu.edu
Project-10-Landscape
*/
//window roll down variables
var mtnspeed1 = 0.00009;
var mtndetail1 = 0.0002;
//mountain variables
var mtnspeed2 = 0.0001;
var mtndetail2 = 0.002;
var mtnspeed3 = 0.0008;
var mtndetail3 = 0.005;
var trees = [];
var windowrolldown = [];
function setup() {
createCanvas(480, 480);
//places trees throughout landscape
for (var i = 0; i < 10; i++){
var rx = random(width);
trees[i] = maketrees(rx);
}
frameRate(50);
}
function draw() {
background(255, 220, 200);
makewindowrolldown();
makemtns();
push();
noStroke();
updateAndDisplaytrees();
removetrees();
addtrees();
pop();
displayCarWindow();
displayCarMirror();
}
//creating function to show and update trees
function updateAndDisplaytrees(){
for (var i = 0; i < trees.length; i++){
trees[i].move();
trees[i].display();
}
}
//removing old trees from landscape
function removetrees(){
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x + trees[i].peaks > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep;
}
//adding new random trees
function addtrees(){
var newtrees = 0.005;
if (random(0,1) < newtrees) {
trees.push(maketrees(width));
}
}
//moving trees across screen
function treeMove() {
this.x += this.speed;
}
//drawing trees
function treeDisplay() {
// var treeheight = 10;
var randomtreeheight = this.tbranches;
fill(65, 90, 85);
push();
translate(this.x, height - 30); // WHAT IS PURPOSE OF THIS TRANSLATE????
triangle(this.peaks + 10, -this.peaks - 20,
this.peaks + 90, -this.peaks - 20,
this.peaks + 45, -this.peaks - 210 * randomtreeheight);
pop();
}
//making trees
function maketrees(mx){
// noStroke();
var trees = {x: mx,
tbranches: random(0.4, 1.2),
peaks: 50,
speed: -5.0,
move: treeMove,
display: treeDisplay}
return trees;
}
//making window roll down
function makewindowrolldown() {
push();
beginShape();
strokeWeight(0.2);
stroke(60, 60, 170, 300);
for (var x = 0; x < width; x++) {
var t = (x * mtndetail1) + (millis() * mtnspeed1);
var y = map(noise(t), 0, 1, height, 100);
// vertex(x, y);
line(x, y - 100, x, height - 100);
}
endShape();
pop();
}
//making mountains
function makemtns() {
push();
//light purple mountains
beginShape();
stroke(150, 125, 130, 100);
for (var x = 0; x < width; x++) {
var t = (x * mtndetail2) + (millis() * mtnspeed2);
var y = map(noise(t), 0, 1, 0, height);
// vertex(x, y);
line(x, y, x, height);
}
endShape();
//dark green mountains
beginShape();
stroke(60, 80, 90, 120);
for (var x = 0; x < width; x++) {
var t = (x * mtndetail3) + (millis() * mtnspeed3);
var y = map(noise(t), 0, 1, 0, height * 2);
line(x, y, x, height);
}
endShape();
pop();
}
//draws car windows, frame, and handle detail
function displayCarWindow(){
//car window and frame display
push();
stroke(40, 40, 40);
strokeWeight(150);
line(-30, 100, 150, 0);
strokeWeight(100);
line(150, 15, 480, 0);
line(0, 430, 480, 430);
strokeWeight(70);
stroke(40, 50, 50);
line(0, 450, 480, 450);
noStroke();
fill(255, 220, 210);
triangle(0, 40, 0, 100, 50, 50);
//car handle and details
fill(70, 70, 70);
rect(30, 415, 120, 90);
triangle(150, 415, 150, 480, 210, 480);
fill(50, 50, 50);
rect(40, 425, 90, 60);
fill(80, 90, 80);
push();
fill(80, 90, 80);
strokeWeight(20);
stroke(80, 90, 80);
curve(40, 430, 60, 445, 120, 440, 150, 470);
pop();
pop();
}
//draws car mirror
function displayCarMirror(){
push();
noStroke();
fill(240, 240, 240, 190);
rect(0, 310, 100, 40);
rect(0, 340, 120, 10);
rect(0, 360, 40, 20);
pop();
push();
strokeWeight(25);
stroke(40, 40, 40);
fill(40, 40, 40);
curve(5, 316, 5, 316, 95, 314, 95, 400);
curve(30, 320, 103, 318, 103, 355, 35, 359);
curve(5, 410, 5, 380, 100, 365 - 10, 100, 290);
pop();
}
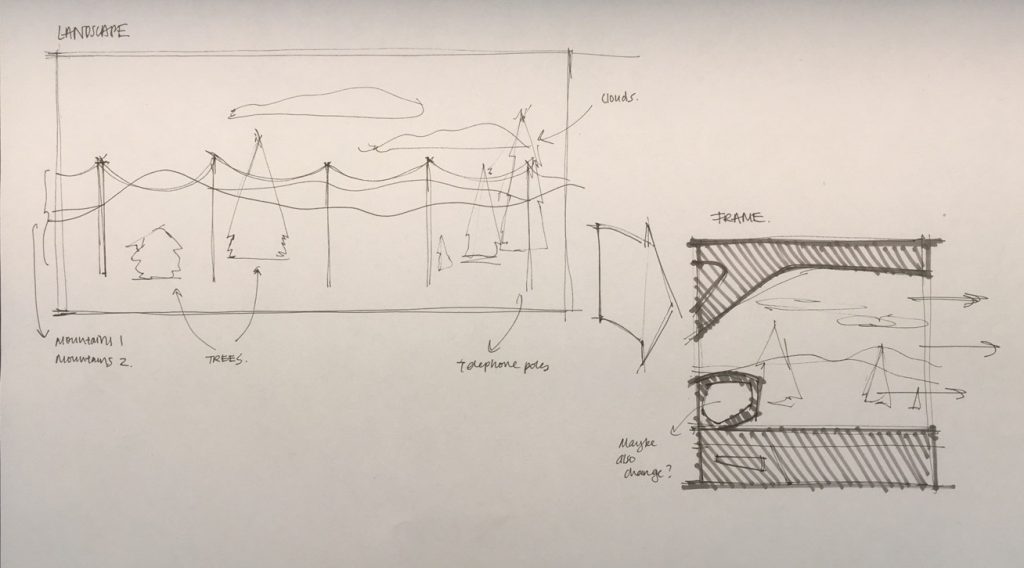
For this week’s project, I decided to the view from a car window in the passenger seat, because roadtripping and looking out the windows is one of my favorite views in the whole world (especially in woodsy, mountainous areas). Originally, I had envisioned making telephone poles and clouds to go along with the scenery, however, after playing around with the noise function, I discovered a very pleasing wave that forms when dialing down the speed and detail aspects. I thought this form was very similar to the feeling of sticking your hand out the car window on the highway and having it glide and ride the air, but I also thought it also waved in a manner similar to rolling up and down a car window, so I implemented it as the latter. I originally wanted to implement a reflective, smaller, moving generative landscape mirroring the current on in the small car side mirror, but I could not end up figuring it out; I would like to revisit that concept when I have more time in the future.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)