/* Jenna Kim (Jeeyoon Kim)
Section E
jeeyoonk@andrew.cmu.edu
Project 10
*/
var hillSpeed = 0.00055;
var hillDetail = 0.0055;
var yN = 50;
var trees = [];
var x = [];
var y = [];
function setup() {
createCanvas(500, 400);
for (i = 0; i < 100; i++){ //setting for stars placement
x[i] = random(50, width);
y[i] = random(50, width / 2);
}
//trees
for (var j = 0; j < 15; j++){
var rx = random(width);
trees[j] = makeTree(rx);
}
frameRate(10);
}
function draw(){
background(24, 44, 63);
var S = second();
for(i = 0; i < S; i++){ //tiny firefly appears every "SEC"
fill(255);
noStroke();
ellipse(x[i], y[i], 3, 3);
}
hill();
wave();
updateAndDisplayTrees();
noStroke();
ellipse(width-55, 40, 45, 45); //pink moon
}
function star() {
for(i = 0; i < S; i++){ //star appears every "SEC"
fill(247, 246, 146);
noStroke();
ellipse(x[i], y[i], 4, 4);
}
}
//drawing hill
function hill() {
stroke(49, 110, 167);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * hillDetail) + (millis() * hillSpeed);
var y = map(noise(t), 0,1, 30, height-35);
//vertex(x, y);
line(x, y, x, height);
}
noStroke(); //ground
fill(136, 143, 208);
rect(0, 380, width, 20)
endShape();
}
function wave(){ //drawing waves
beginShape();
fill(221, 153, 205);
var xN = yN;
for (var x = 0; x <= width; x += 10){
var y = map(noise(xN, yN), 0, 1, 200, 400);
//setting the vertex
vertex(x, y - 0.005); //x dimension
xN += 0.05;
}
yN += 0.055; //y dimension
vertex(width, height - 20);
vertex(0, height - 20);
endShape();
}
// DISPLAYING TREES
function updateAndDisplayTrees(){
for (var j = 0; j < trees.length; j++){
trees[j].move();
trees[j].display();
}
}
// Trees are removed when hitting the edge
function RTrees(){
var TreesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x + trees[i].breadth > 0) {
keepTrees.push(trees[i]);
}
}
trees = TreesToKeep;
}
// adding tree to the end
function addrandomTreeswithProbability() {
var newTreesLikelihood = 0.05;
if (random(0,4) < newTreesLikelihood) {
trees.push(makeTree(width));
}
}
// update position of tree every frame
function treeMove() {
this.x += this.speed;
}
// drawing the trees
function treeDisplay() {
var floorHeight = 5;
var bHeight = this.nFloors * floorHeight * 2;
noStroke();
//drawing tree trunks
push();
translate(this.x, height - 20);
fill(24, 44, 63);
rect(3, -bHeight, this.breadth, bHeight);
// drawing top part of the tree
fill(105, 247, 193);
ellipse(3, -bHeight, bHeight / 2, bHeight / 2);
pop();
}
function makeTree(birthLocationX) {
var TRR = {x: birthLocationX,
breadth: 1,
speed: -0.5,
nFloors: round(random(2,4)),
move: treeMove,
display: treeDisplay}
return TRR;
}
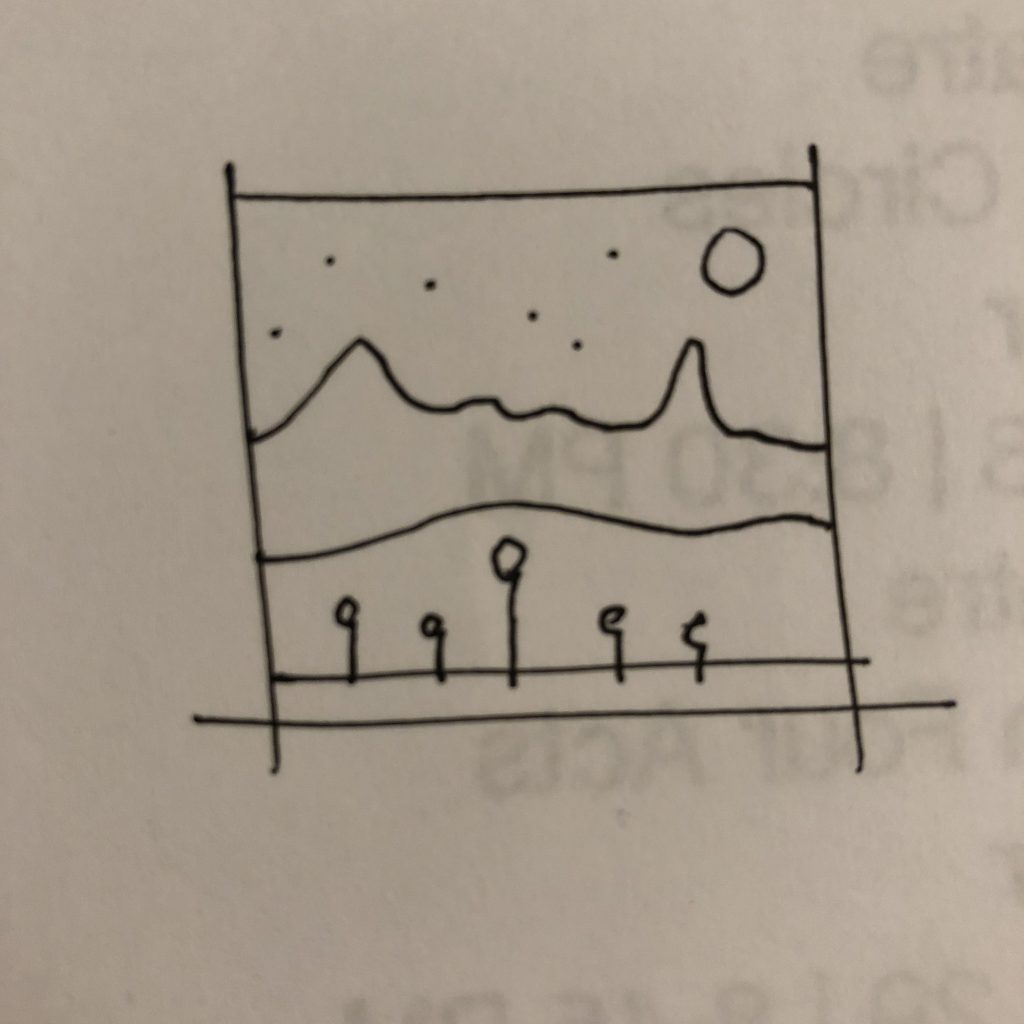
For this project, I had fun making this animation, but at the same time, it was very difficult to figure out how to place the trees and try different variations for the mountains. I tried to make this very aesthetic and attractive by thinking a lot about good color combination. I added stars so that they appear every second. The final result is close to what I wanted, and I want to develop it further in the future.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)