var tS1 = 0.0002;
var tD1 = 0.009;
var tS2 = 0.0005;
var tD2 = 0.0008;
var tS3 = 0.0006;
var tD3 = 0.001;
var balloons = [];
var frame = 1;
function setup() {
createCanvas(480, 340);
// draw the balloons
for (var b = 0; b < 20; b++) {
var bx = random(width);
var by = random(0, height / 2 + 30);
balloons[b] = makeBalloons(bx, by);
}
frameRate(10);
}
function draw() {
background(255, 220, 200);
drawSand();
drawWater();
water2();
foam();
updateBalloons();
addNewBalloonsWithSomeRandomProbability();
}
function drawSand() {
beginShape();
stroke(235, 200, 180);
for (var x = 0; x < width; x++) {
var t = (x * tD1) + (millis() * tS1);
var y = map(noise(t), 0, 1, height / 6, height / 3);
line(x, y, x, width);
}
endShape();
}
function drawWater() {
beginShape();
stroke(153, 221, 255, 99);
for(var i = 0; i < width; i++) {
var t = (i * tD2) + (millis() * tS2);
var y = map(noise(t), 0, 1, 20, height);
line(i, y, i, width);
}
endShape();
}
function water2() {
beginShape();
stroke(90, 194, 255, 50);
for(var j = 0; j < width; j++) {
var t = (j * tD3) + (millis() * tS3);
var y = map(noise(t), 0, 1, 40, height);
line(j, y, j, width);
}
endShape();
}
function makeBalloons(originX) {
var balloon = {
xP: originX,
yP: random((height / 2 + 50), height),
speedX: random(-1.5, 0.25),
speedY: random(-0.5, 0.5),
sizes: random(15, 30),
draw: drawballoons,
move: balloonsMove
}
return balloon;
}
function updateBalloons() {
for (var o = 0; o < balloons.length; o++){
balloons[o].draw();
balloons[o].move();
}
}
function drawballoons(x, y){
fill(255, 255, 255, 90);
noStroke();
ellipse(this.xP, this.yP, this.sizes, this.sizes);
}
function balloonsMove() {
this.xP += this.speedX;
this.yP += this.speedY;
if (this.xP < 0 || this.yP > height) {
xPos = width;
this.speedX = random(-2.5, -0.5);
this.speedY = random(-0.25, 1.5);
}
}
function addNewBalloonsWithSomeRandomProbability() {
var newBalloonLikelihood = 0.01;
if (random(0,1) < newBalloonLikelihood) {
balloons.push(makeBalloons(width));
}
}
function foam() {
beginShape();
stroke(255, 255, 255, 90);
for (var f = 0; f < width; f++) {
var t = (f * tD3) + (millis() * tS3);
var Y = map(noise(t), 0, 1, 40, height);
vertex(f, Y - 5);
vertex(f, Y + 5);
}
endShape();
}
This project was fun for me, but also proved to be challenging as I tried to make everything move the way I wanted to (this is primarily because I find it hard to “control” a fairly randomized generative piece).
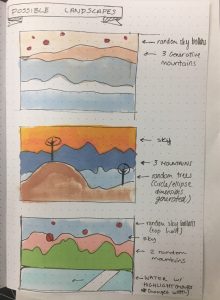
After making a few quick sketches as to what I wanted the landscape to look like, I ultimately chose this layout. I wanted to make a landscape reminiscent of watching the waves crash on the beach but can be seen in two different ways: if you view it with the blue facing down, it looks like waves with wet sand in the back, but if you view it with the tan facing down, it looks like a mountain range and a sky.

I would like to revisit this idea of a generative landscape, as I didn’t quite get this piece where I wanted it to be and want to explore it more.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)