/*Julie Choi
15-104 Section E
jjchoi@andrew.cmu.edu
Project-10
*/
var skyscrapers = [];
var terrainSpeed = 0.0005;
var terrainDetail = 0.005;
function setup() {
createCanvas(480, 480);
// create an initial collection of skyscrapers
for (var i = 0; i < 10; i++){
var rx = random(width);
skyscrapers[i] = makeSkyscrapers(rx);
}
frameRate(10);
}
function draw() {
background(200);
buildMountains();
buildRoad();
addSkyscrapers();
removeSkyscrapers();
randomSkyscrapers();
}
// build mountains on the background to show nature
function buildMountains(){
push();
beginShape();
fill(67, 67, 22);
vertex(0,height);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1, 0, height);
vertex(x, y);
}
vertex(width, height);
endShape();
pop();
}
//build rod on the bottom to create depth in composition
function buildRoad(){
fill(25, 51, 76);
rect(0, 4 * height/5 + 15, width, 80);
}
//as skyscrapers disappear on the left, create new skyscrapers from the right
function addSkyscrapers(){
for (var i = 0; i < skyscrapers.length; i++){
skyscrapers[i].move();
skyscrapers[i].display();
}
}
//When skyscrapers hit the edge of canvas, make them disappear
function removeSkyscrapers(){
var buildingsToKeep = [];
for (var i = 0; i < skyscrapers.length; i++){
if (skyscrapers[i].x + skyscrapers[i].breadth > 0) {
buildingsToKeep.push(skyscrapers[i]);
}
}
skyscrapers = buildingsToKeep;
}
// add probability to update the numbers of skyscrapers to the end
function randomSkyscrapers() {
var newBuildingLikelihood = 0.3;
if (random(0,1) < newBuildingLikelihood) {
skyscrapers.push(makeSkyscrapers(width));
}
}
// print skyscrapers for every changing frame
function moveSkyscrapers() {
this.x += this.speed * 2;
}
// draw skyscrapers with bright colored windows
function displaySkyscrapers() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
stroke(0);
push();
translate(this.x, height - 40);
fill(random(0,255), random(0,255), random(0,255));
stroke(200);
for (var i = 0; i < this.nFloors; i++) {
rect(5, -15 - (i * floorHeight), this.breadth - 10, 10);
}
pop();
}
function makeSkyscrapers(birthLocationX) {
var windows = {x: birthLocationX,
breadth: 50,
speed: -3.5,
nFloors: round(random(5,10)),
move: moveSkyscrapers,
display: displaySkyscrapers}
return windows;
}
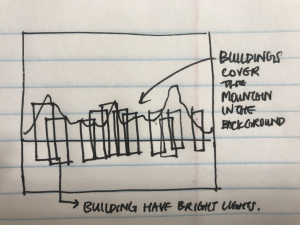
I felt like this project was a little bit more challenging than the previous projects because using many objects can get pretty tricky. I concluded this project by making a landscape that portrays my views Seoul, Korea. Seoul is a big city with very colorful lights and building signs because so many business branches are located in the area. Bright lights and colorful signs along the buildings basically dominate any views of the mountains that are located outside of the city. I tried to portray this image in this project by representing the colorful rectangles as tall skyscrapers. Overall, I feel like I ended up with a satisfying result because my meanings show through the visuals.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)