var terrainSpeed = 0.001;
var terrainDetail = 0.005;
function setup() {
createCanvas(480, 300);
frameRate(10);
}
function draw() {
background(0,50,400);
for (var x = 0; x < width; x++){
var t =((millis()*terrainSpeed));
var y = map(noise(t), 0,1, 0, height);
vertex(x, y);
}
noFill();
noStroke();
beginShape();
fill(50,112,255);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height);
vertex(x, y);
}
endShape();
noFill();
noStroke();
beginShape();
fill(0,112,255);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed*2);
var y = map(noise(t), 0,1, 10, height);
vertex(x, y);
}
endShape();
beginShape();
fill(0,200,255)
for (var x = 0; x < width; x++) {
var t = (y * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,10, 5, height*2);
vertex(x, y);
}
endShape();
beginShape();
fill(0,100,255)
for (var x = 0; x < width; x++) {
var t = (y * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,3, 5, height*3);
vertex(x, y);
}
endShape();
noFill();
//yellow
stroke(255,255,0)
strokeWeight(150)
ellipse(240, 150, width/2 +180, height+130);
//gray
stroke(100)
strokeWeight(30)
ellipse(240, 150, width /2 +60, height-20);
//outline
stroke(0);
strokeWeight(4)
ellipse(240, 150, width /2 +30, height - 50);
//nails
//nail 1(upper middle)
fill(100)
stroke(40)
strokeWeight(2)
ellipse(240, 10, 15, 15);
fill(225)
noStroke(0);
ellipse(238, 9, 5, 5);
//nail 2 (down middle)
fill(100)
stroke(40)
strokeWeight(2)
ellipse(240, 290, 15, 15);
fill(225)
noStroke(0);
ellipse(238, 289, 5, 5);
//nail 3 (left)
fill(100)
stroke(40)
strokeWeight(2)
ellipse(90, 150, 15, 15);
fill(225)
noStroke(0);
ellipse(88, 149, 5, 5);
//nail 4 (right)
fill(100)
stroke(40)
strokeWeight(2)
ellipse(390, 150, 15, 15);
fill(225)
noStroke(0);
ellipse(387, 149, 5, 5);
//nail 5
fill(100)
stroke(40)
strokeWeight(2)
ellipse(130, 55, 15, 15);
fill(225)
noStroke(0);
ellipse(128, 54, 5, 5);
//nail 6
fill(100)
stroke(40)
strokeWeight(2)
ellipse(350, 55, 15, 15);
fill(225)
noStroke(0);
ellipse(348, 54, 5, 5);
//nail 7
fill(100)
stroke(40)
strokeWeight(2)
ellipse(350, 245, 15, 15);
fill(225)
noStroke(0);
ellipse(348, 244, 5, 5);
//nail 5
fill(100)
stroke(40)
strokeWeight(2)
ellipse(130, 245, 15, 15);
fill(225)
noStroke(0);
ellipse(128, 243, 5, 5);
}
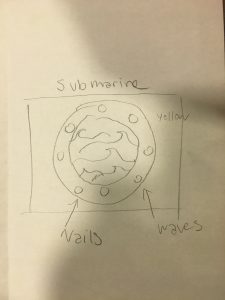
For this project I decided to do an underwater scape and portray the ripples, waves and movement of the water when you see it beneath the surface . I made a submarine window and made the interior of the submarine yellow inspired by the classic Beatles song “ Yellow Submarine”. For the window I added the typical bolts that you see inside of a submarine circular window. I played with the terrain example code, to create the movement in the underwater waves portraying the different colors and shapes that the underwater ripples have. The underwater scenery inspires me as it contrasts but also is similar to the shapes in the ground terrain of landscapes.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)