//Erin Fuller
//SectionA
//efuller@andrew.cmu.edu
//Project 11
var t = [0, 1, 2]; //start w/ 3 turtles
var targetX = 0;
function setup() {
createCanvas(480, 480);
background(0);
for (var i = 0; i < t.length; i++) { //initialize turtles
t[i] = makeTurtle(0, height / 2 + random(-100, 100));
t[i].setColor(color(random(100), random(255), random(255), 50));
}
frameRate(40); //slow down turtle!!!
}
function draw() {
targetX += 1; //updates target with each frame
var targetY = (width / 2) - 90 * sin(radians(targetX)); //sine wave
noStroke(); //makes target curve "invisible"
point(targetX, targetY);
for (var j = 0; j < t.length; j++) {
t[j].penDown();
t[j].setWeight(4);
t[j].forward(1.5);
t[j].turnToward(targetX, targetY, 2); //orient towards sine wave
t[j].left(random(-5, 5)); //adds noise
if (targetX === width) { //restarts when reachinf edge of screen
targetX = 0; //restart target
for (var k = 0; k < t.length; k++) {
t[k].penUp(); //stops turtles moves them back
t[k].goto(0, height / 2 + random(-100, 100));
t[k].penDown(); //restart turtle
}
}
}
}
function mousePressed() {
var newTurtle = makeTurtle(mouseX,mouseY); //making new turtle at mouse press
newTurtle.setColor(color(random(100), random(255), random(255), 50));
t.push(newTurtle); //push turtle onto array
}
//------------------------------------------------------------------------------------
// makeTurtle(x, y) -- make a turtle at x, y, facing right, pen down
// left(d) -- turn left by d degrees
// right(d) -- turn right by d degrees
// forward(p) -- move forward by p pixels
// back(p) -- move back by p pixels
// penDown() -- pen down
// penUp() -- pen up
// goto(x, y) -- go straight to this location
// setColor(color) -- set the drawing color
// setWeight(w) -- set line width to w
// face(d) -- turn to this absolute direction in degrees
// angleTo(x, y) -- what is the angle from my heading to location x, y?
// turnToward(x, y, d) -- turn by d degrees toward location x, y
// distanceTo(x, y) -- how far is it to location x, y?
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
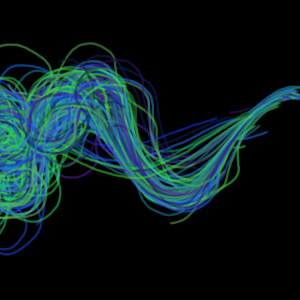
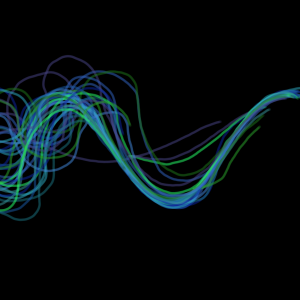
My composition is three turtles chasing a sine wave, but the turtles can never catch it fully because of added noise that makes them wander off track. If you click your mouse, you add a new turtle!



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)