var turtle
var a = 5;
function setup(){
createCanvas(400,400);
background(94,69,255);
frameRate(10);
turtle = makeTurtle(random(0,width), random(0,height));
//create geometric shape
}
function draw(){
//circular geometric shape
for (var i = 0; i < 50; i++){
turtle.setColor(color(243, 231, 177));
turtle.penDown();
turtle.setWeight(.2);
turtle.right(20); //turns 100 degrees every times it loops
turtle.forward(a);
}
turtle.left(20);
a += 0.1; //the length increases
turtle.penUp();
if (mouseIsPressed){ //BIRD creating a NEST
fill(240, 77, 37) //BODY
ellipse(mouseX + 30, mouseY + 10, 50, 30);
fill(254, 225, 115); //beak
triangle(mouseX, mouseY, mouseX-5, mouseY-5, mouseX-20, mouseY+20);
fill(240, 77, 37) //HEAD
ellipse(mouseX, mouseY, 20, 20);
fill(146, 211, 203) //eye
ellipse(mouseX - 1, mouseY, 5, 5);
}
}
function mousePressed(){
turtle = makeTurtle(mouseX, mouseY);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
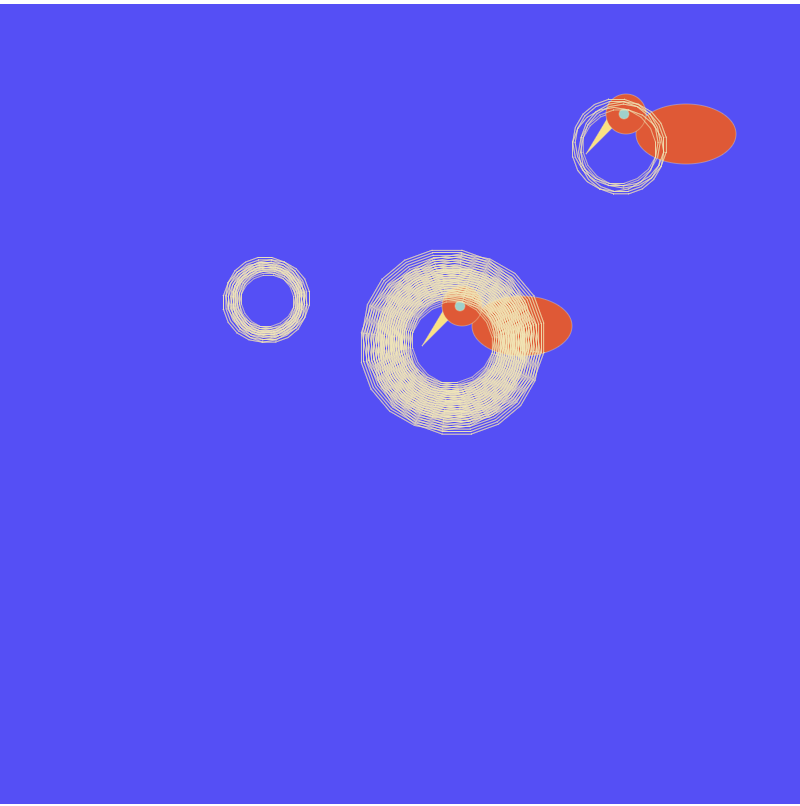
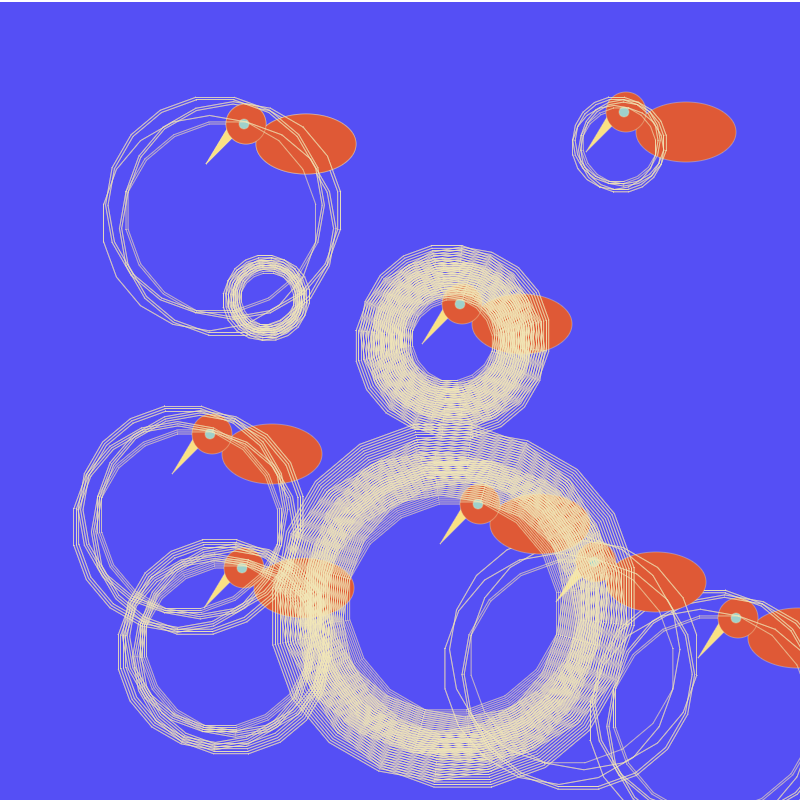
For this project, I used turtle to create a nest for each bird. Every time you click on the screen, a nest and a bird will appear. The nest’s size will eventually keep increasing to create a chaos. It was really enjoyable to experimenting with different angles and sizes.
Below are the screenshots of the results:


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)