//Kai Zhang
//Section B
//kaiz1@andrew.cmu.edu
//Project-11
var ttl = []; //turtle array
var strW = 3; //stroke weight of turtles
var num = 20;
var col = 0;
function setup() {
createCanvas(400, 400);
background(0);
strokeJoin(MITER);
strokeCap(PROJECT);
for (var i = 0; i < num; i++) {
ttl.push(makeTurtle(200, 200));
ttl[i].penDown();
ttl[i].right(360 / num * i);
}
}
function draw() {
var dire = random(-45, 45);
var dist = random(0, 2.5);
if (col < 200) {
col += random(0, 0.5);
}
var rest = random(0, 5);
for (var i = 0; i < num; i++) {
ttl[i].setColor(col);
ttl[i].setWeight(strW);
ttl[i].forward(dist);
ttl[i].right(dire);
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
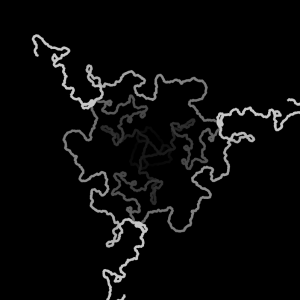
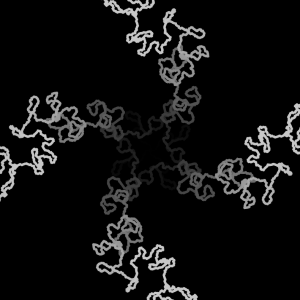
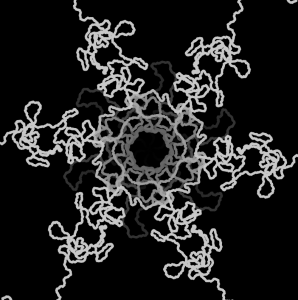
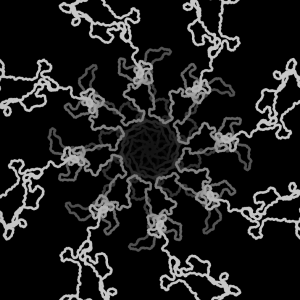
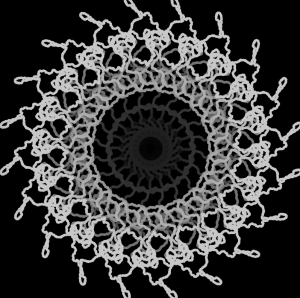
return turtle;}For this project, I’ve got inspiration from the Kaleidoscopes feature of the game Monument Valley 2 when you customize all your path and it shows up in a rotational symmetry manner. So in my code, I set the turtle to go from the center of the canvas and to several different directions. All the initial directions are evenly distributed along the 360 degrees. Also, the paths of all turtles are completely identical. As they start walking, I’m assigning random directions and random stepping lengths for the turtles so they’re walking in a crooked style. But because they’re all going for the same paths, the result can be really interesting. I used different numbers of turtles, and the path started off being really dark and slowly turn white, which is an aesthetic choice that adds to the “vibrance“ of the imagery.



 3 turtles
3 turtles
 4 turtles
4 turtles
 6 turtles
6 turtles
 8 turtles
8 turtles
 20 turtles
20 turtles
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)