Click to see more!
/*
Dani Delgado
Section E
ddelgad1@adnrew.cmu.edu
Project 11
*/
//set global variables
var trl;
var trlSet = 1;
function poly(){
//create the first polygon to iterate
for (var i = 0; i < 6; i ++) {
trl.penDown();
trl.forward(4.5);
trl.left(60);
trl.penUp();
}
}
function poly2() {
//create the second polygon to iterate
for (var j = 0; j < 5; j++) {
trl.penDown();
trl.forward(5);
trl.left(70);
trl.penUp();
}
}
function poly3() {
//create the third polygon to iterate
for (var j = 0; j < 1; j++) {
trl.penDown();
trl.forward(6);
trl.left(180);
trl.penUp();
}
}
function poly4() {
//create the fourth polygon to iterate
for (var p = 0; p < 50; p++){
trl.penDown();
trl.forward(0.1);
trl.left(360/50);
trl.penUp();
}
}
function setup() {
//setup canvas dimensions
createCanvas(480, 400);
frameRate(20);
}
function draw() {
var set = int(trlSet);
//the following if statements creates a list of possible turtle screens
//draw the first turtle screen
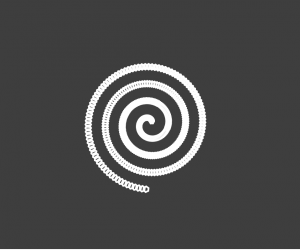
//this turtle is basic, cream background and gray spiral
if (set === 1) {
background(255, 240, 230);
//create the turtle
trl = makeTurtle(width / 2, height / 2);
trl.setColor(60);
trl.setWeight(1.25);
trl.penUp();
//draw the spiral
for (var j = 0; j < mouseY / 1.25; j ++){
trl.penUp();
var dist = 1 + j * 0.7;
trl.forward(dist)
poly();
trl.left(180);
trl.forward(dist);
trl.left(180);
//rotate
trl.left(mouseX / 25);
constrain(mouseX, 0, 480);
//change the widths as the turtle increases
if (j > 100) {
trl.setWeight(1.75);
}
if (j > 125) {
trl.setWeight(2.25);
}
if (j > 150) {
trl.setWeight(2.75);
}
}
}
//draw the second turtle screen
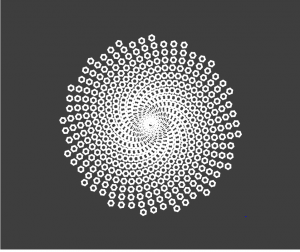
//this turtle is slightly modified from the first
//the colors are inverted and the spacing has changed
if (set === 2) {
background(60);
//create the turtle
trl = makeTurtle(width / 2, height / 2);
trl.setColor(255, 190, 180);
trl.setWeight(1.25);
trl.penUp();
for (var j = 0; j < mouseY * 1.1; j ++){
//draw a turtle spiral
var dist = 1 + j * 0.25;
trl.forward(dist)
poly();
trl.left(180);
trl.forward(dist);
trl.left(180);
//rotate
trl.left(mouseX / 25);
constrain(mouseX, 0, 480);
//change the widths as turtle increases
if (j > 100) {
trl.setWeight(1.75);
}
if (j > 125) {
trl.setWeight(2.25);
}
if (j > 150) {
trl.setWeight(2.75);
}
}
}
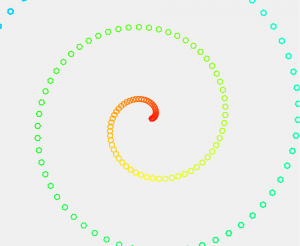
//create the third turtle screen
//for this one, I changed the color mode to HSB to get a rainbow
if (set === 3) {
background(240);
//create the turtle
trl = makeTurtle(width / 2, height / 2);
//set colors
push();
colorMode(HSB, 255);
var col = 0;
trl.setWeight(1.5);
trl.penUp();
//create spiral
for (var j = 0; j < mouseY / 1.5; j ++){
trl.penUp();
var dist = 1 + j * 2;
trl.forward(dist)
col = col + 255 / (mouseY / 1.25);
trl.setColor(color(col, 255, 255));
poly();
trl.left(180);
trl.forward(dist);
trl.left(180);
//rotate
trl.left(mouseX / 20);
constrain(mouseX, 0, 480);
//make the variable weights
if (j > 100) {
trl.setWeight(2);
}
if (j > 125) {
trl.setWeight(2.5);
}
if (j > 150) {
trl.setWeight(3);
}
}
pop();
}
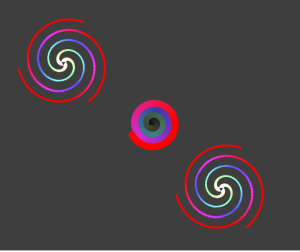
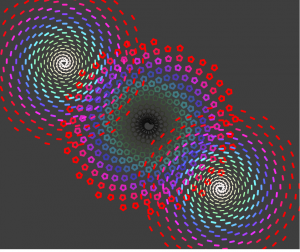
//create the fourth trutle screen
//this screen has multiple turtle spirals
if (set === 4) {
push();
background(60);
//create the turtle
trl = makeTurtle(width / 2, height / 2);
//set colors
colorMode(HSB, 255);
var col = 0;
trl.setWeight(1.5);
trl.penUp();
//create the first spiral
for (var j = 0; j < mouseY / 1.10; j ++){
trl.penUp();
var dist = 1 + j * 0.25;
trl.forward(dist);
col = col + 255 / (mouseY / 1.25);
trl.setColor(color(col, col, col));
poly2();
trl.left(180);
trl.forward(dist);
trl.left(180);
//rotate
trl.left(mouseX / 15);
constrain(mouseX, 0, 480);
//variable wieghts
if (j > 100) {
trl.setWeight(2);
}
if (j > 125) {
trl.setWeight(2.5);
}
if (j > 150) {
trl.setWeight(3);
}
}
pop();
//create the second turtle spiral
//this one is dashed lines and on the top left
trl = makeTurtle(0, 0);
//set colors
push();
translate(100, 100)
colorMode(HSB, 255);
var col = 0;
trl.setWeight(1.5);
trl.penUp();
//make the spiral
for (var j = 0; j < mouseY; j ++){
trl.penUp();
var dist = 1 + j * 0.5;
trl.forward(dist)
col = col + 255 / (mouseY / 1.25);
trl.setColor(color(col, col, 255));
poly3();
trl.left(180);
trl.forward(dist);
trl.left(180);
//rotate
trl.left(mouseX);
constrain(mouseX, 0, 480);
//variable widths
if (j > 100) {
trl.setWeight(2);
}
if (j > 125) {
trl.setWeight(2.5);
}
if (j > 150) {
trl.setWeight(3);
}
}
pop();
//create the third spiral
//this one is dashed lines and on the bottom right
trl = makeTurtle(0, 0);
//set colors
push();
translate(350, 300)
colorMode(HSB, 255);
var col = 0;
trl.setWeight(1.5);
trl.penUp();
//spiral draw
for (var j = 0; j < mouseY; j ++){
trl.penUp();
var dist = 1 + j * 0.5;
trl.forward(dist)
col = col + 255 / (mouseY / 1.25);
trl.setColor(color(col, col, 255));
poly3();
trl.left(180);
trl.forward(dist);
trl.left(180);
//rotate
trl.left(mouseX);
//varaible widths
if (j > 100) {
trl.setWeight(2);
}
if (j > 125) {
trl.setWeight(2.5);
}
if (j > 150) {
trl.setWeight(3);
}
}
pop();
}
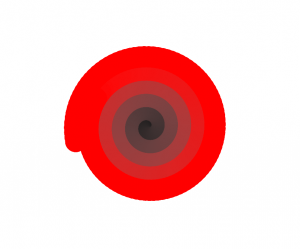
//create the fifth turtle screen
//this one is a thick spiral that gets darker in the center
if (set === 5) {
push();
background(255);
//create the turtle
trl = makeTurtle(width / 2, height / 2);
//set colors
colorMode(HSB, 255);
var col = 0;
trl.setWeight(30);
trl.penUp();
//draw the spiral
for (var j = 0; j < mouseY; j ++){
trl.penUp();
var dist = 1 + j * 0.2;
trl.forward(dist)
col = col + 255 / (mouseY / 1.25);
trl.setColor(color(255, col, col));
poly4();
trl.left(180);
trl.forward(dist);
trl.left(180);
//rotate
trl.left(mouseX / 25);
constrain(mouseX, 0, 480);
}
pop();
}
}
function mousePressed() {
//this function runs trhough all of the screens
trlSet += 1;
//if you reach the last screen, it reseats to the first
if (trlSet > 5) {
trlSet = 1;
}
}
//////////////////////////////////
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}Spirals have always given me a great deal of difficulty to figure out, so I wanted to take advantage of this project to get some practice in playing around with some turtle spirals.
There were a lot of different variations I went through, so I decided that instead of choosing and over-complicating one, I should just put them all into one program which can flip through the different iterations to explore the process and play around with each one (as I find it kinda mesmerizing to see what placing your mouse on different parts of the page will do).







![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)