// Justin Yook
// jyook@andrew.cmu.edu
// Section C
// Project 11
var blueTurtle;
var rCol = [];
var rFor;
function setup() {
createCanvas(360, 240);
background(0);
for (var i = 0; i < 50; i++) {
rCol[i] = color(random(0, 255), random(0, 255), random(0, 255));
}
blueTurtle = makeTurtle(0, height / 2);
blueTurtle.setWeight(3);
blueTurtle.setColor(color(255, 255, 255));
frameRate(60);
}
function draw() {
// CREATE THE ZIG ZAG PATTERN
blueTurtle.forward(1);
if (blueTurtle.x >= 45 & blueTurtle.x < 90) {
blueTurtle.face(300);
blueTurtle.forward(1);
}
if (blueTurtle.x >= 90 & blueTurtle.x < 135) {
blueTurtle.face(70);
blueTurtle.forward(1);
}
if (blueTurtle.x >= 135 & blueTurtle.x < 180) {
blueTurtle.face(-70);
blueTurtle.forward(1);
}
if (blueTurtle.x >= 180 & blueTurtle.x < 225) {
blueTurtle.face(70);
blueTurtle.forward(1);
}
if (blueTurtle.x >= 225 & blueTurtle.x < 270) {
blueTurtle.face(-70);
blueTurtle.forward(1);
}
if (blueTurtle.x >= 270 & blueTurtle.x < 315) {
blueTurtle.face(-300);
blueTurtle.forward(1);
}
if (blueTurtle.x >= 315 & blueTurtle.x < width) {
blueTurtle.face(0);
blueTurtle.forward(1);
}
if (blueTurtle.x >= width) {
blueTurtle.x = 0;
blueTurtle.y = random(0, 240);
blueTurtle.setColor(random(rCol));
}
}
// Implement Turtle
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
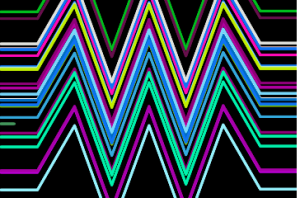
return turtle;}I was inspired by how heartbeats and sound were represented on monitors, and created a zig-zag pattern similar to them. To add something interesting, I made an array with length 50, where each element is a random color. In addition, the y-coordinate of each pattern drawn after the first is random.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)