/* Rachel Lee
Section E
rwlee@andrew.cmu.edu
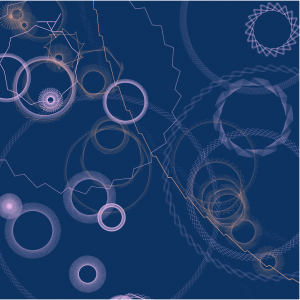
Project 11: Freestyle Turtles
*/
function setup() {
createCanvas(480, 480);
background(10, 50, 100);
}
function draw() {
var m = 300; // variable to be mapped
// maps mouseX position and controls scale/ how far turtle turns right
var scale = map(m, 0, mouseX, 100, 300);
// drawing first turtle (violet)
var turtle1 = makeTurtle(mouseX, mouseY);
turtle1.setColor(color(240, 185, 240, 60));
turtle1.setWeight(0.25);
for (i = 0; i < 360; i++) {
turtle1.penDown();
turtle1.right(60);
turtle1.forward(30);
turtle1.right(scale);
turtle1.forward(15);
}
// drawing second turtle (orange)
var turtle2 = makeTurtle(mouseX, mouseX);
scale = map(m, 0, mouseX, 20, 250);
turtle2.setColor(color(240, 165, 140, 150));
turtle2.setWeight(0.1);
for (i = 0; i < 100; i++) {
turtle2.penDown();
turtle2.right(60);
turtle2.forward(40);
turtle2.right(scale);
turtle2.forward(5);
}
frameRate(5); // slows down frame rate
}
// turtle graphics implementation for p5.js
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}For this week’s assignment, I wanted to create a turtle graphics composition that was reminiscent of a spirograph. I really enjoyed playing with these when I was younger, and was constantly excited by what kinds of mandalas would yield from the different tracing tools. This assignment was really fun, especially experimenting with the intricacies of each mark made, playing with transparencies and investigating scale.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)