// Christine Seo
// Section C
// mseo1@andrew.cmu.edu
// Project-11
var turtle1;
var turtle2;
var turtle3;
var turtle4;
var turtle5;
var turtle6;
function setup() {
createCanvas(480, 460);
background(0);
turtle1 = makeTurtle(160, 200);
turtle2 = makeTurtle(210, 100);
turtle3 = makeTurtle(370, 210);
turtle4 = makeTurtle(480, 20);
turtle5 = makeTurtle(150, 470);
turtle6 = makeTurtle(8, -15);
frameRate(10); //gradually draw
}
function draw() {
// Draw turtle 1
turtle1.penDown();
turtle1.setWeight(0.25);
turtle1.setColor("Khaki");
for (var i = 0; i < 10; i++) {
turtle1.forward(1); //go straight
turtle1.right(55); //go right
turtle1.forward(38);
turtle1.left(15); //go left
if (i % 9 === 0) { //angles
turtle1.forward(13);
}
}
// Draw turtle 2
turtle2.penDown();
turtle2.setWeight(0.25);
turtle2.setColor("LightPink");
for (var i = 0; i < 10; i++) {
turtle2.forward(15);
turtle2.left(70);
turtle2.forward(38);
if (i % 9 === 0) {
turtle2.forward(13);
}
}
// Draw turtle 3
turtle3.penDown();
turtle3.setWeight(0.25);
turtle3.setColor("DarkSeaGreen");
for (var i = 0; i < 10; i++) {
turtle3.forward(15);
turtle3.right(40);
turtle3.forward(120);
turtle3.right(70);
if (i % 9 === 0) {
turtle3.forward(13);
}
}
// Draw turtle 4
turtle4.penDown();
turtle4.setWeight(0.25);
turtle4.setColor("Khaki");
for (var i = 0; i < 10; i++) {
turtle4.forward(1);
turtle4.right(55);
turtle4.forward(38);
turtle4.left(15);
if (i % 9 === 0) {
turtle4.forward(13);
}
}
// Draw turtle 5
turtle5.penDown();
turtle5.setWeight(0.25);
turtle5.setColor("LightPink");
for (var i = 0; i < 10; i++) {
turtle5.forward(15);
turtle5.left(70);
turtle5.forward(38);
if (i % 9 === 0) {
turtle5.forward(13);
}
}
// Draw turtle 6
turtle6.penDown();
turtle6.setWeight(0.25);
turtle6.setColor("DarkSeaGreen");
for (var i = 0; i < 10; i++) {
turtle6.forward(15);
turtle6.right(40);
turtle6.forward(120);
turtle6.right(70);
if (i % 9 === 0) {
turtle6.forward(13);
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
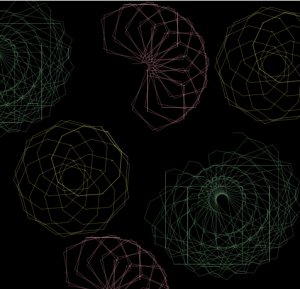
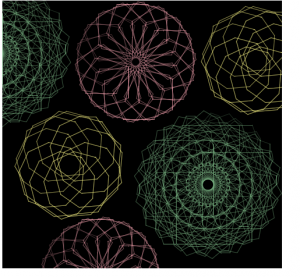
return turtle;}I really liked how in this weeks project, it was more open ended. I was able to research and find interesting visual forms that the turtles can make. Some of the designs reminded me of flowers in some way and I wanted to portray that through my composition as well as implement the slow crawling turtles to make the designs more opaque.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)