/*
Alice Fang
Section E
acfang@andrew.cmu.edu
Project-11-Turtle Graphics
*/
var ttl;
var r;
var g;
var b;
var state = 0;
function setup() {
createCanvas(400, 400);
background(180, 40, 80);
ttl = makeTurtle(width / 2, height / 2);
}
function mousePressed() {
if (state === 0) { // make line strokes based on mouse location
r = random(0, 256); // randomized colors
g = random(0, 256);
b = random(0, 256);
ttl.goto(mouseX, mouseY);
ttl.setWeight(random(1, 10)); // randomized stroke weight, length, angle
ttl.setColor(color(r, g, b));
ttl.penDown();
ttl.forward(random(10, 100));
ttl.right(random(30, 355));
} else if (state === 1) { // make swirlies
ttl.penUp();
ttl.goto(mouseX, mouseY);
ttl.setWeight(random(1, 4));
ttl.penDown();
swirly();
ttl.penUp();
}
}
function swirly() { // function to create swirly
for (var i = 0; i < 30; i++) {
ttl.setColor(color(240, 240, 80));
ttl.forward((30 - i) / random(2, 4));
ttl.right(random(20, 40));
}
}
function keyPressed() { // press ENTER key to change between. lines and swirlies
if (keyCode === ENTER) {
state = state + 1;
}
if (state > 1) {
state = 0;
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
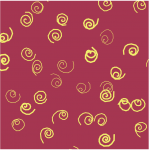
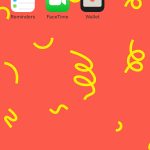
For this project, I wanted to create something simple and colorful. I was inspired by my current phone wallpaper, and I couldn’t choose between which version I liked better so I included both as potential interactions someone could have with the program.

Click on the canvas to make marks, and press the ENTER key to switch between the lines and the jagged swirlies!
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)