/*Kevin Riordan
Section C
kzr@andrew.cmu.edu
project_11*/
//details 1 changes how detailed it is horizontally, width gives pixel perfect color
//details 2 changes how detailed it is vertically, 1 gives pixel perect change
var details1 = 65;
var details2 = 5;
function preload() {//i have 2 background images, farnham jahanian or subra suresh
var myImageLink = "https://i.imgur.com/PhOrH0d.jpg";
//var myImageLink = "https://i.imgur.com/WNxbkQj.jpg";
myImage = loadImage(myImageLink);
}
function setup() {
createCanvas(480,480);
background(0);
myImage.loadPixels();//loading pixels in to use get later
}
function draw() {
var t = makeTurtle(0,0);//make my turtle 🙂
t.doTheStuff(width / details1,details2);//watch it do the stuff 🙂
}
//colorChangeDist is how often it changes color, is equal to details1
function doTheStuff(colorChangeDist,rowSize){
var pixelColor;
this.setWeight(details2);
var increment = colorChangeDist;
var numRows = height / rowSize;
for(var k = 0; k < numRows; k++){//for loop to iterate vertically
for(var i = 0; i < width; i += increment){//for loop for the odd rows
pixelColor = myImage.get(this.x,this.y);
this.setColor(color(pixelColor));
this.forward(increment);
}
this.right(90);
this.forward(rowSize);
this.right(90);//turns it back after moving it to the next row position
for(var j = width; j > 0; j -= increment){//for loop for the even rows
pixelColor = myImage.get(this.x,this.y);
this.setColor(color(pixelColor));
this.forward(increment);
}
this.left(90);
this.forward(rowSize);
this.left(90);//turns it back after moving it to the next row position
}
}
//turtle stuff
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace, doTheStuff: doTheStuff};//added a function about doing stuff
return turtle;
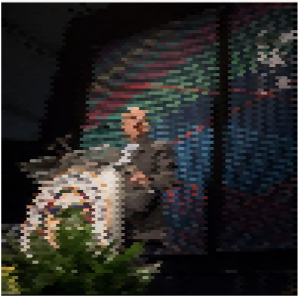
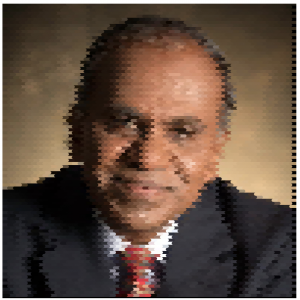
}I wanted to make the turtle draw out an underlying image for my project. By making two variables for how detailed I wanted the drawing to be, detail1 and detail2, I can control how clear or blurry the picture is. The images look really cool at a medium amount of detail level, and I like the way farnham and subra look when drawn by turtles. Overall, this project helped me better understand how functions work together and I had alot of fun with it.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)