// Sophie Chen
// Section C
// sophiec@andrew.cmu.edu
// Project 11
var turtle;
function setup() {
createCanvas(480, 480);
background(0, 0, 0);
}
function draw() {
turtle = makeTurtle(width / 2 + 50, height + 50)
//gradient color
var g = map(mouseY, 0, height, 255, 0);
var r = map(mouseY, 0, width, 10, 155);
var col = color(r, g, 200);
turtle.setColor(col);
turtle.setWeight(2);
var navY = map(mouseY, 0, 480, 480, 0); // navigation Y to scale of canvas
var navX = map(mouseX, 0, 480, 480, 0); // navigation X to scale of canvas
// not visible, sets distance between blobs
for (var i = 0; i < 100; i++) {
turtle.penUp();
turtle.forward(navY / 2);
turtle.left(90.4);
turtle.forward(navX);
turtle.penDown();
// blobs along path of previous for loop
for (var j = 0; j < 100; j++){
turtle.setWeight(0.3);
turtle.right(200.5);
turtle.forward(100);
turtle.right(19.1);
}
}
}
/////////////////////////////////////////////
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
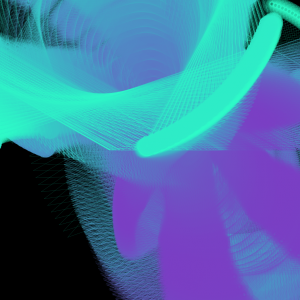
return turtle;}For this project I wanted to use turtle graphics to create something that allows the user to draw something that looks 3d, made up of the 2d patterns. I tested out a lot of different variations and ended up liking this one the most (the slower you move the mouse, the smoother the gradient). Overall I had a lot of fun with this, I’m definitely a lot more comfortable with turtle graphics now.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)