//Name: Alessandra Fleck
//Class Section : B
//Email: afleck@andrew.cmu.edu
//Project-11
var startFrame;
function setup() {
createCanvas(480, 480); // create the canvas
}
function draw() {
background(40,41,35); //setting background color
var turtle = makeTurtle(80,80); //setting turtle variable
noFill();
stroke(0);
strokeWeight(10);
turtle.setWeight(20); // make turtle weight
// go to starting position but dont start drawing
//First Iteration of
turtle.penUp();
//placeholder for where mouse should go
//North Position
fill('red');
noStroke();
ellipse(230,10,30,30);
//South Position
fill('red');
noStroke();
ellipse(230,450,30,30);
//West Position
fill('red');
noStroke();
ellipse(10,240,30,30);
//East Position
fill('red');
noStroke();
ellipse(470,240,30,30);
for(var i = 0; i<100; i++){
turtle.penUp();
turtle.goto(mouseX,150); //set triangle position_01
turtle.penDown();
turtle.forward(mouseX);
turtle.face(-120);
turtle.forward(mouseX);
turtle.face(120);
turtle.forward(mouseY); // creates vertical growth when mouse X is moving in horizontal direction, Y is stretched
}
for(var i = 0; i<50; i++){
turtle.penUp();
turtle.goto(mouseX,150); //set triangle position_02
turtle.penDown();
turtle.forward(mouseX);
turtle.face(-120);
turtle.forward(mouseX);
turtle.face(-120);
turtle.forward(mouseY);
}
for(var i = 0; i<100; i++){
turtle.penUp();
turtle.goto(mouseX,150); //set triangle position_03
turtle.penDown();
turtle.forward(mouseX);
turtle.face(60); // smaller forward motion
turtle.forward(mouseX);
turtle.face(60);
turtle.forward(mouseY);
}
for(var i = 0; i<100; i++){
turtle.penUp();
turtle.goto(mouseY,150); //set triangle position_04
turtle.penDown();
turtle.forward(mouseY);
turtle.face(-120);
turtle.forward(mouseY);
turtle.face(120);
turtle.forward(mouseX); // when mouse moves in Y direction the lines also stretch in x direction
}
for(var i = 0; i<100; i++){
turtle.penUp();
turtle.goto(mouseY,150); //set triangle position
turtle.penDown();
turtle.forward(mouseY);
turtle.face(-60); //smaller forward motion reversed
turtle.forward(mouseY);
turtle.face(60);
turtle.forward(mouseX);
}
}
//setting the Turtle functions
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
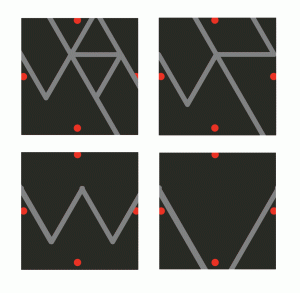
For this project I wanted to explore how moving the mouse to different part of the canvas could create different distinct images from the intersection of a couple lines. As the mouse moves in the X direction, the Y direction lines are shifted vertically so that some go off the canvas or move up/down. This dynamic movement makes the drawing full at times and have less lines in others. 
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)