// Sophia S Kim
// Section C 1:30
// sophiaki@andrew.cmu.edu
// Project-11-Turtle Freestyle
var strOpt = 1;
var turtle1;
var turtle2;
function setup() {
createCanvas(480, 400);
}
function draw() {
background(175);
if (strOpt === 1) {
orangeLines();
}
if (strOpt === 2) {
redLines();
}
if (strOpt === 3) {
greenLines();
}
if (strOpt === 4) {
purpleLines();
}
}
//function for line 1 - longest line
function line1(x, y, z){
turtle1 = makeTurtle(x, y);
turtle1.setWeight(10);
turtle1.setColor(z);
turtle1.right(30);
turtle1.penDown();
for (i = 0; i < 6; i++) {
turtle1.forward(15);
turtle1.right(50);
turtle1.forward(15);
turtle1.left(50);
}
turtle1.penUp();
}
//function for line 2
function line2(a, b, n) {
turtle2 = makeTurtle(a, b);
turtle2.setWeight(10);
turtle2.setColor(n);
turtle2.left(30);
turtle2.penDown();
for (i = 0; i < 3; i++) {
turtle2.forward(15);
turtle2.left(50);
turtle2.forward(15);
turtle2.right(50);
}
turtle2.penUp();
}
//function for line 3
function line3(j, k, f) {
turtle3 = makeTurtle(j, k);
turtle3.setWeight(10);
turtle3.setColor(f);
turtle3.right(50);
turtle3.penDown();
for (i = 0; i < 4; i++) {
turtle3.forward(15);
turtle3.right(50);
turtle3.forward(15);
turtle3.left(50);
}
turtle3.penUp();
}
//function for line 4
function line4(l, m, p) {
turtle4 = makeTurtle(l, m);
turtle4.setWeight(10);
turtle4.setColor(p);
turtle4.right(-50);
turtle4.penDown();
for (i = 0; i < 4; i++) {
turtle4.forward(15);
turtle4.right(50);
turtle4.forward(15);
turtle4.left(50);
}
turtle4.penUp();
}
//function for line 5
function line5(o, h, q) {
turtle5 = makeTurtle(o, h);
turtle5.setWeight(10);
turtle5.setColor(q);
turtle5.right(-80);
turtle5.penDown();
for (i = 0; i < 5; i++) {
turtle5.forward(15);
turtle5.right(50);
turtle5.forward(15);
turtle5.left(50);
}
turtle5.penUp();
}
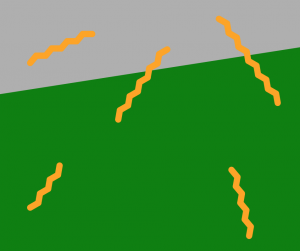
//draws white lines, pink shapes, and green block in background
function orangeLines() {
//makes the green block of color in background
fill("GREEN");
noStroke();
beginShape();
vertex(0, 150);
vertex(480,75);
vertex(480, 400);
vertex(0, 400);
endShape(CLOSE);
//line color orange
line1(350, 30, "ORANGE");
line2(50, 330, "ORANGE");
line3(370, 270, "ORANGE");
line4(50, 100, "ORANGE");
line5(190, 190, "ORANGE");
}
//draws pink lines, white shapes, and blue block in background
function redLines() {
//makes the blue block in background
fill("BLUE");
noStroke();
beginShape();
vertex(0, 140);
vertex(480, 200);
vertex(480, 400);
vertex(0, 400);
endShape(CLOSE);
//line color red
line1(20, 240, "RED");
line2(250, 90, "RED");
line3(100, 90, "RED");
line4(340, 360, "RED");
line5(300, 270, "RED");
}
//draws green lines, yellow shapes, and pink block in background
function greenLines() {
//makes pink block in background
fill(255, 125, 125);
noStroke();
beginShape();
vertex(0, 150);
vertex(420, 0);
vertex(480, 0);
vertex(480, 400);
vertex(0, 400);
endShape(CLOSE);
//draw green line
line1(60, 250, "GREEN");
line2(370, 350, "GREEN");
line3(390, 50, "GREEN");
line4(50, 90, "GREEN");
line5(220, 250, "GREEN");
}
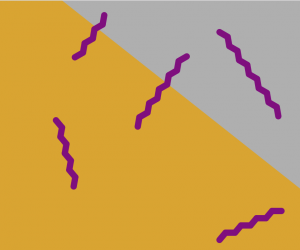
//draws orange lines, blue shapes, and yellow block in background
function purpleLines() {
//makes orange block in background
fill("GOLDENROD");
noStroke();
beginShape();
vertex(0, 0);
vertex(100, 0);
vertex(480, 300);
vertex(480, 480);
vertex(0, 480);
endShape(CLOSE);
//draws purple line
line1(350, 50, "PURPLE");
line2(120, 90, "PURPLE");
line3(90, 190, "PURPLE");
line4(350, 380, "PURPLE");
line5(220, 200, "PURPLE");
}
function mousePressed() {
strOpt ++; // mouse is pressed every time changes the lines & line colors
if (strOpt > 4) {
strOpt = 1;
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
Starting this project, I really wanted crinkle-cut fries. Also, in one of the studio classes I am taking for design, we talked about color theory, so I decided to combine both the “crinkle-cut fries” idea and color theory into this project. It was definitely really fun to experiment with turtles.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)