/*
Romi Jin
Section B
rsjin@andrew.cmu.edu
Project-11
*/
function setup() {
createCanvas(480, 480);
background("black");
}
function draw() {
var myTurtle = makeTurtle(width/2, height/2);
myTurtle.penDown();
myTurtle.setColor("white");
myTurtle.setWeight(0.05);
strokeJoin(MITER);
strokeCap(PROJECT);
var step = 1; //different patterns
for (i = 0; i <= 150; i++) {
//flower drawing
myTurtle.forward(step);
myTurtle.left(step);
myTurtle.forward(step);
myTurtle.left(step);
myTurtle.forward(step);
myTurtle.left(step);
myTurtle.forward(step);
myTurtle.left(step);
//angle
myTurtle.right(200);
//spacing
myTurtle.forward(i*3);
}
}
/////////////////////////////////////////////////////////////
//turtle code
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
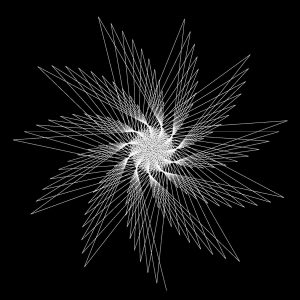
}For this project, I decided to play around with angles and lines and see what kind of shapes I could make with different patterns and sizing. I eventually ended up with a flower / pinwheel, drawn spiraling out to a certain angle. It was interesting to see the difference between using turtle graphics to draw this versus not using it.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)