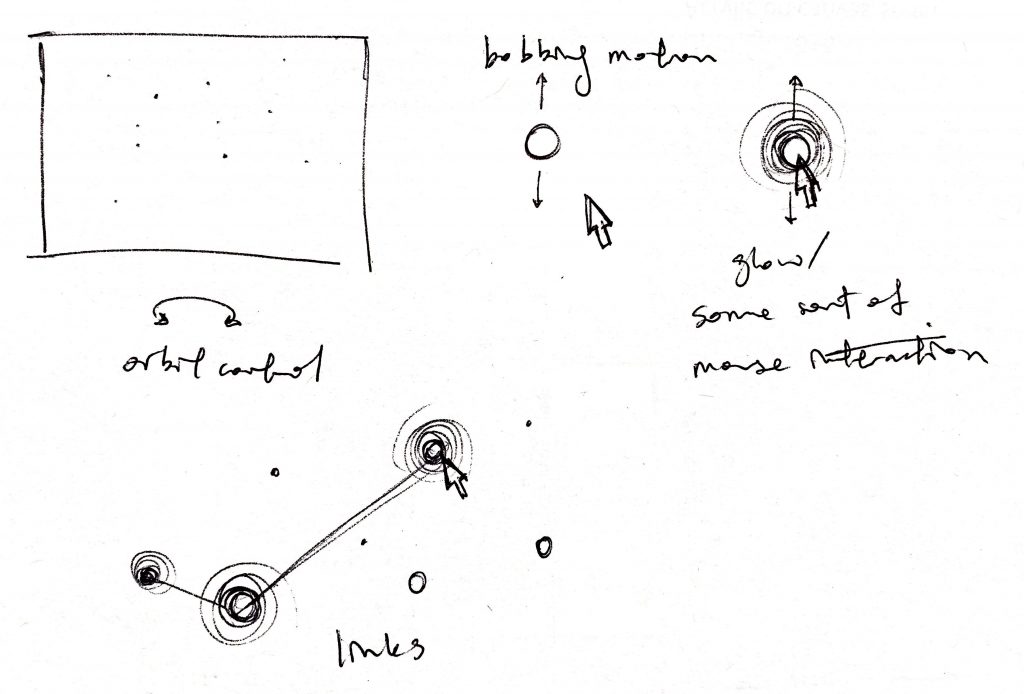
For my project, I’m planning to do some kind of interactive, generative audio visualization. My most concrete idea as of now is to create a field of particles in WEBGL, with each particle having a sine wave of a random frequency embedded in it. Users would be able to “look around” the viewing field with orbit control, hover over a particle to hear its pitch, and click and drag between particles to form “links.” Linked particles would emit their pitches, allowing the user to build “constellations” of harmonies. I want the particles to feel dynamic and alive, so I’ll probably implement some sort of noise into their movement, as well as create reactive interactions, such as glowing when a mouse is over a particle, or when a particle is linked. This idea will probably require the use of objects, which are one of my weak points. Hopefully, completing this project will strengthen my familiarity with objects. I’m also almost completely unfamiliar with WEBGL, but I’ve been interested in it for a while, so this will be a good opportunity to explore it.

If I have time, I’d want to take this idea further and try to gamify it in some way, as well as add more recognizable visuals into it (for example, have the particles be a night sky above a hill).
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)