For my final project I would like to engage what skills I have learned in creating and illustrating animations in p5js and bringing those skills into an interactive application that allows the user to bring changes into their background. So sort of an interactive green-screen with animation idea that is curated specifically for the purposes of trying to bring design ideas into the environment the user is in. I am not entirely sure what the parameters for the design will be as I have not explored all of the possible moves I could make using augmented reality yet. However for a start, I most certainly want the augmented reality animation created with p5js to be informative and useful as a tool to the user. After looking at some examples in how to engage the user with an animation, I found augmented reality as a common method for making such engagement happen. Though there are less examples and resources available specifically curated towards the p5js library, there are several for javascript available online. In terms of the resources that are available for working with the p5js library, I found TangibleJS, to be a tool that can be used to bringing interactivity to code that relies on the p5js library. In terms of precedent assignments that were worked on in class that relate to the concept of augmented reality and animation, the raining letters with webcam assignment is one such example of the concept of augmented reality being implemented with p5js.
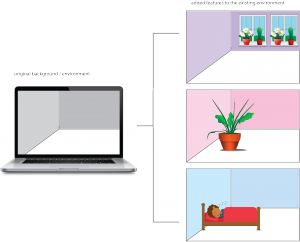
Concept Diagram:

Collaborators: None proposed
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)