/*
Romi Jin
Section B
rsjin@andrew.cmu.edu
Project-12
*/
var pic = {};
pic.bunny = "BUN.gif"; //bunny gif
pic.cloud = "cloud.png"; //cloud ground and movable
pic.carrot = "carrot.png"; //carrots to collect
var posX = 50; //start position
var posY = 50;
var speed = 4;
var jump_height = 15;
var jump = 38;
var left = 37;
var right = 39;
var moveinterval;
var gravityinterval;
var constant = 1;
var bound = 8;
var size = 5000;
var keysDown = [];
var stage;
var bunny;
var carrotnumber;
var above = 1;
var toleft = 3;
var onground = false;
var canjump = true;
var timer = 500;
var BOUNCE_FACTOR = 2;
var movingclouds = [];
var carrots = [];
var objects = [];
var start = 0;
var moveleft = 0;
var moveright = 1;
var movex = moveright;
var objectnumber;
function move(){
//move bunny and define key pressed functions
for (key in keysDown){
switch (keysDown[key]){
case right:
posX += speed;
if (stage.scrollLeft < size)
stage.scrollLeft = bunny.offsetLeft-(stage.offsetWidth/2)+(bunny.offsetWidth/2);
if (onground)
bunny.src = pic.bunny;
movex = moveright;
break;
case jump:
if (onground & canjump){
canjump = false;
setTimeout(function(){canjump=true;},timer);
constant = -jump_height;
posY -= jump_height;
onground = false;
bunny.src = (movex==moveright) ? pic.bunny : pic.bunny;
}
break;
case left:
if (onground)
bunny.src = pic.bunny;
posX -= speed;
stage.scrollLeft = bunny.offsetLeft-(stage.offsetWidth/2)+(bunny.offsetWidth/2);
movex = moveleft;
break;
default:
}
}
start++;
//how clouds move up and down
for (i in movingclouds){
movingclouds[i].style.top = 150+50*Math.sin(start/50)+"px";
}
//when bunny stops in front of objects
bunnystop();
//render bunny
render();
}
function collect(x){
//collects carrots
if (carrots.indexOf(x) > -1){
remove(carrots,x);
remove(objects, x);
stage.removeChild(x);
takeCarrot();
return true;
}
return false;
}
function bunnyjump(a, b, c, d){
if (c >= b) {
d();
return;
}
a.style.top = a.offsetTop - c + "px";
setTimeout(function(){bunnyjump(a, b, c+1, d)}, 50);
}
function takeCarrot(){
//adds to number of carrots in upper left corner -- keeps count / score
carrotnumber.innerHTML = parseInt(carrotnumber.innerHTML)+1;
}
function bunnystop(){
//when bunny stops moving
if (posX < stage.offsetLeft) posX = 5;
if (posX+bunny.offsetWidth>size) posX = size - bunny.offsetWidth;
onground = false;
objectnumber = 0;
for (c in objects){
switch (bunnybounds(objects[c])){
case above:
if (collect(objects[c])) break;
posY = objects[c].offsetTop-bunny.offsetHeight;
onground = true;
if ((objects[c])) break;
speed = speed;
case toleft:
if (collect(objects[c])) break;
posX = objects[c].offsetLeft-bunny.offsetWidth;
if (!canjump)
speed = 1;
break;
}
}
}
function bunnybounds(x){
//keep bunny outside objects
if (posY+bunny.offsetHeight>x.offsetTop &
(posX + (bunny.offsetWidth/2)) > x.offsetLeft &&
(posX + (bunny.offsetWidth/2)) < (x.offsetLeft+x.offsetWidth) &&
posY < x.offsetTop &&
posY+bunny.offsetHeight<(x.offsetTop+x.offsetHeight))
return above;
if (posX+bunny.offsetWidth>x.offsetLeft &
(posY + (bunny.offsetHeight/2)) < (x.offsetTop+x.offsetHeight) &&
posX < x.offsetLeft &&
(posY + (bunny.offsetHeight/2)) > x.offsetTop)
return toleft;
return 0;
}
function render(){
//render bunny start position
bunny.style.left = posX + "px";
bunny.style.top = posY + "px";
}
function renderWorld(){
//create all objects and defines elements of each
stage = document.getElementById('stage');
bunny = document.getElementById('bunny');
carrotnumber = document.getElementById('carrotnumber');
var clouds = [];
for (var i = 0; i < 24; i++){
clouds.push(cloudsurface(null, pic.cloud, i*40, stage.offsetHeight-35));
objects.push(clouds[i]);
}
setTimeout(function(){
var a = cloudsurface(clouds[9], pic.cloud);
var b = cloudsurface(clouds[8], pic.cloud, -10, -100);
objects.push(b);
carrots.push(b);
for (var i = 0; i<3; i++){
var x = cloudsurface(clouds[6], pic.cloud, i*20, -40);
objects.push(x);
objects.push(x);
}
for (var i = 0; i<3; i++){
var x = cloudsurface(clouds[4], pic.cloud, i*20, -40);
objects.push(x);
objects.push(x);
}
var c = cloudsurface(clouds[10], pic.cloud);
var d = cloudsurface(clouds[20], pic.cloud);
movingclouds.push(c);
movingclouds.push(d);
for (var i = 0; i<3; i++){
var x = cloudsurface(clouds[7], pic.carrot, i*30, -10);
objects.push(x);
carrots.push(x);
}
for (var i = 0; i<4; i++){
var x = cloudsurface(clouds[6], pic.carrot, i*30+5, -100-i*30);
objects.push(x);
carrots.push(x);
}
for (var i = 0; i<3; i++){
var x = cloudsurface(clouds[10], pic.carrot, i*30, -230);
objects.push(x);
carrots.push(x);
}
for (var i = 1; i<4; i++){
var x = cloudsurface(clouds[15], pic.cloud, i*20, -60);
objects.push(x);
objects.push(x);
var x = cloudsurface(f, pic.carrot, 12, -i*30-140);
objects.push(x);
carrots.push(x);
}
for (var j = 0; j < 9; j++){
for (var i = 0; i<11; i++){
if (i <= j) continue;
var x = cloudsurface(clouds[20], pic.cloud, i*20, -j*20);
objects.push(x);
}
}
var e = cloudsurface(clouds[10], pic.cloud);
objects.push(e);
var f = cloudsurface(clouds[20], pic.cloud);
objects.push(a);
objects.push(b);
objects.push(c);
objects.push(d);
objects.push(f);
},1000);
}
function cloudsurface(surface, pic, left, y){
//cloud ground positioning
var cloud = document.createElement("img");
cloud.src = pic;
stage.appendChild(cloud);
cloud.style.position = "absolute";
cloud.style.top = ((surface != null) ? (surface.offsetTop-cloud.offsetHeight + (y||0)) : y) + "px";
cloud.style.left = ((surface != null) ? surface.offsetLeft + (left||0) : left) + "px";
return cloud;
}
function gravity(){
//bunny positioning in terms of gravity
if (!onground)
posY += constant;
constant++;
if (constant > bound) constant = bound;
}
function remove(x, y){
//removes the carrots
if (x.indexOf(y) > -1)
x.splice(x.indexOf(y),1);
}
function onkeyDown(i){
//defines key down pressed
var down = window.event || i;
var keypress = i.charCode || i.keyCode;
if (down.preventDefault)
down.preventDefault();
else{
down.returnValue = false;
}
if (keysDown.indexOf(keypress) > -1) return;
keysDown.push(keypress);
return false;
}
function onKeyUp(i){
//allows bunny to move backwards
var down = window.event || i;
var keypress = i.charCode || i.keyCode;
remove(keysDown, keypress);
}
function loadPics(load){
//load all images and gifs
for (i in pic){
var img = new Image();
img.src = pic[i];
img.onload = (function(h,i){
return function(){
i = h;
}
})(img.src, pic[i]);
}
load();
}
$(document).ready(function(){
loadPics(function(){
renderWorld();
stage.scrollLeft = 0;
});
setTimeout(function(){
moveinterval = setInterval(function(){move();},15);
gravityinterval = setInterval(function(){gravity();},30);
$(this).keydown(onkeyDown);
$(this).keyup(onKeyUp);
},500);
});
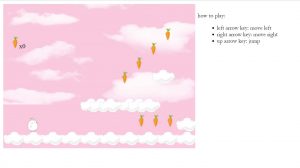
For my final project, I initially tried to create like mario run, but it ended up being a lot more complicated than I had expected, so I made the game a lot more simpler than what I had imagined it would be. The bunny can move left and right to collect carrots while running and jumping on clouds (some move, some don’t), and the goal is to collect all of the carrots. I have a separate js file and text in the html file, so I am not sure how to upload them all and make the file show up on WordPress, so I have attached a screenshot of what the final product looks like on my screen:
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)