Virtual walk-through of the Borderless World exhibit in the Museum of Digital Art in Tokyo, Japan by teamLab on YouTube
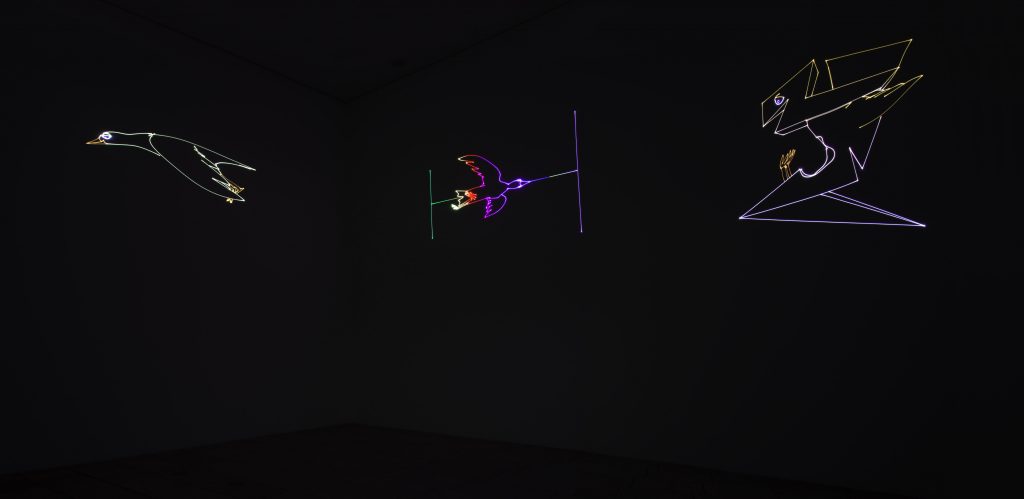
The world’s first digital art museum opened in Tokyo, Japan early last year. One of its most famous exhibit sections is Borderless World, where visitors can experience an otherworldly waterfall, an interactive digital installation by teamLab. teamLab is an art collective created by an interdisciplinary group of ultra-technologists aiming to analyze and explore the interactions between humans and nature using art. I was immediately drawn to this exhibit because of the virtual three-dimensional experience inspired by the fusion of natural elements with the world of digital art. This is an example demonstrating the possibilities that can be created in virtual reality to take art installations to another dimension in the future. The interactions amongst the water particles are extensively calculated to simulate the reality of a waterfall, and directly react when people approach the water flows that transform in real-time. The lines that are drawn from the interactions between the water particles are flattened using “ultrasubjective” space resulting in visual states that can never reoccur, or be replicated.

image of visitor interactions with the digital waterfall
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)