Instructions:
Up- w key
Down- s key
Left- a key
Right- d key
WARNING: DO NOT TOUCH THE FIRE
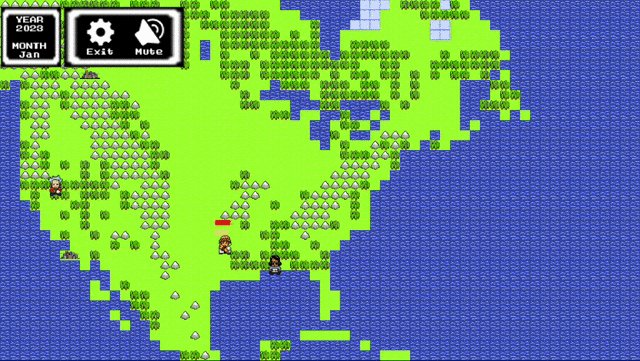
The objective of the game is to avoid the wild fires and reach the plant at the lower right hand corner of the screen. If you reach the plant, the words “You Win” appear along with the button that leads you to the next level. If you touch the fire, the words “You Lose” appear along with a restart button. The game has multiple levels which get harder as you go due to the increase in the number of fires and the heightened speed of the character. The level resets without an increase in difficulty if you touch the fire. The game is meant to bring awareness to forest fires caused by climate change.
Note: click on the screen to start the game
// Ankitha Vasudev and Mari Kubota
// 15-104 Final Project
// ghost position
var dx = 0;
var dy = 0;
var posX;
var posY;
//ghost speed
var speed = 1;
//sapling postion
var xsap = 375;
var ysap = 370;
//fire
var shapes = [];
//level number
var lvl = 1;
var gameOn = true;
var lose = false;
function setup() {
createCanvas(400, 400);
//Makes fires and puts into array
for (var i = 0; i < 15; i++) {
shapes.push(makeShapes());
}
}
function draw() { //written together
background(178, 204, 163);
//calls functions
sapling();
ghost();
pressingKey();
levelNumber();
for (i = 0; i < shapes.length; i++) {
shapes[i].display();
//Game Over route
if (posX >= shapes[i].x & posX <= shapes[i].x+30
&& posY >= shapes[i].y-25 && posY <= shapes[i].y+20) {
lose = true;
speed = 0;
resetButton();
gameOn = false;
}
}
//You Win route
if (posX >= xsap-10 & posY >= ysap) {
noStroke();
fill(0);
textSize(50);
// winsound.play();
text('You Win!', 100, 200);
speed = 0;
nextLvl();
gameOn = false;
}
if (lose==true){
noStroke();
fill(0);
textSize(50);
text('You Lose', 100, 200);
}
}
function pressingKey() { //by Ankitha
//Ghost movements controlled by keys
if(keyIsDown(87)) { //W key
dy -= speed;
}
if(keyIsDown(83)) { //S key
dy += speed;
}
if(keyIsDown(65)){ //A key
dx -= speed;
}
if(keyIsDown(68)){ //D key
dx+=speed;
}
}
function ghost() { //by Mari
//Ghost character shape and constraints
noStroke();
fill(255);
posX = 25+dx;
posY = 17+dy;
if (posX <= 7){
dx += speed;
}
if (posX >= width - 7){
dx -= speed;
}
if (posY <= 9){
dy += speed;
}
if (posY >= height-14){
dy -= speed;
}
ellipse(25+dx,17+dy,17,20);//head
ellipse(25+dx,27+dy,5,10);//feet
ellipse(20+dx,27+dy,5,10);//feet
ellipse(30+dx,27+dy,5,10);//feet
fill(0);
ellipse(20+dx,19+dy,3,3);//left eye
ellipse(30+dx,19+dy,3,3);//right eye
strokeWeight(1);
stroke(0);
line(22+dx,23+dy,28+dx,23+dy);
}
function shapesDisplay() { //by Ankitha
//Make fire shape using vertex
strokeWeight(3);
stroke("red");
fill("orange");
beginShape();
vertex(this.x-5, this.y);
vertex(this.x, this.y+20);
vertex(this.x+20, this.y+20);
vertex(this.x+30, this.y+20);
vertex(this.x+40, this.y+10);
vertex(this.x+30, this.y-20);
vertex(this.x+25, this.y+5);
vertex(this.x+22, this.y-20);
vertex(this.x+13, this.y);
vertex(this.x+12, this.y-20);
vertex(this.x-5, this.y);
endShape();
}
function makeShapes() { //by Ankitha
//randomizes fire position
var sh = {x: random(-30,430),
y: random(50,340),
display: shapesDisplay}
return sh;
}
function resetButton() { //by Mari
//Reset button when game over appears
stroke(0);
strokeWeight(2);
fill("red");
rectMode(CORNER);
rect(115,360,75,30);
fill(0);
textSize(12);
noStroke();
text("RESTART",128,379);
}
function nextLvl() { //by Mari
//next level button when you win
rectMode(CORNER);
strokeWeight(2);
stroke(0);
fill("green");
rect(30,360,75,30);
fill(0);
textSize(10);
noStroke();
text("Next Level",45,378);
}
function sapling() { //by Mari
//sapling (the goal)
fill("green");
strokeWeight(5);
stroke("green")
line(xsap,ysap,xsap,ysap+20); //stem
noStroke();
ellipse(xsap-10,ysap,20,10); //left leaf
ellipse(xsap+10,ysap,20,10); //right leaf
fill("yellow");
ellipse(xsap,ysap+20,10,10);
}
function levelNumber() { //by Mari
noStroke();
fill(0);
textSize(15);
text("Level: " + lvl, 340, 20);
}
function mouseClicked() { //by Ankitha
//mouse clicking on button resets the games
//game over button LOSE
if (mouseX<245 & mouseX>130 && mouseY>360 && mouseY<400 && gameOn==false) {
shapes=[];
gameOn=true;
lvl = 1;
speed=lvl;
makeShapes();
for (var i = 0; i < 15; i++) {
shapes.push(makeShapes());
}
dx=0;
dy=0;
lose = false;
}
//next level button WIN
if (mouseX<80 & mouseX>30 && mouseY>360 && mouseY<400 && gameOn==false) {
gameOn=true;
lvl++;
speed=lvl;
makeShapes();
for (var i = 0; i < 15; i++) {
shapes.push(makeShapes());
}
dx=0;
dy=0;
}
}![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)