This project by generative artist Kate Compton is called Flowers. It is an interactive genetic algorithm that was mainly created using JavaScript, as well as other algorithms to draw the flowers. I find this playable interesting because it incorporates a sense of complete randomness but also makes use of similar and repetitive geometrical shapes.
In this project, the flowers have a 26-dimensional parametric ”genotype”, which generates L-system flowers in a continuous function. This continuity helped in creating a smoothly morphing animation. However, it is not fully continuous since the leaves and petals have been given integer values. This means that when the flowers animate from one form to another, there is some popping as leaves and petals appear.
A special characteristic of this project is that it uses a custom parametric generator, which controls color and shape. Initially, a variety of flowers are shown and the user can click on their favorite one. The selected “”favorite” flower spawns several closely-related and similar-looking plants and the user can continue to evolve their flower.

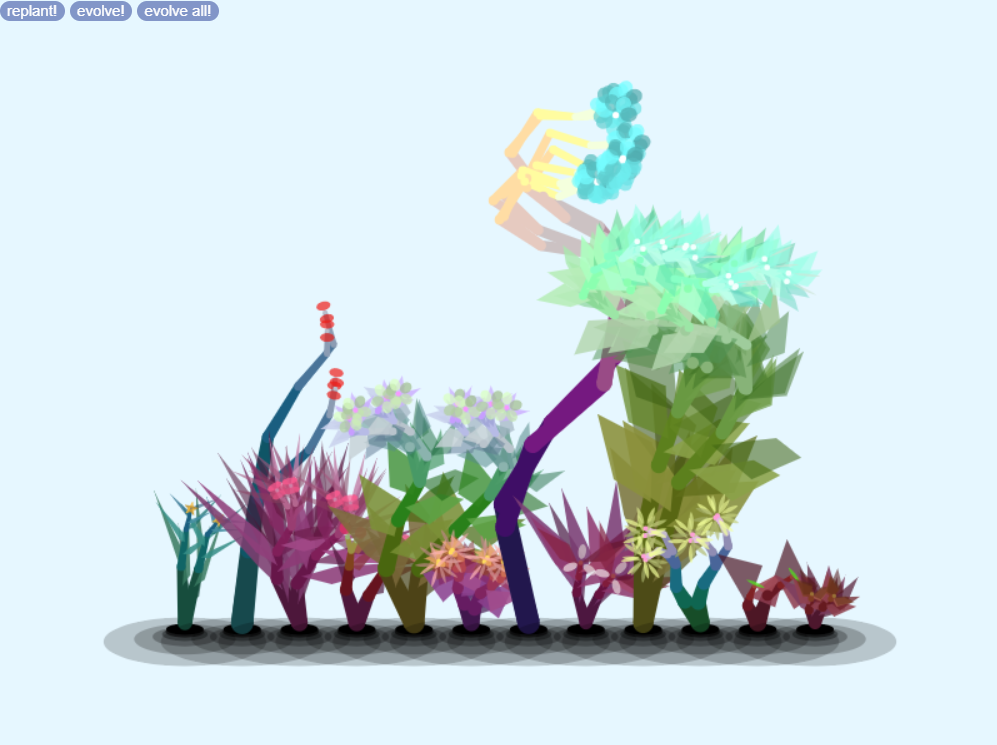
Initial variety of flowers 
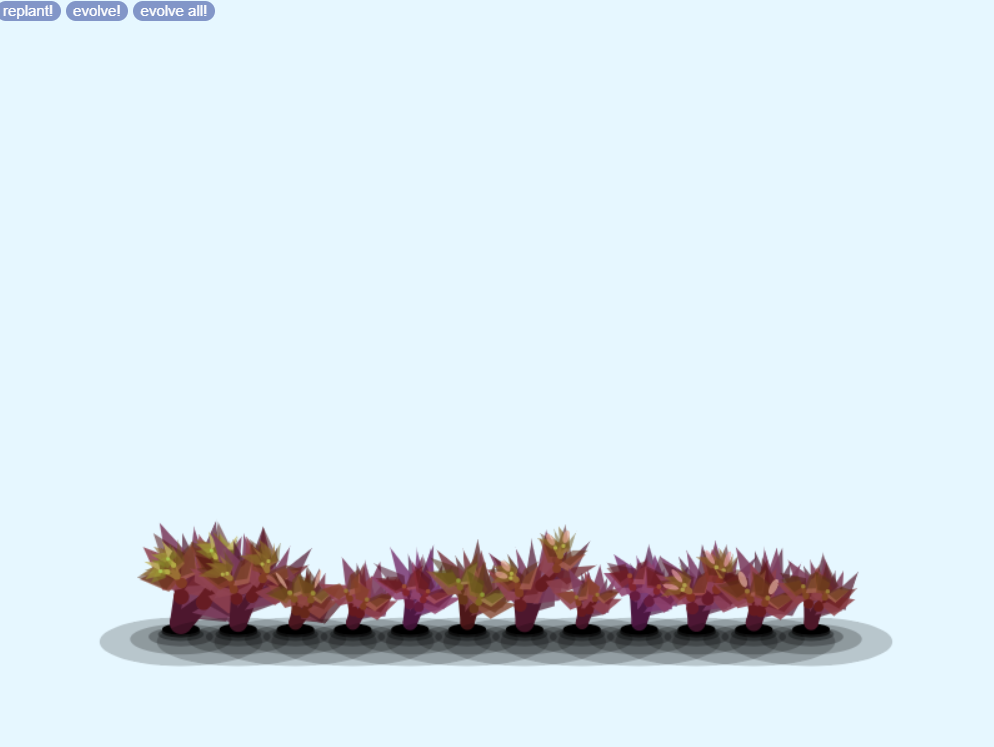
Variety after choosing the right-most flower
A link to the interactive version of Flowers can be found here.
An alternative version can be found here.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)

