var eyeSize = 7.588;
var mouthWidth = 20.166;
var mouthHeight = 17.656;
var flowerSize = 226.69;
var flowerColor = 208;
var blushHeight = 5.565;
var cactusHeight = 217;
var cactusArm = 75.357;
var cactusColor = 119;
function setup() {
createCanvas(480, 640);
}
function draw (){
background(199, 241, 242);
//ground
fill(193, 173, 139);
noStroke();
rect(0, 359.79, 480, 280.209);
//ground shadow
fill(142, 123, 94);
noStroke();
ellipse(142.96, 426.9, 217.735, 29.888);
//cactus shadow
fill(93, 135, 56);
noStroke();
ellipse (209.98, 426.9, 80.461, 37.36);
beginShape();
curveVertex (209.16, 437.58);
curveVertex (170, 430.95);
curveVertex (167.32, 397.88);
curveVertex (164.59, 363.31);
curveVertex (156, 248.85);
curveVertex (173, 148.38);
curveVertex (224, 131.63);
curveVertex (262, 204.89);
curveVertex (262, 303.27);
curveVertex (251, 392.23);
curveVertex (248, 430.95);
curveVertex (209.16, 437.58);
endShape();
beginShape();
curveVertex (189, 359.09);
curveVertex (171, 358.09);
curveVertex (145, 352.09);
curveVertex (113, 337.09);
curveVertex (88, 272.09);
curveVertex (112, 247.09);
curveVertex (137, 268.09);
curveVertex (189, 317.09);
curveVertex (189, 359.09);
endShape();
beginShape();
curveVertex (233, 294.73);
curveVertex (231, 260.73);
curveVertex (255.96, 226.97);
curveVertex (278, 204.73);
curveVertex (308, 192.73);
curveVertex (334, 219.73);
curveVertex (312, 272.73);
curveVertex (275, 297.73);
curveVertex (252.77, 301.71);
curveVertex (233, 294.73);
endShape();
//cactus main body
fill(cactusColor, 173, 78);
noStroke();
beginShape();
curveVertex (217.38, 430.71);
curveVertex (184.74, 422.24);
curveVertex (179.02, 340.31);
curveVertex (172.99, 248.24);
curveVertex (187.26, 152.24);
curveVertex (230.06, 136.24);
curveVertex (261.96, 206.24);
curveVertex (261.96, 300.24);
curveVertex (252.72, 385.24);
curveVertex (250.21, 423.24);
curveVertex (217.38, 430.71);
endShape();
beginShape();
curveVertex (189, 350);
curveVertex (171, 349);
curveVertex (152.15, 345.15);
curveVertex (145, 343);
curveVertex (113, 328);
curveVertex (93.55, 304.65);
curveVertex (88, 263);
curveVertex (112, 238);
curveVertex (137, 259);
curveVertex (182.98, 298.1);
curveVertex (189, 308);
curveVertex (197.95, 333.5);
curveVertex (189, 350);
endShape()
beginShape();
curveVertex (239, 274);
curveVertex (237, 240);
curveVertex (261.96, 206.24);
curveVertex (284, 184);
curveVertex (314, 172);
curveVertex (340, 199);
curveVertex (318, 252);
curveVertex (281, 277);
curveVertex (260.25, 280.94);
curveVertex (239, 274);
endShape();
ellipse (114.46, 276.75, 57, 79.492);
ellipse (307.36, 209.41, 67.402, cactusArm);
ellipse (220.44, cactusHeight, 98.039, 190);
//flower
fill(214, 171, flowerColor);
noStroke();
beginShape();
curveVertex (106.31, 246.7);
curveVertex (96.93, 241.91);
curveVertex (94.92, 230.34);
curveVertex (98.63, flowerSize);
curveVertex (100.55, 230.61);
curveVertex (106.1, 236.04);
curveVertex (106.1, 233.22);
curveVertex (107.38, flowerSize);
curveVertex (113.13, flowerSize);
curveVertex (117.82, 234.52);
curveVertex (120.38, 229.52);
curveVertex (126.78, flowerSize);
curveVertex (127.84, 233.65);
curveVertex (121.66, 243.87);
curveVertex (115.37, 246.79);
curveVertex (106.31, 246.7);
endShape();
//eyes black part
fill(0);
noStroke();
ellipse (206.25, 209.41, eyeSize, eyeSize);
ellipse (229.96, 209.41, eyeSize, eyeSize);
//eyes white part
fill(255);
noStroke();
ellipse (207.02, 208.28, 3.026, 3.026);
ellipse (230.96, 208.28, 3.026, 3.026);
//blush cheeks
fill(193, 118, 148);
noStroke();
ellipse (198.2, 222.36, 7.791, blushHeight);
ellipse (236.59, 222.36, 7.791, blushHeight);
//mouth
fill(0);
noStroke();
arc (219.36, 227.43, mouthWidth, mouthHeight, 0, PI );
}
function mousePressed () {
eyeSize = random(6.5, 12);
mouthWidth = random(11, 44);
mouthHeight = random(10, 25);
flowerSize = random(220, 230);
flowerColor = random(80, 255);
blushHeight = random(4, 9);
cactusHeight = random(190, 225);
cactusArm = random(65, 120);
cactusColor = random(0, 150);
}
Author: gkupfers@andrew.cmu.edu
Gretchen Kupferschmid – Looking Outward – 02
https://obvious-art.com/edmond-de-belamy.html

Created by the art collective studio based in Paris called Obvious, the painting titled Portait of Edmond de Belamy was generated by an AI algorithm. I find this project to be so intriguing because it replicates a style of art that I don’t typically associate with technology as well as combines historical art styles with new technological developments. It also begins to question the role of creativity in machines and how we can distinguish the human brain and algorithm’s creative processes. The algorithm works using the Generative Adversarial Network algorithm and takes information from 15,000 portraits. The generator is fed the data from 14th and 15th century portraits to produce art and the discriminator reviews these outputs. The artistic sensibilities of this piece are reflected through the 14th and 15th century art styles and also through what the algorithm begins to learn about these styles and techniques.
A video showing the creative process of the painting
Gretchen Kupferschmid-Face-Project 01
I was inspired by illustrative print art that is simplistic in its style, yet also has a fashion/editorial style to it. In the piece, instead of creating parts of my face with just shapes, I used the shapes to foster an illustrative aspect to “draw” features with multiple smaller shapes overlapped and next to each other.
function setup() {
createCanvas(315.118,312.695);
}
function draw (){
//background design
fill (249,217,237);
noStroke();
triangle(0,0,0,312.69,312.69,0);
fill(224,175,206);
noStroke();
triangle(0,312.69,312.69,0,312.69,312.69);
//hair
fill(114,89,56);
noStroke();
ellipse(145.623,158.176,114.047,153.626);
fill(114,89,56);
noStroke();
ellipse(168.704,159.258,114.047,153.626);
fill(114,89,56);
noStroke();
ellipse(200.801,214.075,57.429,104.974);
fill(114,89,56);
noStroke();
ellipse(113.627,212.272,53.319,104.974);
fill(114,89,56);
noStroke();
rect(94.643,230.531,37.243,46.651);
fill(114,89,56);
noStroke();
rect(180.327,231.17,40.114,46.651);
//shirt
noStroke();
fill(191,157,90);
arc(154.92,318.69,241.767,104.508,PI, TWO_PI);
//neck
fill(168,139,108);
noStroke();
ellipse(157.75,268.37,66.643,18.908);
fill(168,139,108);
noStroke();
rect(124.169,209.923,67.155,58.445);
//face
fill(193,162,122);
noStroke();
ellipse(156.229,146.79,102.858,86.443);
fill(193,162,122);
noStroke();
ellipse(155.864,170.581,103.955,133.584);
fill(193,162,122);
noStroke();
ellipse(157.71,179.004,103.955,144.584);
//eyebrows
fill(96,70,43);
noStroke();
triangle(116.86,146.91,122.06,141.19,127.87,142.37);
fill(96,70,43);
noStroke();
rect(121.363,140.923,13.053,1.699);
fill(96,70,43);
noStroke();
triangle(122,141.19,127.48,138.1,136.36,140.13);
fill(96,70,43);
noStroke();
ellipse(131.298,141.25,10.35,3.468);
fill(96,70,43);
noStroke();
ellipse(135.577,141.944,10.35,3.468);
fill(96,70,43);
noStroke();
ellipse(139.69,142.31,10.35,3.468);
fill(96,70,43);
noStroke();
ellipse(144.87,143.05,10.35,3.468);
fill(96,70,43);
noStroke();
ellipse(171.67,144.05,10.35,3.468);
fill(96,70,43);
noStroke();
ellipse(175.051,143.135,10.35,3.468);
fill(96,70,43);
noStroke();
ellipse(178.779,142.603,10.35,3.468);
fill(96,70,43);
noStroke();
ellipse(183.196,141.988,10.35,3.468);
fill(96,70,43);
noStroke();
rect(179.29,141.656,12.702,1.699);
fill(96,70,43);
noStroke();
triangle(178.11,140.86,187.01,138.84,192.35,141.92);
fill(96,70,43);
noStroke();
triangle(186.64,143.11,192.29,141.92,197.35,147.64);
//eyes
fill(0);
noStroke();
ellipse(131.283,156.773,25.879,12.286);
fill(193,162,122);
noStroke();
ellipse(131.34,154.69,27.329,11.923);
fill(0);
noStroke();
ellipse(181.203,158.605,25.879,12.286);
fill(193,162,122);
noStroke();
ellipse(181.23,156.36,27.329,11.923);
//nose
fill(168,139,108);
noStroke();
triangle(147.52,185.12,157.75,140.08,167.97,185.12);
fill(168,139,108);
noStroke();
ellipse(157.729,185.246,20.456,17.444);
fill(193,162,122);
noStroke();
triangle(144.28,180.48,154.51,135.45,164.74,180.48);
fill(193,162,122);
noStroke();
ellipse(156.66,183.98,22.698,16.009);
fill(142,117,95);
noStroke();
ellipse(153.31,192.49,3.852,1.86);
fill(142,117,95);
noStroke();
ellipse(160.7,192.49,3.852,1.86);
//lips
fill(155,101,104);
noStroke();
triangle(132.92,211.95,154.3,204.4,156.38,210.67);
fill(155,101,104);
noStroke();
ellipse(155.988,207.234,8.63,6.824);
fill(155,101,104);
noStroke();
ellipse(160.71,207.06,8.116,7.106);
fill(155,101,104);
noStroke();
triangle(162.85,204.07,161.57,210.53,176.71,212.59);
fill(155,101,104);
noStroke();
triangle(132.92,212.24,145.16,218.32,151.58,214.25);
fill(155,101,104);
noStroke();
ellipse(158.229,217.127,28.404,6.484);
fill(155,101,104);
noStroke();
ellipse(158.64,218.32,22.805,7.554);
fill(155,101,104);
noStroke();
triangle(164.13,214.11,171.94,218.32,176.71,212.85);
//ears
fill(193,162,122);
noStroke();
ellipse(212.341,167.176,14.55,35.307);
fill(193,162,122);
noStroke();
ellipse(214.46,181.4,8.049,10.859);
fill(193,162,122);
noStroke();
ellipse(100.61,167.33,12.812,31.732);
fill(193,162,122);
noStroke();
ellipse(101.40,181.523,8.21,10.859);
//earrings
fill(255);
noStroke();
ellipse(101.40,185.12,5.534,5.534);
fill(255);
noStroke();
ellipse(215.46,185.12,5.534,5.534);
stroke(255);
strokeWeight(4);
noFill();
rect(94.694,188.49,12.266,17.568);
stroke(255);
strokeWeight(4);
noFill();
rect(209.327,189.49,12.266,17.568);
}
Gretchen Kupferschmid-Looking Outward-01

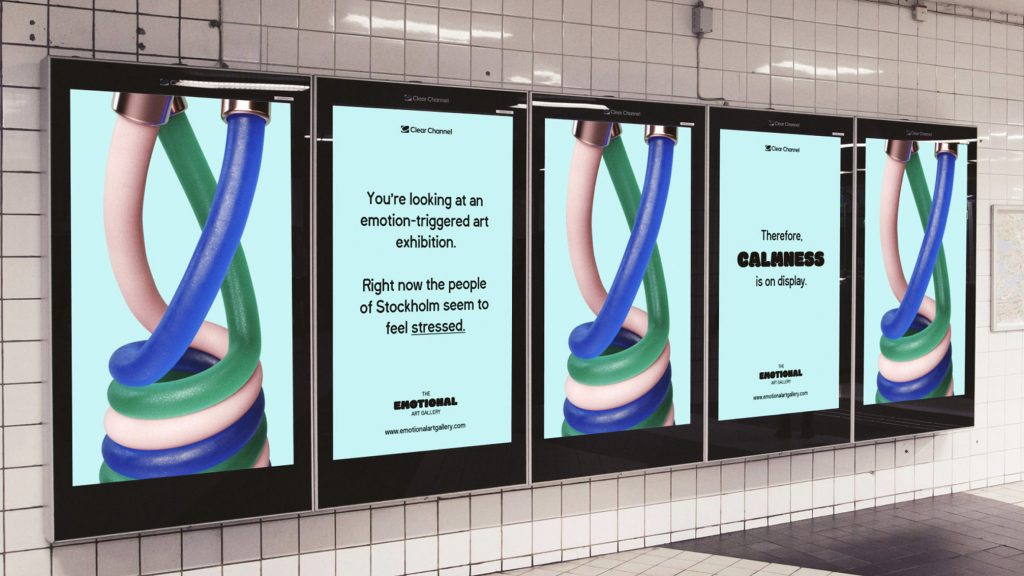
The Emotional Art Gallery
In Stockholm, a project called “The Emotional Art Gallery” was created by the company Clear Channel and the design studio Affairs. The main intention of the project is to improve human emotional as they interact with responsive digital billboards. The project utilizes real-time emotions by gathering data from things like google searches, news stories, and social media in order to decipher the general moods of commuters across the city. From this info, the screen displays six different artworks from different artists to counter the negative feelings, each with the goal of depicting a different feeling. I appreciate the focus of this project on its human-center focus, as its not just artwork, but something instead that has the power to enhance the human experience and creative a more positive impact on a society.
Though this project is original in many aspects, the concept and tech is not completely new. In 2017, a digital billboard was installed in London that used recognition tech to display targeted advertisements based off things like the types of cars passing by and other visual cues. Though Clear Channel’s project analyzes different cues with different code behind it, the general idea of responding with targeted billboards is similar.
This project is the largest scale exhibition showcasing digital art, but its impact doesn’t just stop in Stockholm. The creators of the project are allowing their algorithm to become available to other brands to use for their billboard in order to spread more positivity in a stressed world. I even see opportunity for this project to be implemented in places like colleges where there are also a high number of stressed people.


A case study video of the project and process by Clear Channel
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)