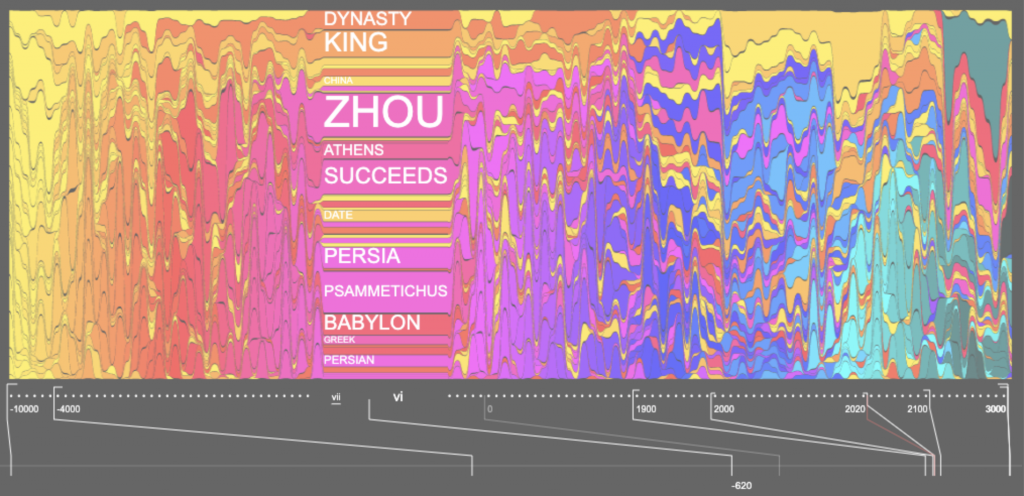
History Words Flow

I chose Santiago Ortiz’s “History Words Flow” because I found the way he represented the data really intriguing and visually captivating. He represents the words found in Wikipedia articles about different time periods. In a video, he talks about the way he chose to represent the words. He uses scale and color to indicate the frequency and type of word, and arranges these words on a timeline that looks like melting or flowing paint. Moreover, the information is not absorbable at once glance. The viewer must scroll through the timeline in order to parse through and view each of the most common words at a single point in history. I liked this project because it was an interested concept executed in a creative and unique way.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)