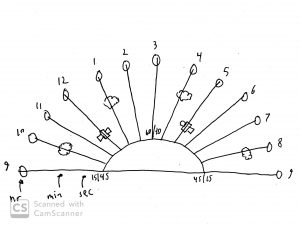
sketch
//Taisei Manheim
//Section C
//tmanheim@andrew.cmu.edu
//Assignment-03
var angle = 0;
function setup() {
createCanvas(600, 480);
}
function draw() {
var speed = 3
noStroke();
background(135 - mouseX / 3, 206 - mouseX / 3, 235 - mouseX / 3); //sky color changes as mouse moves
//stars
fill("white");
if (mouseX > width / 2) {
fill("white"); //white if nighttime
}
if (mouseX <= width / 2) {
fill(135 - mouseX / 3, 206 - mouseX / 3, 235 - mouseX / 3); //color of sky if daytime
}
//stars rotate by their centers
push();
translate(30, 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(57, 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(21, 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(67, 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(90, 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(113, 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(113, 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(37, 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 30, 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 57, 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 21, 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 67, 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 +90, 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 113, 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 113, 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 37, 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 30, 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 57, 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 21, 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 67, 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 +90, 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 113, 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 113, 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 37, 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 30, 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 57, 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 21, 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 67, 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 +90, 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 113, 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 113, 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 37, 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 30, 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 57, 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 21, 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 67, 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 +90, 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 113, 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 113, 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 37, 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(30, 120 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(57, 120 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(21, 120 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(67, 120 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(90, 120 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(113, 120 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(113, 120 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(37, 120 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 30, 120 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 57, 120 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 21, 120 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 67, 120 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 +90, 120 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 113, 120 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 113, 120 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 37, 120 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 30, 120 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 57, 120 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 21, 120 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 67, 120 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 +90, 120 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 113, 120 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 113, 120 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 37, 120 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 30, 120 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 57, 120 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 21, 120 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 67, 120 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 +90, 120 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 113, 120 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 113, 120 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 37, 120 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 30, 120 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 57, 120 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 21, 120 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 67, 120 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 +90, 120 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 113, 120 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 113, 120 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 37, 120 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(30, 240 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(57, 240 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(21, 240 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(67, 240 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(90, 240 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(113, 240 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(113, 240 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(37, 240 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 30, 240 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 57, 240 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 21, 240 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 67, 240 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 +90, 240 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 113, 240 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 113, 240 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(120 + 37, 240 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 30, 240 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 57, 240 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 21, 240 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 67, 240 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 +90, 240 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 113, 240 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 113, 240 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(240 + 37, 240 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 30, 240 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 57, 240 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 21, 240 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 67, 240 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 +90, 240 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 113, 240 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 113, 240 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(360 + 37, 240 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 30, 240 + 40);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 57, 240 + 33);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 21, 240 + 60);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 67, 240 + 71);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 +90, 240 + 83);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 113, 240 + 111);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 113, 240 + 47);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
push();
translate(480 + 37, 240 + 104);
rotate(radians(angle));
rectMode(CENTER);
rect(0, 0 , 5, 5);
pop();
angle = angle + 5;
//sun
//sun moves twice the speed of mouse
fill('yellow');
ellipse(mouseX * 2, 50, 200 - mouseX / 3, 200 - mouseX / 3);
//moon
//moon moves twice the speed of mouse
ellipse((mouseX - 300) * 2, 50, 200 - mouseX / 3, 200 - mouseX / 3);
fill(135 - mouseX / 3, 206 - mouseX / 3, 235 - mouseX / 3); //fill for moon shadow
ellipse((mouseX - 325) * 2.19, 50, 200 - mouseX / 3, 200 - mouseX / 3);
//buildings
//buildings move in inverse direction of mouse
colorMode(RGB, 255);
fill(mouseX - 400); //buildings go from black to white as mouse moves
rect(1100 - mouseX / speed, 480 - 200, 50, 200);
rect(1050 - mouseX / speed, 480 - 50, 50, 50);
rect(950 - mouseX / speed, 480 - 150, 50, 150);
rect(900 - mouseX / speed, 480 - 250, 50, 250);
rect(850 - mouseX / speed, 480 - 100, 50, 100);
rect(800 - mouseX / speed, 480 - 200, 50, 200);
rect(750 - mouseX / speed, 480 - 50, 50, 50);
rect(700 - mouseX / speed, 480 - 150, 50, 150);
rect(650 - mouseX / speed, 480 - 300, 50, 300);
rect(600 - mouseX / speed, 480 - 200, 50, 200);
rect(550 - mouseX / speed, 480 - 100, 50, 100);
rect(500 - mouseX / speed, 480 - 250, 50, 250);
rect(450 - mouseX / speed, 480 - 150, 50, 150);
rect(400 - mouseX / speed, 480 - 200, 50, 200);
rect(350 - mouseX / speed, 480 - 300, 50, 300);
rect(300 - mouseX / speed, 480 - 175, 50, 175);
rect(250 - mouseX / speed, 480 - 225, 50, 225);
rect(200 - mouseX / speed, 480 - 100, 50, 100);
rect(150 - mouseX / speed, 480 - 200, 50, 200);
rect(100 - mouseX / speed, 480 - 300, 50, 300);
rect(50 - mouseX / speed, 480 - 175, 50, 175);
rect(0 - mouseX / speed, 480 - 50, 50, 50);
}
For this project I was inspired by the New York City skyline from the Brooklyn side looking at Manhattan. I tried to show the change in time over the day through multiple changing elements, such as the color of the sky changing, the sun and then moon appearing and changing in size, and the rotating stars appearing at night. The most difficult part was getting the stars to rotate because when I tried putting them in the same push() function they would all rotate around one star so I had to separate them into different functions.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)