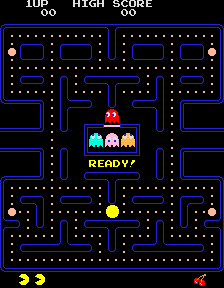
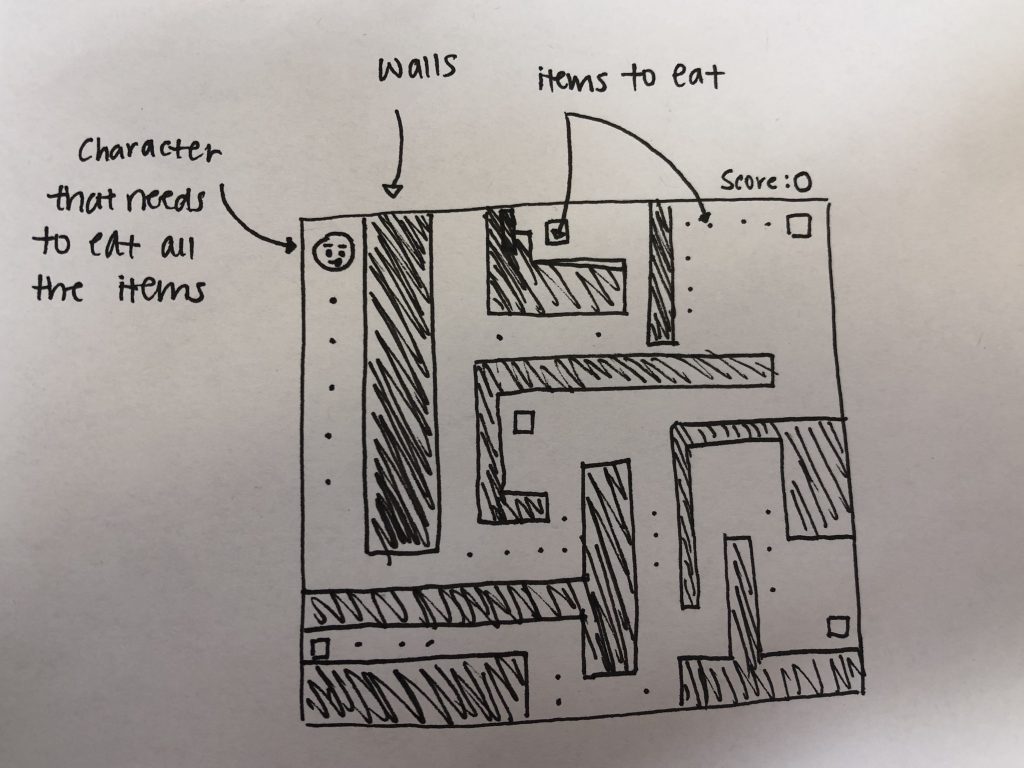
For my final project, I’ll be making a game that is inspired by the games Pacman and Slither.io. The goal of this game will be to drag the character around the screen to ‘eat’ all the items that are spread throughout the maze. However, the maze consists of walls that the character shouldn’t touch, or else, the game will be over. The maze walls will have dead ends that will make it harder for the user to accomplish the game. The tricky part of this game is that the character will move where the mouse moves, which is hard to control to prevent the character from touching the complex walls. My overall idea is to code so that when the character moves over and through each item, the item will disappear and the scoreboard will increase by one. When the character touches the wall, the phrase “Game Over” will come out. Although I don’t know what the items around the maze will look like, as a person who loves sweets, I was thinking of creating colorful desserts like donuts for the character to eat.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)