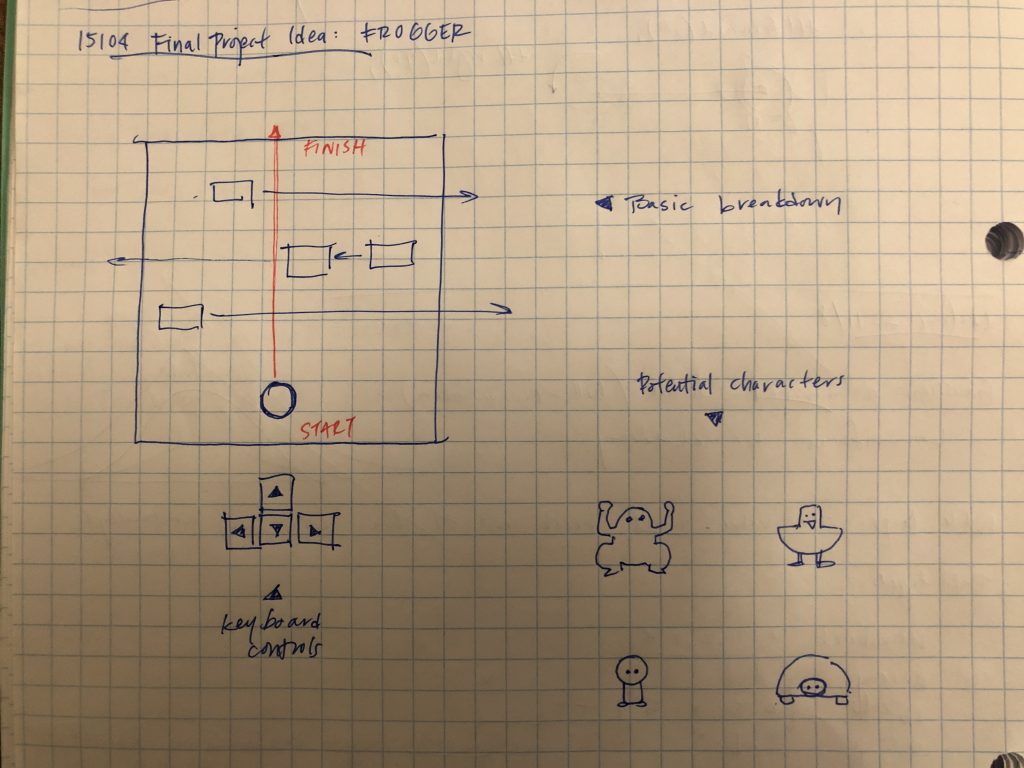
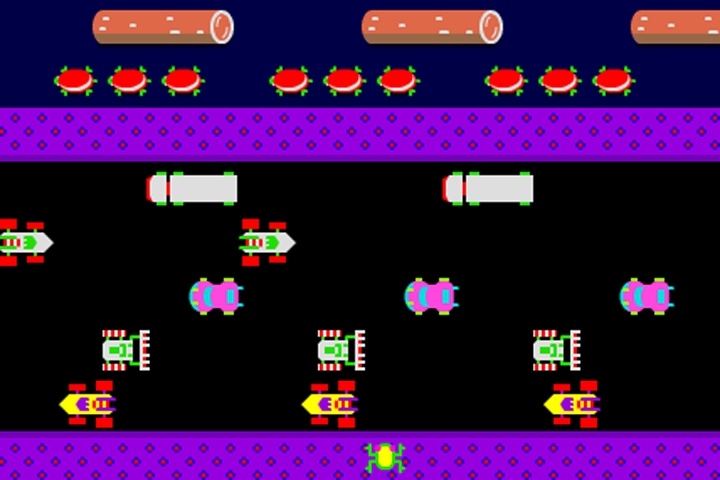
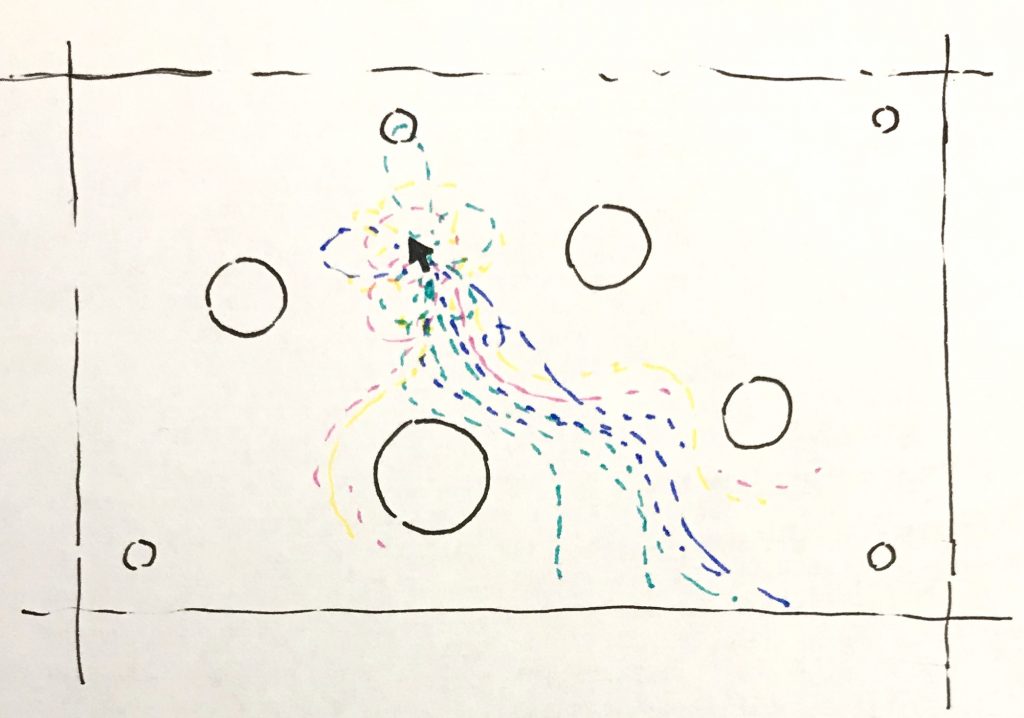
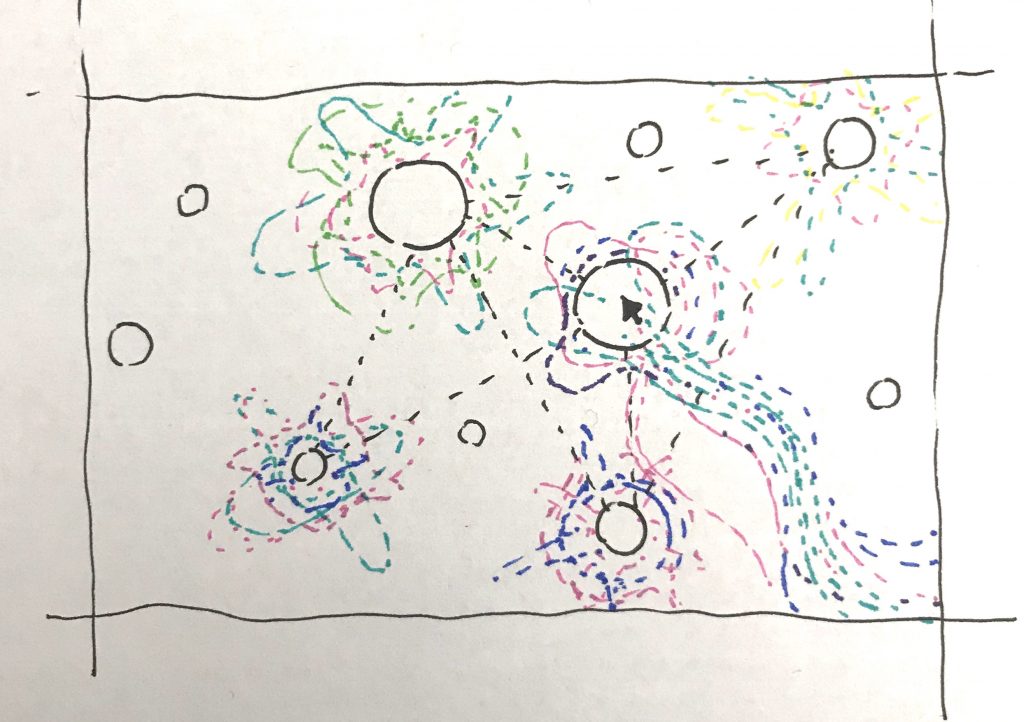
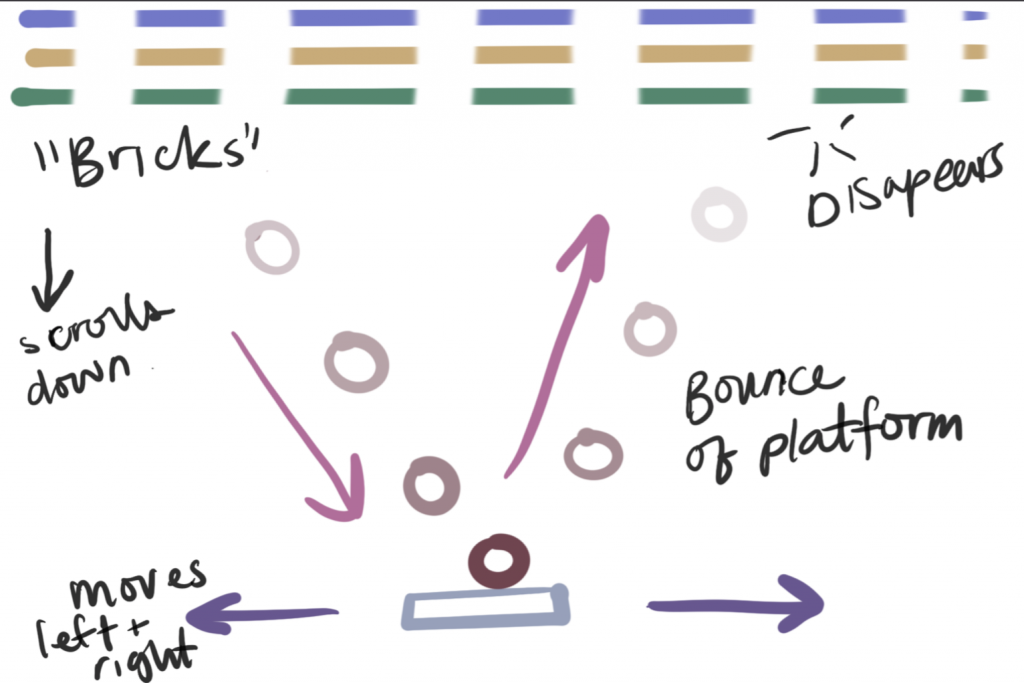
For my final proposal, I want to create a game inspired by a game I used to play when I was younger. I’ve really been interested in learning about arrays in class as well as objects. Even though they are both tough topics to grasp (for me), I think it would make a good challenge to use those and create a fun interactive game. I also wanted to tie this to my childhood with a game that I used to play when I was younger. I definitely want to put other spins to the game to make it more interesting. The objective of the game is to hit the bricks or rectangles with the ball. The bad would bounce of the platform to stay afloat while lines of bricks will come down at a contact rate which would gradually increase to make the game difficult. If the line of bricks touches the bottom of the screen or the platform, the player will lose. Or if the ball hits a bomb for example, the player will lose. I really want to incorporate bonuses or special bricks to make the game even more interesting. or create multiple balls for the player to use to their advantage.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)