function setup() {
createCanvas(600, 600);
}
function draw() {
background(140, 180, 155, 200);
for (x = 0; x < 10; x ++) {
stroke(30, 70, 45, 200);
strokeWeight(2);
line((x*60) + 30, 0, (x*60) + 30, height);
//stem
}
for (x = 0; x < 15; x ++) {
for (y = 0; y < 62; y += 3) {
noStroke();
fill(30, 70, 45, 200);
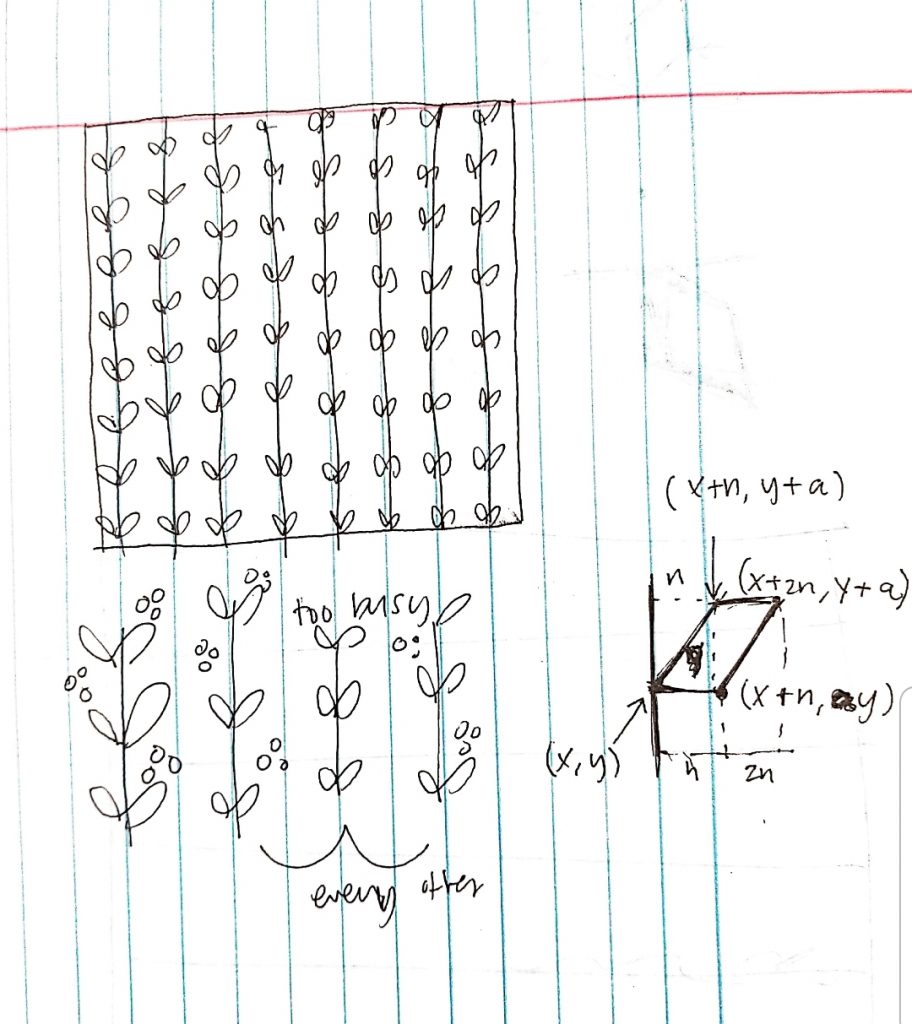
quad((x*60) + 30, y*10 - 5, (x*60) + 40, y*10 - 5, (x*60) + 50, y*10 - 15, (x*60) + 40, y*10 - 15);
quad((x*60) + 30, y*10 - 5, (x*60) + 20, y*10 - 5, (x*60) + 10, y*10 - 15, (x*60) + 20, y*10 - 15);
//leaves
}
}
for (x = 0; x < 10; x ++){
for (y = 0; y < 30; y += 3) {
noStroke();
fill(255, 250, 220);
ellipse((x*120) + 40, y*40 + 4.5, 5, 5);
ellipse((x*120) + 37, y*40 + 10, 5, 5);
ellipse((x*120) + 43, y*40 + 10, 5, 5);
//flowers (odd)
ellipse((x*120) + 20, (y*40 + 60) + 4.5, 5, 5);
ellipse((x*120) + 23, (y*40 + 60) + 10, 5, 5);
ellipse((x*120) + 17, (y*40 + 60) + 10, 5, 5);
//flowers (even)
}
}
noLoop();
}
This project was a great way to keep playing around with for() loops. I wanted to go for something simple and plant-inspired, so this is what I came up with. I think if I were to make this a little more complex, I’d try using bezier curves instead of straight lines, and implement a little more randomness. However, since it was supposed to be a “wallpaper” type project, I decided to keep it basic.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)