//Zee Salman
//SECTION E
//fawziyas@andrew.cmu.edu
//SectionE
//Project 06
function setup(){
createCanvas(460,400);
}
function draw(){
var s = second();
// controls seconds
var m = minute();
//control mintutes
var h = hour()%12;
var mappedH = map(h, 0,23, 0,width);
var mappedM = map(m, 0,59, 0,width);
var mappedS = map(s, 0,59, 0,width);
//control hours
//main backgrougnd
background(219, 184, 255);
// outline box background
noStroke();
fill(246, 201, 255);
rect(20 , 40 , 410 , 320);
//hour outline box
rect(30 , 50 , 200 , 300);
//min outline box
rect(250 , 50 , 100 , 300);
//sec outline box
// strokeWeight(5);
stroke(107, 56, 128);
rect(370 , 50 , 50 , 300);
//seconds box
noFill();
stroke(107, 56, 128);
for(i = 0; i < mappedS; i++){
strokeWeight(2);
rect(370 , 50 , 50 , 300 - i / 1.55);
}
//hours box
noFill();
stroke(84, 64, 135);
for(i = 0; i < mappedH; i++){
strokeWeight(5);
rect(30 , 50 , 200 , 300 - i / 1.55 );
}
//minutes box
noFill();
stroke(227, 61, 147);
for(i = 0; i < mappedM; i++){
strokeWeight(4);
rect(250 , 50 , 100 , 300 - i/ 1.55);
}
}
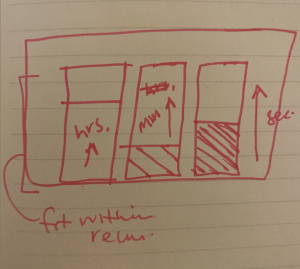
For my abstract clock, I first wanted to use words to go about my design, but I felt that it would be a bit too complicated. I felt the purpose of this project was to make it easy to still tell time while making it more interesting to do so. I really enjoyed making this project because I went through a lot of trial and error models until I found something I really liked. I also like the different sized in the boxes just to make it vary a bit more. When the Hour Box is full, that represents 24 hours. When the Minute Box is full that represents 60 minutes. When the Second Box is full, that represents 60 seconds.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)