/* Youie Cho
Section E
minyounc@andrew.cmu.edu
Project-06-Abstract-Clock*/
function setup() {
createCanvas(300, 480);
}
function draw() {
background(0);
// Current time
var M = minute(); // MIN: face width
var S = second(); // SEC: face color, mouth curve, sparkling background
var H = hour(); // HR: eyebrow angle, white bar progression
noStroke();
// SEC background sparkles as one frame is displayed per second
for (var i = 0; i < 60; i ++) {
frameRate(1);
var x = random(0, width);
var y = random(0, height);
var diam = random(0.1, 2);
ellipse(x, y, diam, diam);
}
// MIN face changes from narrow to wide from 0 to 59 minutes
var face = map(M, 0, 59, 120, 230);
// SEC face color gets redder from 0 to 59 seconds
var g = map(S, 0, 59, 197, 21);
var b = map(S, 0, 59, 143, 0);
fill(225, g, b);
ellipse(150, 150, face, 195);
//SEC mouth changes from a downward to an upward curve from 0 to 59 seconds
fill(255, 116, 74);
var mouth = map(S, 0, 59, 0, width);
bezier(110, 180, 130, 220 - mouth / 3, 170, 220 - mouth / 3, 190, 180);
//HR eyebrows move from horizontal lines to angled lines from 0 to 23 hours
stroke(255);
strokeWeight(7);
var brow = map (H, 0, 23, 95, 75);
line(105, 95, 130, brow);
line(170, brow, 195, 95);
//HR white bar progresses from left until the flame icon from 0 to 23 hours
noStroke();
fill(30);
rect(67, 350, 176, 20);
fill(255);
var HBar = map(H, 0, 23, 0, 176);
rect(67, 350, HBar, 20);
//static elements:
//eyes
stroke(0);
fill(0);
ellipse(120, 120, 8, 8);
ellipse(180, 120, 8, 8);
//flame icon
ellipseMode(CENTER);
noStroke();
//outer flame
fill(168, 45, 0);
ellipse(238, 364, 31, 31);
triangle(223, 359, 238, 329, 253, 359);
//inner flame
fill("yellow");
ellipse(238, 369, 21, 21);
triangle(228.5, 364, 238, 349, 247, 364);
}
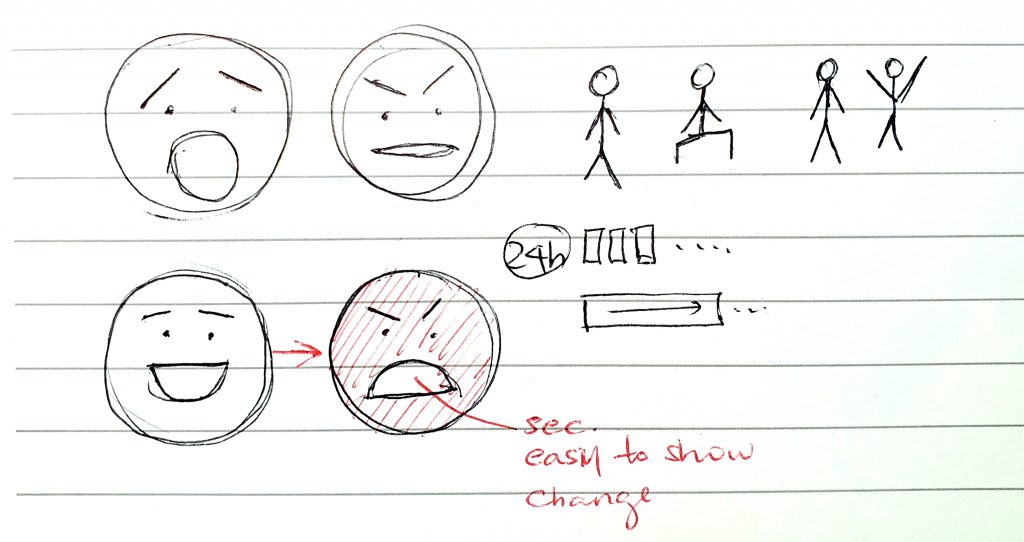
The idea I had for this project was showing stress level throughout the day in a comical way, because I was particularly very tired and frustrated when I began working on this. The face shows a sad expression, redder color, etc. as the time passes, and the bar at the bottom shows how much you are through the day. I could really understand how a clock can work by starting with the base code. I think it was a good opportunity for me to clarify what different variables can mean. For instance, if I make a “second” variable, I have to know if I am referring to the exact number, or a variable that somewhat represents the change of numbers. Overall, it was fun.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)