// Ilona Altman
// Section A
// iea@andrew.cmu.edu
// Project-07
function setup() {
createCanvas(400, 400);
frameRate(10);
noStroke();
}
function draw() {
//pink background
background(121,20,20);
// variables d/n = petal variations
var d = map(mouseX, 0, width, 0, 8);
var n = map(mouseY, 0, height, 0, 8);
// translating the matrix so circle is in the center
push();
translate(width/2, height/2);
//changing the colors
var colorR = map(mouseX, 0, width, 200,255);
var colorG = map(mouseY, 0, width, 50,245);
var colorB = map(mouseX, 0, width, 50,200);
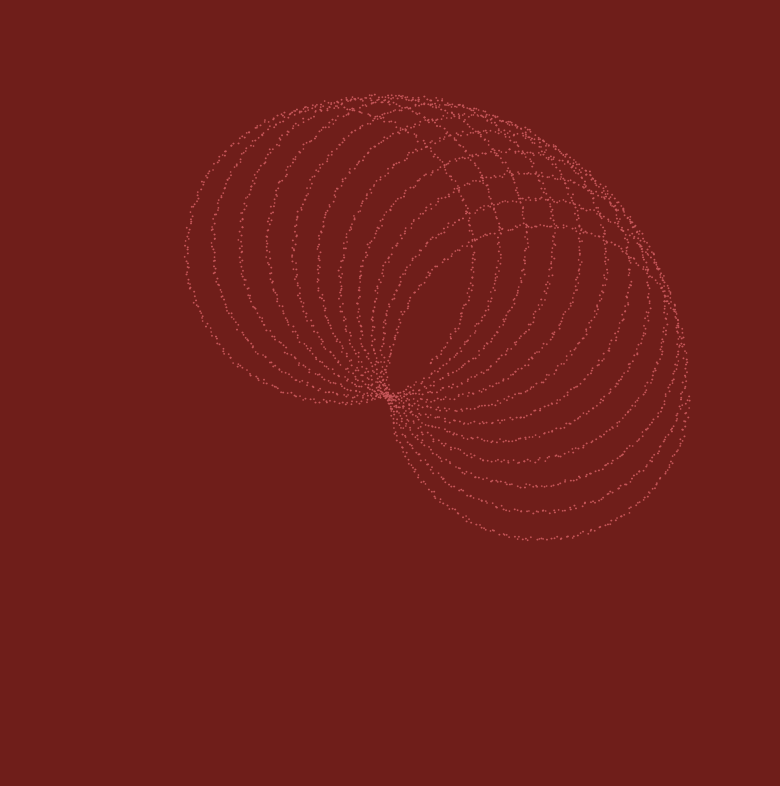
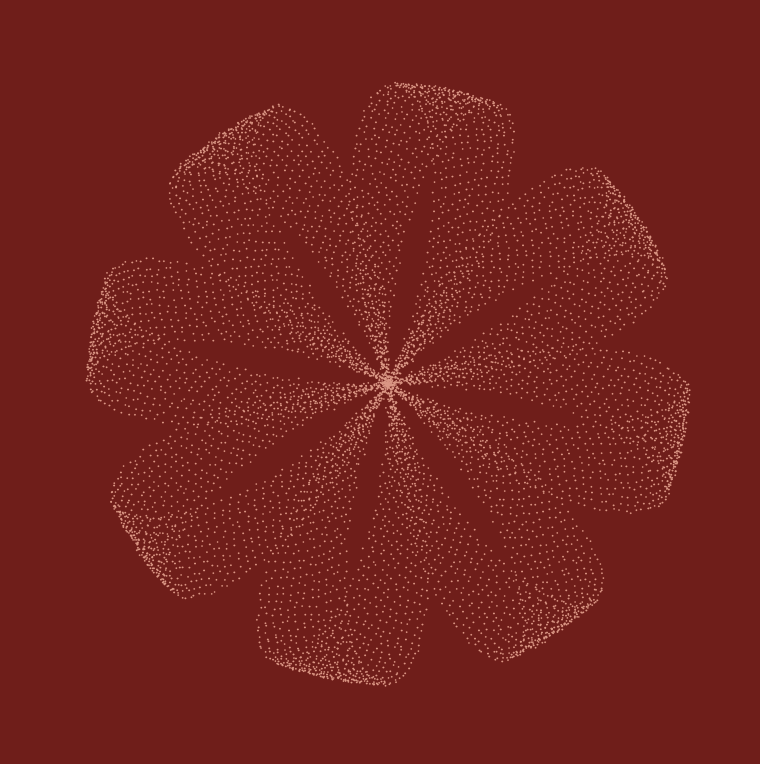
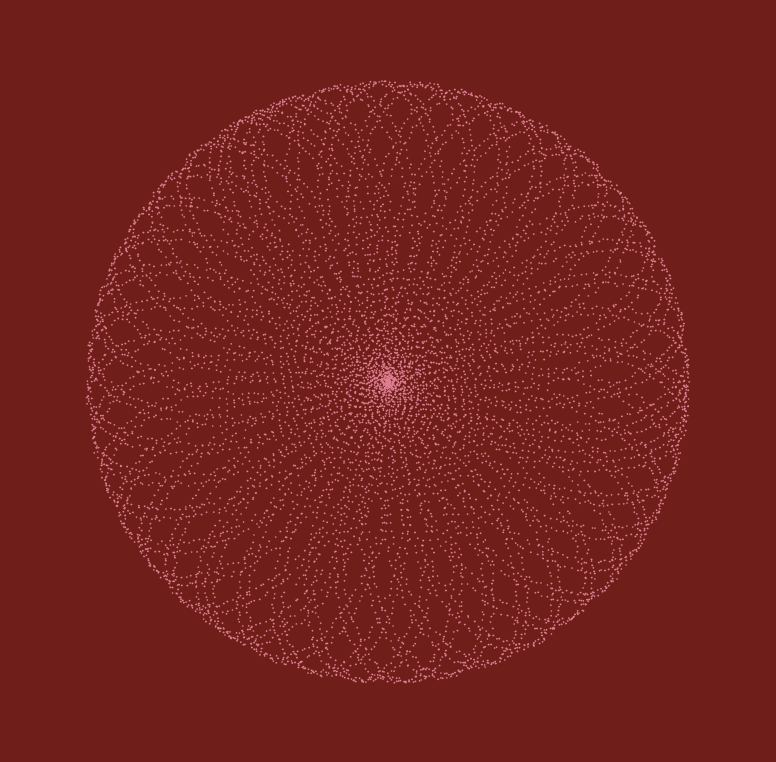
// the loop generating the points along the rose equation
for (var i = 0; i < TWO_PI *3*d; i += 0.01) {
var r = 150* cos(n * i);
var x = r * cos(i);
var y = r * sin(i);
//making the circles more dynamic, and wobbly
fill(colorR,colorG,colorB);
circle(x +random(-1, 1), y + random(-1, 1), 1, 1);
}
pop();
}



With this project, I was thinking a lot about auras, and energy, and how to make something digital that feels organic. I wanted to experiment with a flickery effect, achieved by alternating the size of the circles which compose this curve. I like the idea of these patterns looking like they are created from vibrations. I have been thinking about sacred geometry a lot, and about the patterns made in water when sound reverberates through it.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)