// Yoshi Torralva
// yrt@andrew.cmu.edu
// Section E
// Project-07-Curves
// rotation variable speeds
var angle = -1;
var angle1 = -1;
var angle2 = -1;
function setup() {
createCanvas(480, 480);
}
function draw() {
// calling five hypotrochoids
// from the same drawhypotrochoid function
//upper left hypotrochoid
background(210);
push();
rotate(angle2);
angle2 = angle2 + 0.01;
drawHypotrochoid();
pop();
//center hypotrochoid
push();
translate(width/2, height/2);
rotate(angle1);
angle1 = angle1 + 0.01;
drawHypotrochoid();
pop();
//right hypotrochoid
push();
translate(480, 0);
rotate(angle2);
angle2 = angle2 + 0.01;
drawHypotrochoid();
pop();
//bottom right hypotrochoid
push();
translate(480, 480);
rotate(angle2);
angle2 = angle2 - 0.02;
drawHypotrochoid();
pop();
//bottom left hypotrochoid
push();
translate(0, 480);
rotate(angle2);
angle2 = angle2 - 0.02;
drawHypotrochoid();
pop();
}
// Hypotrochoid
function drawHypotrochoid(x, y) {
//setting a, b, and h variables
// radius
a = map(mouseX, 0, width/6, 0, 50);
// radius of rotating circle
b = a / constrain(mouseY, 0, height);
// starting height
h = 100;
points = 10000;
push();
beginShape();
translate(0, 0);
noFill();
// variables to create shifting greyscale
// depending on mouseX and mouseY positions
var limitto255 = mouseX - 500;
var limitto255y = mouseY - 450;
stroke(0 + limitto255, 255 - limitto255y);
// for loop to create multiple lines up to 10000
for(var i = 0; i < points; i++) {
// constrains on mouseX and Y on variables
a = constrain(mouseX, 0, width);
b = constrain(a/mouseY, 0, width);
h = constrain(mouseY, 0, height);
var t = map(i, 0, points, 0, TWO_PI);
x = (a - b) * cos(t) + h * cos(((a + b)/ b) * t);
y = (a - b) * sin(t) - h * sin(((a - b)/ b) * t);
// half of original size
strokeWeight(0.05);
vertex(x/2,y/2);
}
endShape();
pop();
}



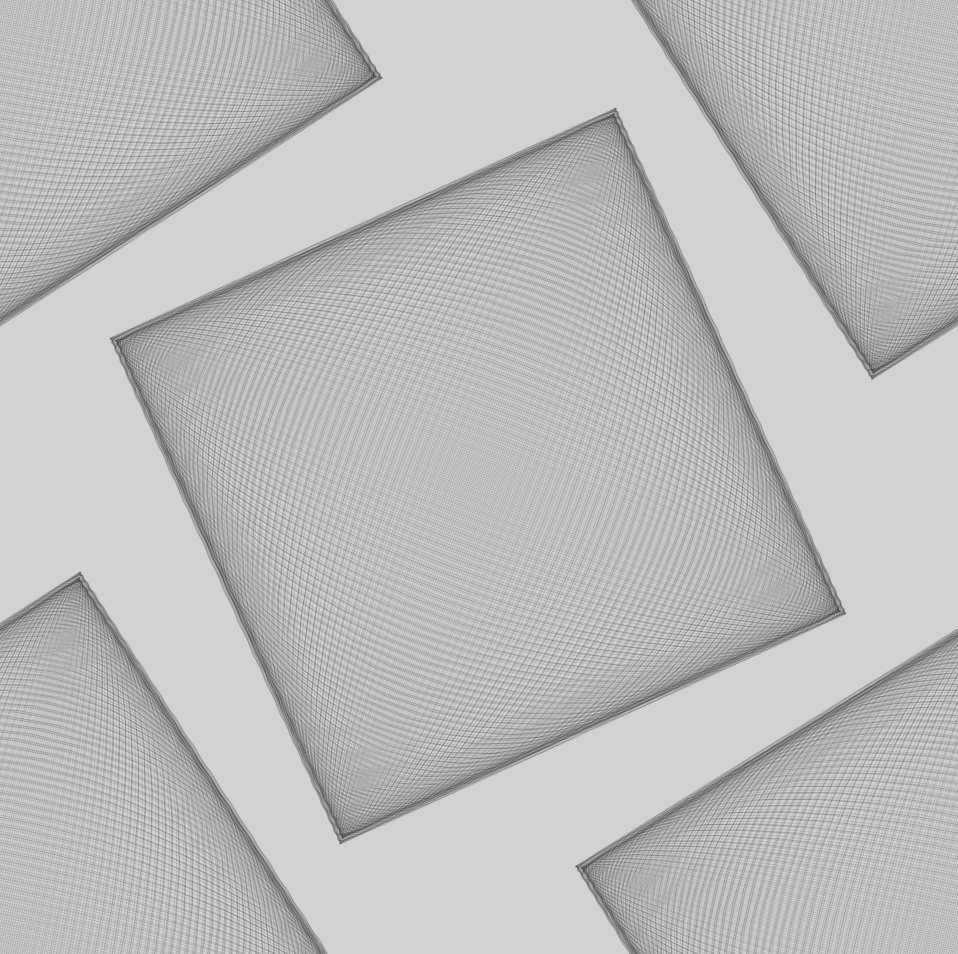
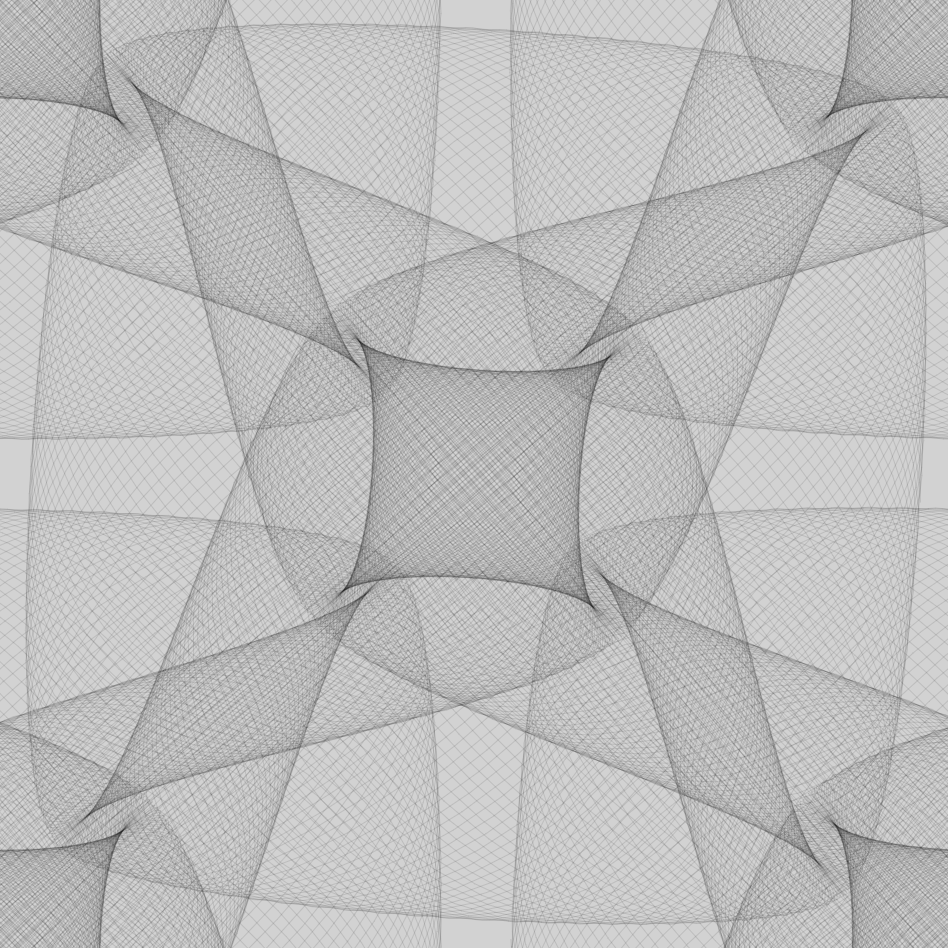
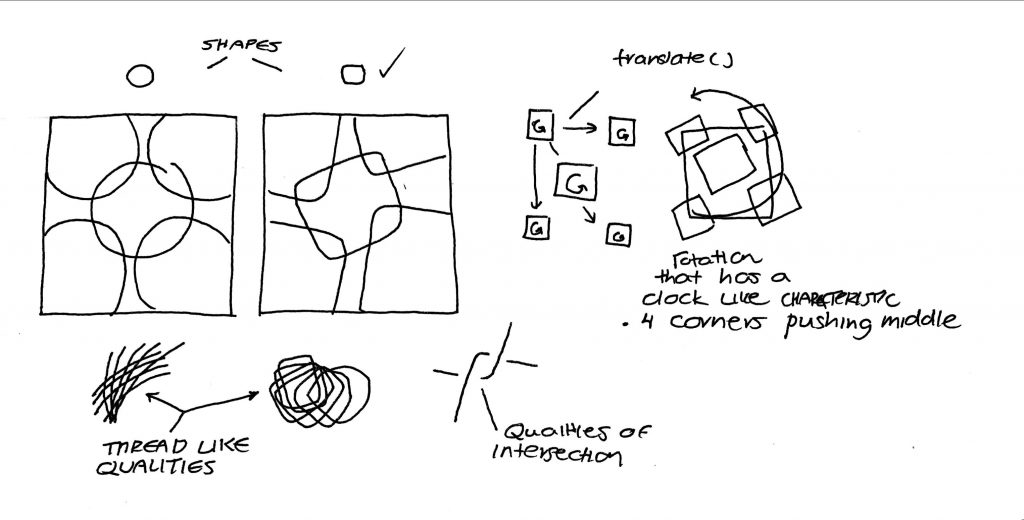
With this project, I was inspired to emulate the qualities of fabric like tulle and mesh. Using these mathematical curves afforded the opportunity to explore this. I decided to use the hypotrochoid curve as it offered the ability to create overlapping curves like the Guilloché Pattern. Going beyond my inspiration for fabric, I wanted to convey the feelings of hardness and softness. When the mouse is moved to the right, the hypotrochoids turn into squares. When the mouse is moved to the left, the hypotrochoids take a dynamic shape. I implemented rotation to allow for interactive intersections and organic forms to come to life. I chose to make this project at a greyscale as I wanted the viewers to focus to be on the form. Variations on the greyscale are achieved through mouse positioning.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)
