//Claire Xu
//xux1@andrew.cmu.edu
//Section B
//Project-07
var angle = 0;
function setup() {
createCanvas(480, 480);
frameRate(100);
}
function draw() {
background("black");
push();
translate(width/2, height/2);
rotate(radians(angle));
angle += mouseX;
drawAstroid();
drawEightCurve();
drawHypocycloid();
pop();
}
function drawAstroid() {
var b = map(mouseY, 0, width, -100, 150);
strokeWeight(3);
stroke(157,68,110);
noFill();
beginShape();
for (var i = 0; i < 300; i++){
var t = map(i, 0, 100, 0, TWO_PI);
var x = (3*b*cos(t) + b*cos(3*t));
var y = (3*b*sin(t) - b*sin(3*t));
vertex(x, y);
}
endShape(CLOSE);
}
function drawEightCurve() {
strokeWeight(2);
stroke(252,158,33);
noFill();
var a = map(mouseX, 0, width, 0, 100);
beginShape();
for (var i = 0; i < 800; i++){
var t = map(i, 0, 100, 0, TWO_PI);
var x = (a*sin(t));
var y = (a*sin(t)*cos(t));
vertex(x, y);
}
endShape(CLOSE);
}
function drawHypocycloid() {
strokeWeight(1);
stroke(255,111,97);
noFill();
var a = map(mouseX, 0, width, 0, 150);
var b = map(mouseY, 0, width, 0, 150);
beginShape();
for(var i = 0; i < 400; i++){
var angle2 = map(i, 0, 100, 0, TWO_PI);
var x = ((a - b)* cos(angle2) - b*cos(((a - b))*angle2));
var y = ((a - b)* sin(angle2) + b*sin(((a - b))*angle2));
vertex(x, y);
}
endShape(CLOSE);
}
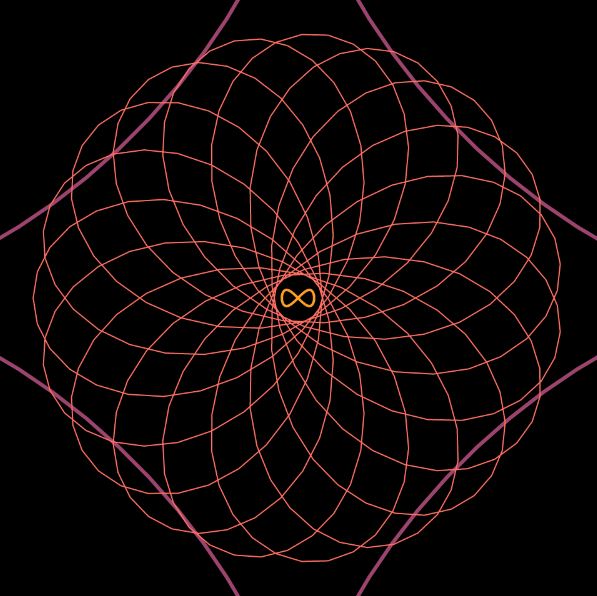
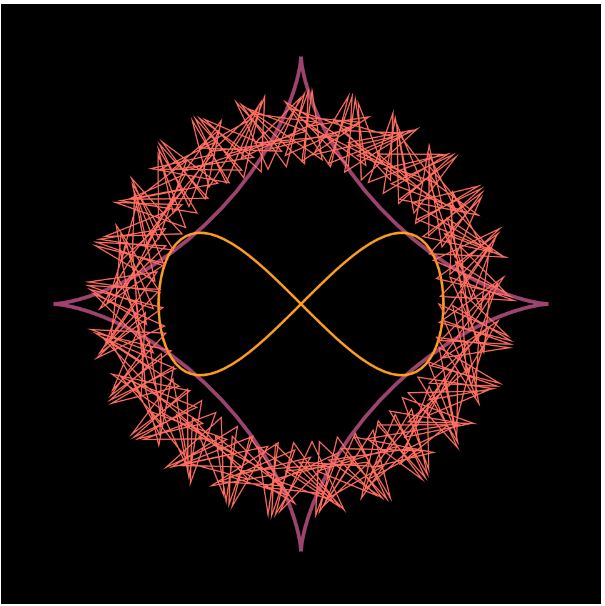
This project was quite challenging, because it took me a long time before I figured out what part of the code modified which part of the drawn form. I wanted to create spiraling geometric shapes that are web-like, and I was really interested in Hypocycloid, because it seemed to be less “restrictive” than other curves. I think the rotation makes it look more fun, because it gives the drawing a new dimension.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)