//Ghalya Alsanea
//Section B
//galsanea@andrew.cmu.edu
//project-09
var img;
var WIDTH;
var HEIGHT;
var brightnessValues = []; //stores the brightness values
var toggle = true; //add a toggle for the for loop to help the code run faster
//x and y coordinate arrays for 4 shades
var curve1x = [];
var curve2x = [];
var curve3x = [];
var curve4x = [];
var curve1y = [];
var curve2y = [];
var curve3y = [];
var curve4y = [];
function preload() {
img = loadImage("https://i.imgur.com/Aqg5q8V.jpg");
}
// getPixel: fast access to pixel at location x, y from image
function getPixel(image, x, y) {
var i = 4 * (y * image.width + x);
return color(image.pixels[i], image.pixels[i + 1], image.pixels[i + 2]);
}
function setup() {
//image is 480 x 480
WIDTH = img.width;
HEIGHT = img.height;
createCanvas(WIDTH, HEIGHT);
noFill();
img.loadPixels();
}
function draw() {
background(255);
// Search and store brightness of each pixel.
//toggle: you only really need to load the brightness once, toggle can be re-toggled later
if (toggle) {
for (var i = 0; i < img.width; i++) {
for (var j = 0; j < img.height; j++) {
var b = brightness(getPixel(img, i, j));
//sort vertices depending on brightness levels
if (b < 0.04) {
curve1x.push(i);
curve1y.push(j);
}
if (b >= 0.04 & b < 10) {
curve2x.push(i);
curve2y.push(j);
}
if (b>= 10 & b < 40) {
curve3x.push(i);
curve3y.push(j);
}
if (b >= 40 & b < 100) {
curve4x.push(i);
curve4y.push(j);
}
}
}
toggle = false;
}
//LIGHTEST - light blue
stroke(200, 220, 255, 50);
drawCurve (curve4x, curve4y);
//LIGHT -medium blue
stroke(100, 120, 255, 50);
drawCurve (curve3x, curve3y);
//DARK - blue
stroke(0, 0, 255, 50);
drawCurve (curve2x, curve2y);
//DARKEST - dark gray
stroke(50, 100);
drawCurve (curve1x, curve1y);
}
function drawCurve (x, y) {
//originally I wanted to create a continous line through vertices,
//but it was getting overcrowded, so to ket the sketch-like feeling
//I used random circle sizes
// beginShape();
for (i = 0; i < x.length; i+=4) {
circle(x[i], y[i], random(10));
// curveVertex(x[i] + random(15), y[i] + random(15));
}
// endShape();
}
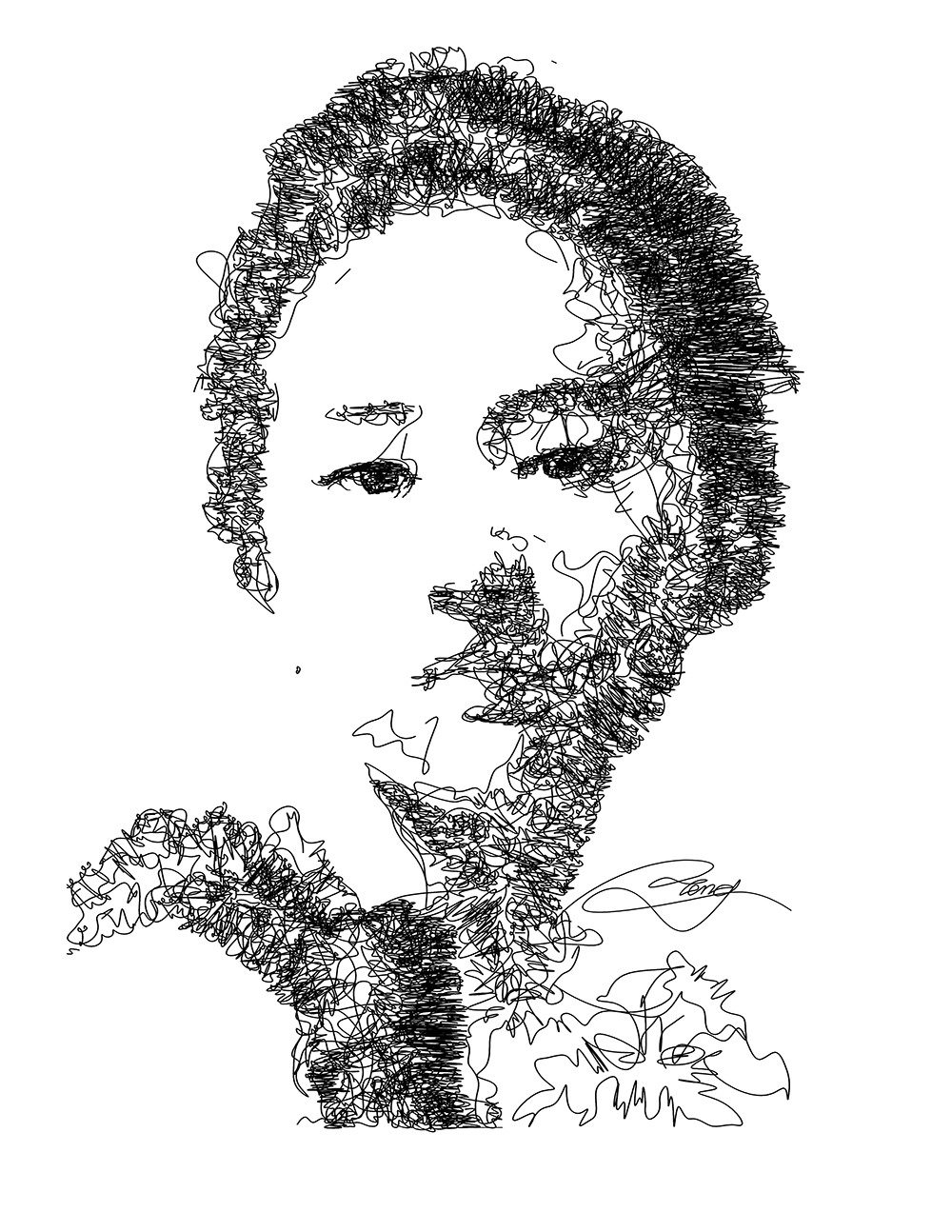
For this assignment, I used a portrait I took of my sister. I wanted to somehow show her personality through the portrait, hence using blue, her favorite color. Originally, I was inspired by the one-line contour drawings and set out to create those with 4 different continuous lines, each for 4 different shades of brightness.

I couldn’t figure out how to create a non-messy looking portrait, so instead I slowly shifted to using circles. I still wanted to retain the drawing-like feel, which can be shown in the final right now. Going back to showing her personality through the piece, I thought the varying sizes of the circles and varying capacities also shows her kind and loving personality.

Original Photograph 
High Contrast Edit 
Computational Portrait
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)