var waterSpeed = 0.00005;
var waterDetail = 0.003;
var mountain1Speed = 0.0009;
var mountain1Detail = 0.05;
var mountain2Speed = 0.0005;
var mountain2Detail = 0.014;
var crows = [];
function setup() {
createCanvas(480, 400);
frameRate(10);
for (var i = 0; i < 9; i++){
var crowX = random(width);
var crowY = random(0, 200);
crows[i] = makeCrow(crowY, crowX);
}
}
function draw(){
background(240);
drawSun();
drawMountain2();
drawMountain1();
drawBoat();
drawWater();
updateCrow();
addCrow();
removeCrow();
}
function drawSun(){
noStroke();
fill(239.7, 186.15, 204, 25);
ellipse(300, 200, 500, 500);
fill(239.7, 186.15, 204, 30);
ellipse(350, 200, 350, 350);
fill(239.7, 186.15, 204, 35);
ellipse(390, 200, 200, 200);
}
function drawBoat(){
//line(265, 330, 240, 360);
noStroke();
fill(100);
arc(255,345, 50, 10, 0, PI);
ellipse(260,340, 5, 20);
ellipse(260, 328, 5, 5);
triangle(250, 326, 270, 326, 260, 323);
}
function drawMountain2(){
noStroke();
fill(188.7, 211.65, 229.5);
beginShape();
for (var i = 0; i < width; i ++){
var x = (i * mountain2Detail) + (millis() * mountain2Speed);
var y = map(noise(x), 0, 1.5, 50, 300);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function drawMountain1(){
noStroke();
fill(155.55, 196.35, 226.95);
beginShape();
for (var i = 0; i < width; i ++){
var x = (i * mountain1Detail) + (millis() * mountain1Speed);
var y = map(noise(x), 0, 1.2, 150, 250);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function drawWater(){
noStroke();
fill(119.85, 140.25, 165.75);
beginShape();
for (var i = 0; i < width; i ++){
var x = (i * waterDetail) + (millis() * waterSpeed);
var y = map(noise(x), 0, 1.8, 345, 360);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function makeCrow(crowX, crowY){
var crow = {
x: crowX,
y: crowY,
velocity: random(3, 18),
size: random(5, 10),
move: moveCrow,
show: showCrow,
}
return crow;
}
function moveCrow(){
this.x -= this.velocity;
this.y -= this.velocity / random(5, 10);
}
function showCrow(){
strokeWeight(1);
stroke(0);
noFill();
arc(this.x, this.y, this.size, this.size/2, PI, TWO_PI);
arc(this.x + this.size, this.y, this.size, this.size/2, PI, TWO_PI);
}
function updateCrow(){
for(i = 0; i < crows.length; i++){
crows[i].move();
crows[i].show();
}
}
function addCrow(){
if (random(0,1) < 0.1){
var crowX = width;
var crowY = random(0, height/2);
crows.push(makeCrow(crowX, crowY));
}
}
function removeCrow(){
var keep = [];
for (i = 0; i < crows.length; i++){
if (crows[i].x + crows[i].size > 0){
keep.push(crows[i]);
}
}
crows = keep;
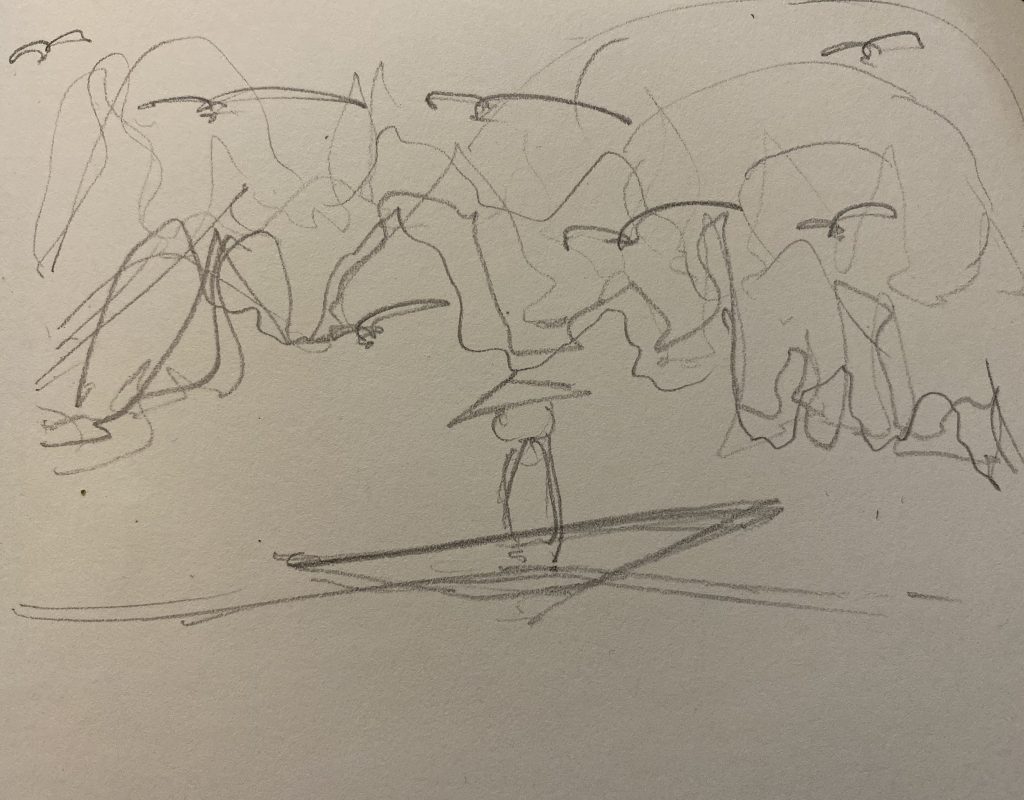
}For this project, I wanted to create someone on a boat flowing along the landscape, with crows flying in the opposite direction.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)