My Project
var backgroundSelector = 1;var cloudX1 = 100;
var cloudX2 = 300;
var cloudX3 = 180;
var cloudX4 = 220;var saucerX = 60;
var saucerY = 100;
var dir = 1;
var dirSaucer = 1;var background3r = 231;
var background3g = 148;
var background3b = 20;
var sunY = 80;
var moonY = 720;var face = 1;var rectWidth = 150;
var rectHeight = 250;
var circleRad = 300;
var ellipseWidth = 260;
var ellipseHeight = 320;var skinPreset = 0;var skinR = 224;
var skinG = 172;
var skinB = 105;var leftEye = 195;
var rightEye = 285;var eyeColorPreset = 1;var eyeColorR = 99;
var eyeColorG = 78;
var eyeColorB = 52;var noseX2 = 220;
var noseY1 = 240;
var noseY2 = 340;var smileW = 20;
var smileH = 30;
function setup() {
createCanvas(480, 640);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
if (backgroundSelector <= 1){
background(135, 206, 235);
noStroke();
fill(243, 242, 231);
rect(cloudX1, 120, 60, 30);
ellipse(cloudX1+30, 135, 80, 30);
ellipse(cloudX1+17, 135, 30, 60);
ellipse(cloudX1+42, 135, 30, 60);
rect(cloudX2, 90, 60, 30);
ellipse(cloudX2+30, 105, 80, 30);
ellipse(cloudX2+17, 105, 30, 60);
ellipse(cloudX2+42, 105, 30, 60);
rect(cloudX3, 60, 60, 30);
ellipse(cloudX3+30, 75, 80, 30);
ellipse(cloudX3+17, 75, 30, 60);
ellipse(cloudX3+42, 75, 30, 60);
rect(cloudX4, 130, 60, 30);
ellipse(cloudX4+30, 145, 80, 30);
ellipse(cloudX4+17, 145, 30, 60);
ellipse(cloudX4+42, 145, 30, 60);
cloudX1 = cloudX1 - 1.5;
if (cloudX1 < -width){
cloudX1 = width;
}
cloudX2 = cloudX2 - 1.5;
if (cloudX2 < -width){
cloudX2 = width;
}
cloudX3 = cloudX3 - 1;
if (cloudX3 < -width){
cloudX3 = width;
}
cloudX4 = cloudX4 - 1.2;
if (cloudX4 < -width){
cloudX4 = width;
}
fill(252, 290, 77);
circle(80, 80, 80);
}
else if (backgroundSelector > 1 & backgroundSelector <= 2){
background(76, 64, 142);
noStroke();
fill(244, 246, 240);
circle(400, 80, 80);
fill(180, 229, 175);
rect(saucerX, saucerY, 70, 20);
fill(180);
rect(saucerX+15, saucerY-10, 40, 10);
rect(saucerX+15, saucerY+10, 40, 10);
fill(180, 20, 30);
rect(saucerX+5, saucerY+5, 5, 5);
fill(20, 30, 180);
rect(saucerX+60, saucerY+5, 5, 5);
fill(224, 55, 45);
quad(saucerX, saucerY+20, saucerX+10, saucerY+30, saucerX+60, saucerY+30, saucerX+70, saucerY+20);
saucerX = saucerX + (dir*1.7);
if (saucerX > width){
dir = -dir;
}
if (saucerX < -width){
dir = -dir;
}
saucerY = saucerY - (dirSaucer*0.5);
if (saucerY < 80){
dirSaucer = -dirSaucer;
}
else if (saucerY > 120){
dirSaucer = -dirSaucer;
}
fill(243, 242, 231);
rect(cloudX1, 120, 60, 30);
ellipse(cloudX1+30, 135, 80, 30);
ellipse(cloudX1+17, 135, 30, 60);
ellipse(cloudX1+42, 135, 30, 60);
rect(cloudX3, 60, 60, 30);
ellipse(cloudX3+30, 75, 80, 30);
ellipse(cloudX3+17, 75, 30, 60);
ellipse(cloudX3+42, 75, 30, 60);
cloudX1 = cloudX1 - 1.5;
if (cloudX1 < -width){
cloudX1 = width;
}
cloudX3 = cloudX3 - 1;
if (cloudX3 < -width){
cloudX3 = width;
}
}
else if (backgroundSelector > 2 & backgroundSelector < 3){
background(background3r, background3g, background3b);
noStroke();
if (background3r != 76){
background3r = background3r-1;
}
if (background3g != 64){
background3g = background3g-1;
}
if (background3b != 142){
background3b = background3b+1;
}
fill(252, 290, 77);
circle(80, sunY, 80);
if (sunY != 720){
sunY = sunY + 4;
}
fill(244, 246, 240);
circle(400, moonY, 80);
if (moonY != 80){
moonY = moonY - 4;
}
}
if (skinPreset <= 1){
skinR = 224;
skinG = 172;
skinB = 105;
}
else if (skinPreset > 1 & skinPreset <= 2) {
skinR = 198;
skinG = 134;
skinB = 66;
}
else if (skinPreset > 2 & skinPreset <= 3) {
skinR = 141;
skinG = 85;
skinB = 36;
}
else if (skinPreset > 3 & skinPreset <= 4) {
skinR = 255;
skinG = 219;
skinB = 172;
}
if (eyeColorPreset <= 1){
eyeColorR = 99;
eyeColorG = 78;
eyeColorB = 52;
}
else if (eyeColorPreset > 1 & eyeColorPreset <= 2){
eyeColorR = 46;
eyeColorG = 83;
eyeColorB = 111;
}
else if (eyeColorPreset > 2 & eyeColorPreset <= 3){
eyeColorR = 61;
eyeColorG = 103;
eyeColorB = 29;
}
else if (eyeColorPreset > 3 & eyeColorPreset <= 4){
eyeColorR = 28;
eyeColorG = 120;
eyeColorB = 71;
}
else if (eyeColorPreset > 4){
eyeColorR = 73;
eyeColorG = 118;
eyeColorB = 101;
}
if (face <= 1){
fill(skinR, skinG, skinB);
stroke(40);
rect( ((width/2) - (rectWidth/2)), ((height/2) - (rectHeight/2) + 30), rectWidth, rectHeight);
fill(230);
leftEye = ( (width/2) - (rectWidth/2) + 30 );
rightEye = ( (width/2) + (rectWidth/2) - 30 );
circle(leftEye, 260, 40);
circle(rightEye, 260, 40);
fill(eyeColorR, eyeColorG, eyeColorB);
circle(leftEye, 260, 20);
circle(rightEye, 260, 20);
stroke(20);
line(240, noseY1, noseX2, noseY2);
line(noseX2, noseY2, 240, noseY2);
noFill();
arc(200, 430, smileH, smileW, HALF_PI, PI);
}
else if (face > 1 & face <= 2){
fill(skinR, skinG, skinB);
stroke(40);
circle(240, 380, circleRad);
fill(230);
leftEye = ( (width/2) - (rectWidth/2) + 30 );
rightEye = ( (width/2) + (rectWidth/2) - 30 );
circle(leftEye, 280, 40);
circle(rightEye, 280, 40);
fill(eyeColorR, eyeColorG, eyeColorB);
circle(leftEye, 280, 20);
circle(rightEye, 280, 20);
stroke(20);
line(240, noseY1, noseX2, noseY2);
line(noseX2, noseY2, 240, noseY2);
noFill();
arc(200, 430, smileW, smileH, HALF_PI, PI);
}
else if (face > 2 & face < 3){
fill(skinR, skinG, skinB);
stroke(40);
ellipse(240, 380, ellipseWidth, ellipseHeight);
fill(230);
leftEye = ( (width/2) - (rectWidth/2) + 30 );
rightEye = ( (width/2) + (rectWidth/2) - 30 );
circle(leftEye, 260, 40);
circle(rightEye, 260, 40);
fill(eyeColorR, eyeColorG, eyeColorB);
circle(leftEye, 260, 20);
circle(rightEye, 260, 20);
stroke(20);
line(240, noseY1, noseX2, noseY2);
line(noseX2, noseY2, 240, noseY2);
noFill();
arc(200, 430, smileH, smileW, HALF_PI, PI);
}
fill(160, 82, 45);
stroke(160, 82, 45);
rect(0, 0, 480, 10);
rect(0, 630, 480, 10);
rect(0, 10, 10, 620);
rect(470, 10, 10, 620);
}
function mousePressed(){
backgroundSelector = random(3);
face = random(3);
skinPreset = random(4);
eyeColorPreset = random(5);
circleRad = random(300, 420);
ellipseWidth = (260, 310);
ellipseHeight = (320, 400);
rectWidth = random(150, 230);
rectHeight = random(250, 330);
noseX2 = random(180,230);
noseY1 = random(240, 300);
noseY2 = random(320, 420);
smileW = random(20, 80);
smileH = random(30, 50);
background3r = 231;
background3g = 148;
background3b = 20;
sunY = 80;
moonY = 720;
}
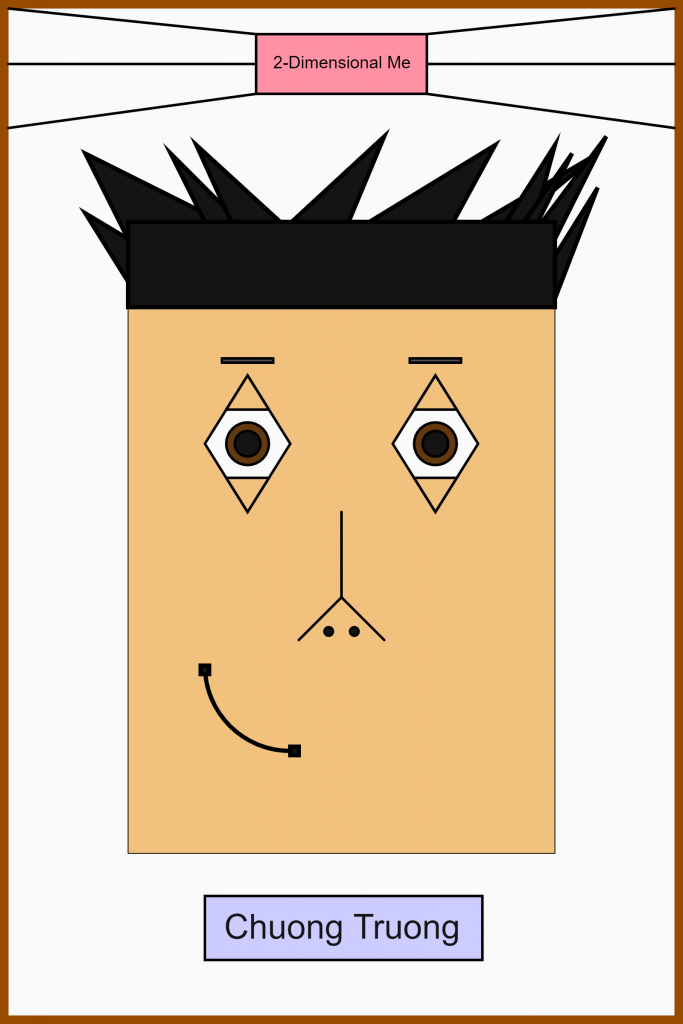
I created this with about 8 hours of work. I had a lot of fun. However, the WordPress Posting was terrible.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)