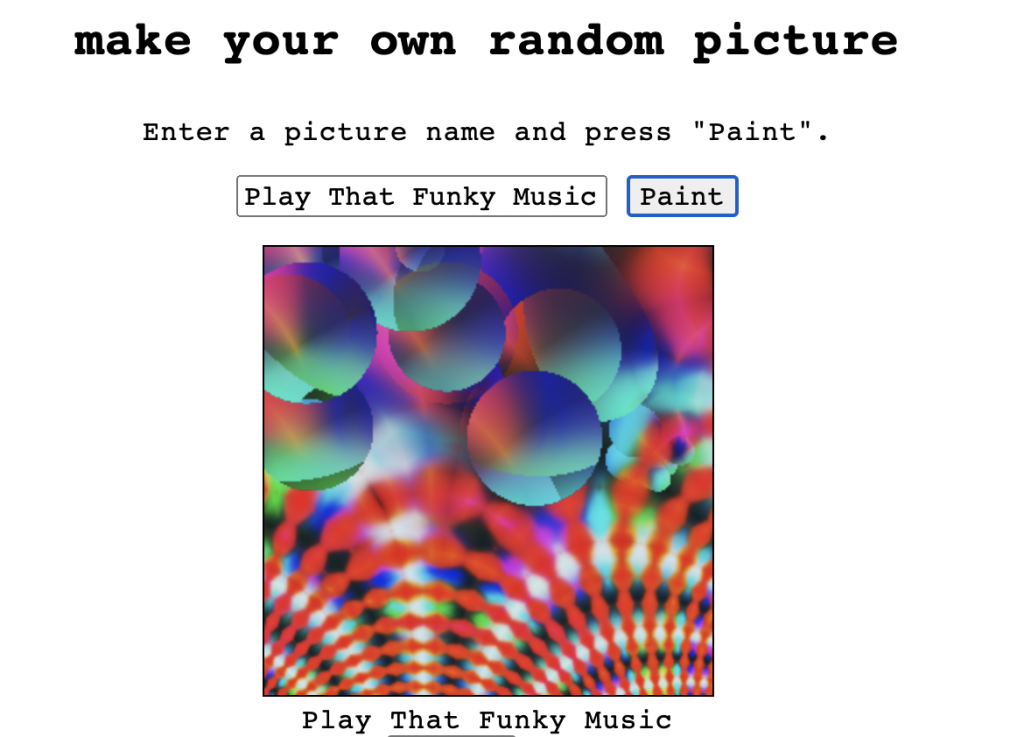
Andrej Bauer, a professor of computational mathematics at the University of Ljubljana, created “random art.” Every picture is created by a computer program that accepts a string from which an image is randomly generated. The picture’s name is the base for a pseudo-random number generator, used to create a mathematical formula, which determines the colors used in the picture. The same name will always create the same picture, though adjustments like capitalization will produce a change. If the picture name consists of two words, the first word determines the colors and focal points of the image, while the second word determines the selection and arrangements of elements present. You can make your own random art – just type in a name for the picture, press “Paint,” and watch as the image loads. At first the colors are selected, and you see a pixelated screen of color. Then, it begins loading and becoming a more complex and high quality painting. Some string images are generated more quickly than others.
http://www.random-art.org/


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)