//Patrick Fisher, section B, wpf assignment - 13
var bear; //object for the bear
var icebergs = []; //array of objects of icebergs
var middleIce; //variable the stores the position of the platform that is under the bear
var clouds = []; //array of objects of clouds
var score = 0; //score counter based on frame count and the amount of platforms passed
function setup() {
createCanvas(480,480);
background(113,147,231);
bear = makeBear();
var ib = newBerg(-60,0,120) //creates the starting platform which is the same everytime
icebergs.push(ib);
for(var i = 1; i <= 5; i++){ //creates new, random platofrms,
icebergs.push(newBerg(-60 + (i * 250),floor(random(-20,0)),random(90,150)))
}
for(var i = 0; i <= 7; i++){ //aesthetic clouds at the top
clouds.push(makeCloud(-60 + (i * 250)));
}
middleIce = {end: 60, y: 0}; //starting info for the platform that will have colision
}
function draw() {
background(113,147,231); //sky
fill(63,181,207);
rect(0,300,width,height); //ocean
fill(255,246,2); //sun
circle(100,75, 50);
push();
fill(0);
translate(width/2-75, 300);
for(var i = 0; i <= 5; i ++){ //for loop to draw the icebergs
if(icebergs[i].x <= 30 & icebergs[i].end >= -30){ //checks to see if theres a platform under the bear and if so stores it as middle ice
middleIce.y = floor(icebergs[i].y);
middleIce.end = floor(icebergs[i].end);
}
icebergs[i].draw();
if(icebergs[i].x <= -600){ //deletes a iceberg from the array when it gets too far off screen and makes a new one
icebergs.shift();
icebergs.push(newBerg(900,random(-20,0),random(90,150)));
}
}
if(middleIce.end <= -25){ //gets rid of middle ice after its gone past the bear
middleIce.y = 200;
score ++;
}
for(var i = 0; i <= 7; i++){ //draws clouds
clouds[i].draw();
}
if(clouds.x <= -600){ //deletes a cloud from the array when it gets too far off screen and makes a new one
clouds.shift();
clouds.push(makeCloud(600));
}
if (bear.y >= 200) { //checks to see if the bear has fallen and if so starts the game over sequence
bear.isAlive = false;
}
if(frameCount < 240){ //4 seconds of the text
text("Press Space to Jump", 10, 30);
}
bear.draw();
pop();
if(bear.isAlive == false){ //game over sequencse
background(0);
fill(63,181,207);
stroke(255);
textSize(50);
textAlign(CENTER);
text("GAME OVER", width/2, height/2);
textSize(40);
text("SCORE: " + score.toString(), width/ 2, height/2 + 75);
noLoop();
}
}
function newBerg(bx,by,bw) { //constructor funtion to create icebergs
var b = {x: bx, y: by, w: bw, end: bx+bw, half: bx + (bw / 2), draw: drawIce, speed: iceSpeed};
return b;
}
function makeBear() { //constructor to make the bear
var b = {x: 0, y: 0, dy: 0, isAlive: true, vestOn: false, draw: drawBear}
return b;
}
function drawBear(){
push();
this.y += this.dy; //moves the bear down
if(this.y >= middleIce.y - 3 & this.y <= middleIce.y){ //checks if the bear is over a platform
this.dy = 0;
}
else{
this.dy ++;
}
fill(214,207,193); //draws the bear
legAni(this.x,this.y);
ellipse(this.x,this.y-17,50,30);
legAni(this.x + 2,this.y);
ellipse(this.x+20,this.y-38,5,10);
ellipse(this.x+30,this.y-38,5,10);
circle(this.x+25,this.y-30,20);
fill(0);
circle(this.x+30,this.y-32,5);
pop();
}
function drawIce() { //draws the ice
push();
fill(95,145,150);
triangle(this.x,this.y,this.end,this.y,this.half, this.y + 160);
fill(228,224,221);
triangle(this.x,this.y,this.end,this.y,this.half, this.y - 90);
push();
strokeWeight(5);
line(this.x,this.y,this.end,this.y);
pop();
pop();
this.speed();
}
function keyPressed() { // press spacebar to jump
if(keyCode == 32){
bear.dy = -10;
}
}
function iceSpeed() { //function that moves and continually speeds up the icebergs every 30 seconds
var o = floor(frameCount / (30*60));
this.x -= o+1;
this.end -= o+1;
this.half -= o+1;
}
function makeCloud(cx){ //constructor for the clouds
var c = {x: cx, y: (-350,-250), draw: drawCloud}
return c;
}
function drawCloud(){ //function to draw the clouds
push();
fill(255); //series of ellipses that draws the cloud
ellipse(this.x,this.y,60,50);
ellipse(this.x+30,this.y-10,60,50);
ellipse(this.x+80,this.y,60,50);
ellipse(this.x+20,this.y+20,60,50);
ellipse(this.x+60,this.y+15,60,50);
push();
noStroke();
ellipse(this.x+40,this.y+10,100,55)
pop();
pop();
if(frameCount % 2 == 0){
this.x --;
}
}
function legAni(x,y){ //simple leg moving animation
if(frameCount % 4 == 0){
ellipse(x-18,y-8,10,20);
ellipse(x+22,y-8,10,20);
}
if(frameCount % 4 == 1){
ellipse(x-18,y-8,10,20);
ellipse(x+21,y-8,10,20);
}
if(frameCount % 4 == 2){
ellipse(x-17,y-8,10,20);
ellipse(x+20,y-8,10,20);
}
if(frameCount % 4 == 3){
ellipse(x-15,y-8,10,20);
ellipse(x+19,y-8,10,20);
}
}
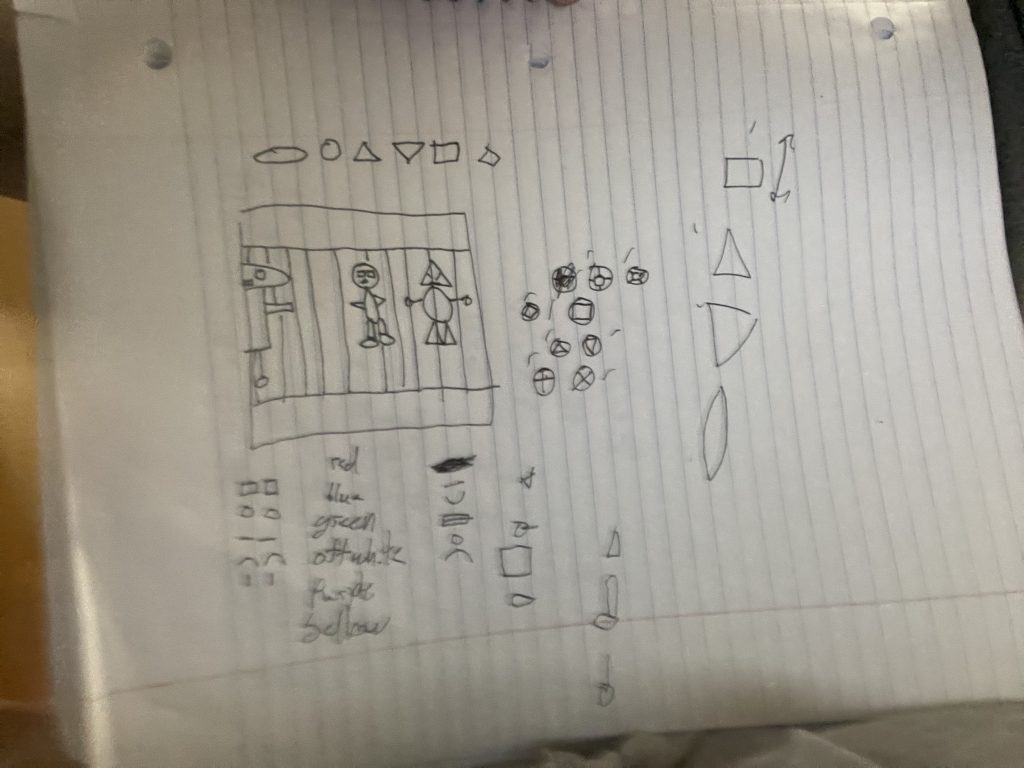
For my project what inspired me was the polar ice caps melting and seeing pictures of polar bears literally having to jump across water to get to safety. So I decided to create a platform game that was that. It’s pretty simple, just press space to repeatedly jump and land on the next iceberg. The collision detection for the icebergs is very hit or miss, unfortunately. If I had more time I would want to figure out what is going wrong with it as when debugging I could see that the values for the bear and the iceberg I was comparing were equal and yet the bear did not stop falling. Additionally, I had more time I would add a sort of extra life feature, described in my design documents as a life preserver, make the icebergs sink once landed on, and make the bear fully controllable rather than the game being an auto scroller.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)