//Catherine Liu
//jianingl@andrew.cmu.edu
//Section D
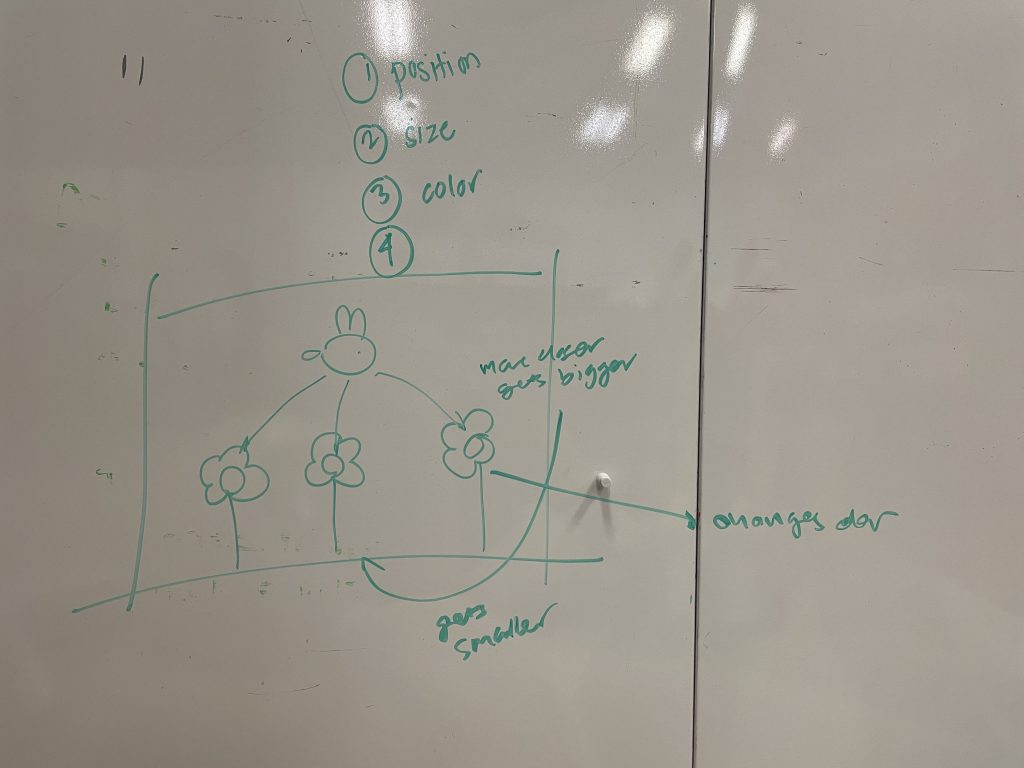
// bee follows cursor and creates flowers when it gets near stems
var x = 300;
var y = 200;
var dx = 0;
var dy = 0;
var angle = 0;
function setup() {
createCanvas(600, 450);
background(204,255,255);
}
function draw() {
noStroke()
//bee follows mouse
dx = mouseX - x;
dy = mouseY - y;
x = x + 1*dx;
y = y + 1*dy
background(204,255,255);
//sun rotates according to mouse
fill(0,153,0)
push();
fill(255,128,0);
translate(300,450/2);
rotate(radians(abs(mouseX/3)));
ellipse(-200,-70,100,100)
pop();
rect(0,height-40,width,40);
fill(0,255,0); //flower stems
rect(445,370,10,80);
rect(295,370,10,80);
rect(145,370,10,80);
if (dist(mouseX, mouseY, 450, 350) < 50) {
if (dist(mouseX, mouseY, 450, 350) < 25) {
fill(255,153,255); // flower petal is pink
} else {
fill(255,0,0) // flower petal is red
}
ellipse(450, 350, max(mouseX-340,mouseY-340), max(mouseX-340,mouseY-340));
fill(255,255,0); // flower center
ellipse(450, 350, max(mouseX-380,mouseY-380), max(mouseX-380,mouseY-380)); //make right flower bigger
fill(255,0,0); // flower petal
ellipse(300, 350, 250-(max(mouseX-250,mouseY-250)), 250-(max(mouseX-250,mouseY-250)));
fill(255,255,0); // flower center
ellipse(300, 350, 180-(max(mouseX-290,mouseY-290)), 180-(max(mouseX-290,mouseY-290))); //make middle flower smaller
fill(255,0,0); // flower petal
ellipse(150, 350, 250-(max(mouseX-250,mouseY-250)), 250-(max(mouseX-250,mouseY-250)));
fill(255,255,0); // flower center
ellipse(150, 350, 180-(max(mouseX-290,mouseY-290)), 180-(max(mouseX-290,mouseY-290))); //make left flower smaller
} else if (dist(mouseX, mouseY, 300, 350) < 50) {
if (dist(mouseX, mouseY, 300, 350) < 25) {
fill(255,128,0); // flower petal is orange
} else {
fill(255,0,0) // flower petal is red
}
ellipse(300, 350, max(mouseX-250,mouseY-250), max(mouseX-250,mouseY-250));
fill(255,255,0); // flower center
ellipse(300, 350, max(mouseX-290,mouseY-290), max(mouseX-290,mouseY-290)); // make middle flower bigger
fill(255,0,0); // flower petal
ellipse(450, 350, 170-(max(mouseX-250,mouseY-250)), 170-(max(mouseX-250,mouseY-250)));
fill(255,255,0); // flower center
ellipse(450, 350, 100-(max(mouseX-290,mouseY-290)), 100-(max(mouseX-290,mouseY-290))); //make right flower smaller
fill(255,0,0); // flower petal
ellipse(150, 350, 170-(max(mouseX-250,mouseY-250)), 170-(max(mouseX-250,mouseY-250)));
fill(255,255,0); // flower center
ellipse(150, 350, 100-(max(mouseX-290,mouseY-290)), 100-(max(mouseX-290,mouseY-290))); //make left flower smaller
} else if (dist(mouseX, mouseY, 150, 350) < 50) {
if (dist(mouseX, mouseY, 150, 350) < 25) {
fill(178,102,255); // flower petal is purple
} else {
fill(255,0,0) // flower petal is red
}
ellipse(150, 350, max(mouseX-250,mouseY-250), max(mouseX-250,mouseY-250));
fill(255,255,0); // flower center
ellipse(150, 350, max(mouseX-300,mouseY-300), max(mouseX-300,mouseY-300)); // make left flower bigger
fill(255,0,0); // flower petal
ellipse(450, 350, 170-(max(mouseX-250,mouseY-250)), 170-(max(mouseX-250,mouseY-250)));
fill(255,255,0); // flower center
ellipse(450, 350, 100-(max(mouseX-290,mouseY-290)), 100-(max(mouseX-290,mouseY-290))); //make right flower smaller
fill(255,0,0); // flower petal
ellipse(300, 350, 170-(max(mouseX-250,mouseY-250)), 170-(max(mouseX-250,mouseY-250)));
fill(255,255,0); // flower center
ellipse(300, 350, 100-(max(mouseX-290,mouseY-290)), 100-(max(mouseX-290,mouseY-290)));//make middle flower smaller
}
fill(255)
ellipse(x-20,y-30,20,40); //bee wing
ellipse(x-10,y-30,20,40); //bee wing
fill(255,174,66);
ellipse(x-15,y,50,25); //bee body
fill(0)
ellipse(x,y,5,5); // bee eye
rect(x-55,y-5,20,10); // bee stinger
}
It took a while coming up with an idea but in the end I decided to do something fun and interactive like a game. When you move the bee close to the flower stems, a flower “blooms” while the others get smaller. I spent a long time making sure the sizes and numbers were correct but I’m happy with the end result.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)