Emilio Bustamante
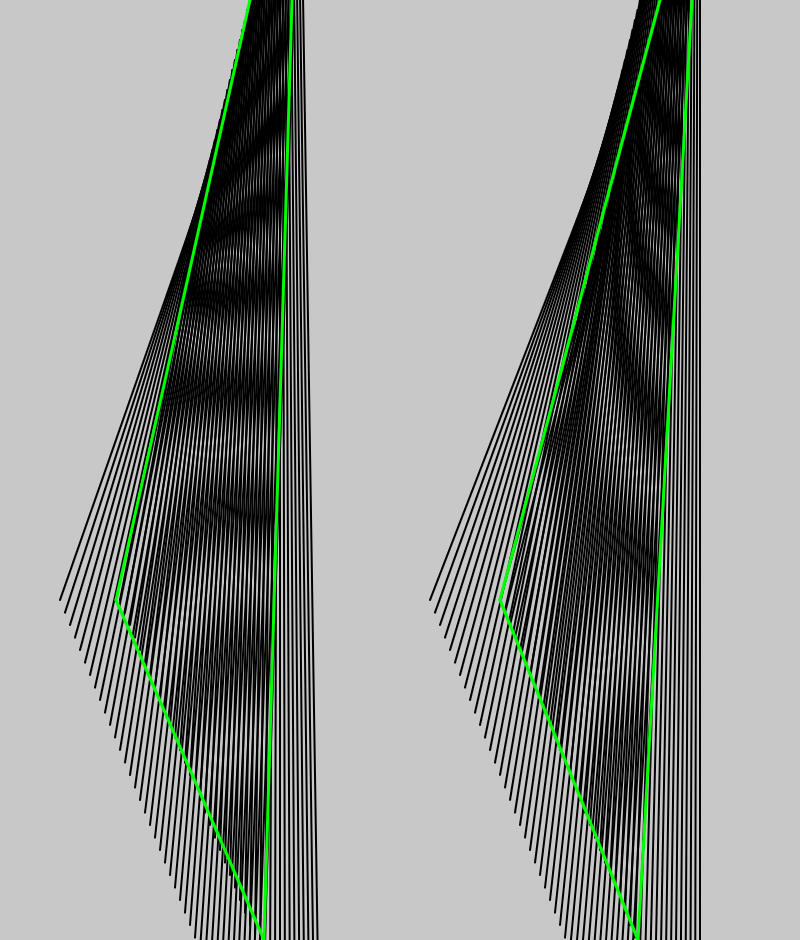
My main objective is to create organic shapes when I overlap different lines groups between each other.

var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 40;
function setup() {
createCanvas(400, 470);
background(200);
dx1 = (150-50)/numLines;
dy1 = (300-50)/numLines;
dx2 = (350-300)/numLines;
dy2 = (100-300)/numLines;
}
function draw() {
//drawing in the right
translate(100, 0);
//group of lines in the left
var x1 = 150;
var y1 = 300;
var x2 = 200;
var y2 = 120;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//group of lines in the right
var x1 = 115;
var y1 = 300;
var x2 = 200;
var y2 = 80;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//drawing in the left
translate(-200,0);
//group of lines in the left
var x1 = 160;
var y1 = 300;
var x2 = 200;
var y2 = 100;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//group of lines in the right
var x1 = 130;
var y1 = 300;
var x2 = 200;
var y2 = 100;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//contour for drawing in the left
translate(100,0);
stroke(0,255,0);
strokeWeight(1.5);
line(125,0,58,300);
line(58,300,132,470);
line(132,470,146,0);
//contour for drawing in the right
translate(200,0);
line(130,0,50,300);
line(50,300,119,470);
line(119,470,146,0);
noLoop();
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)