Emilio Bustamante

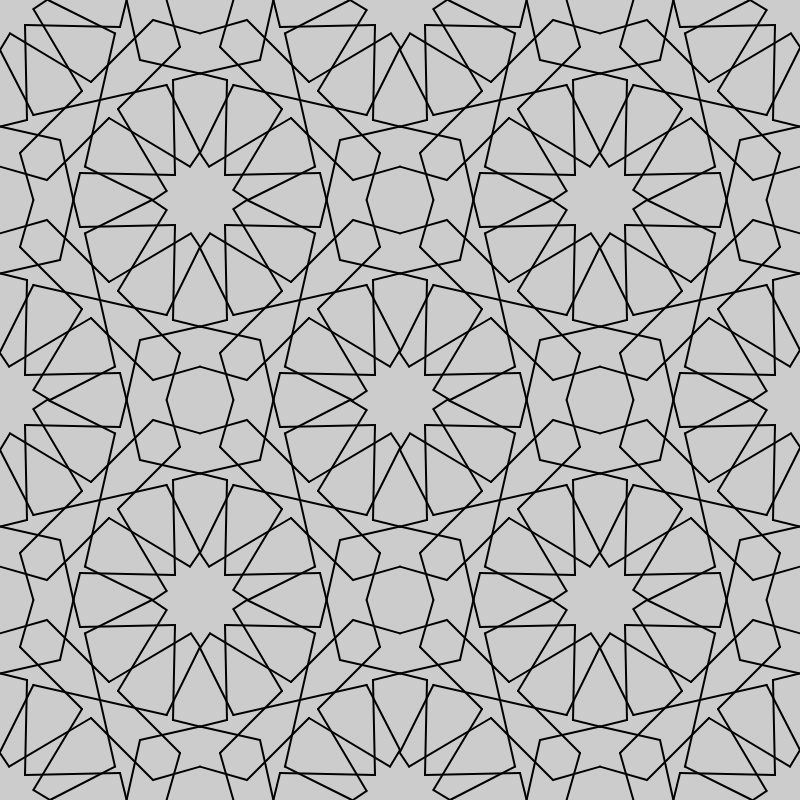
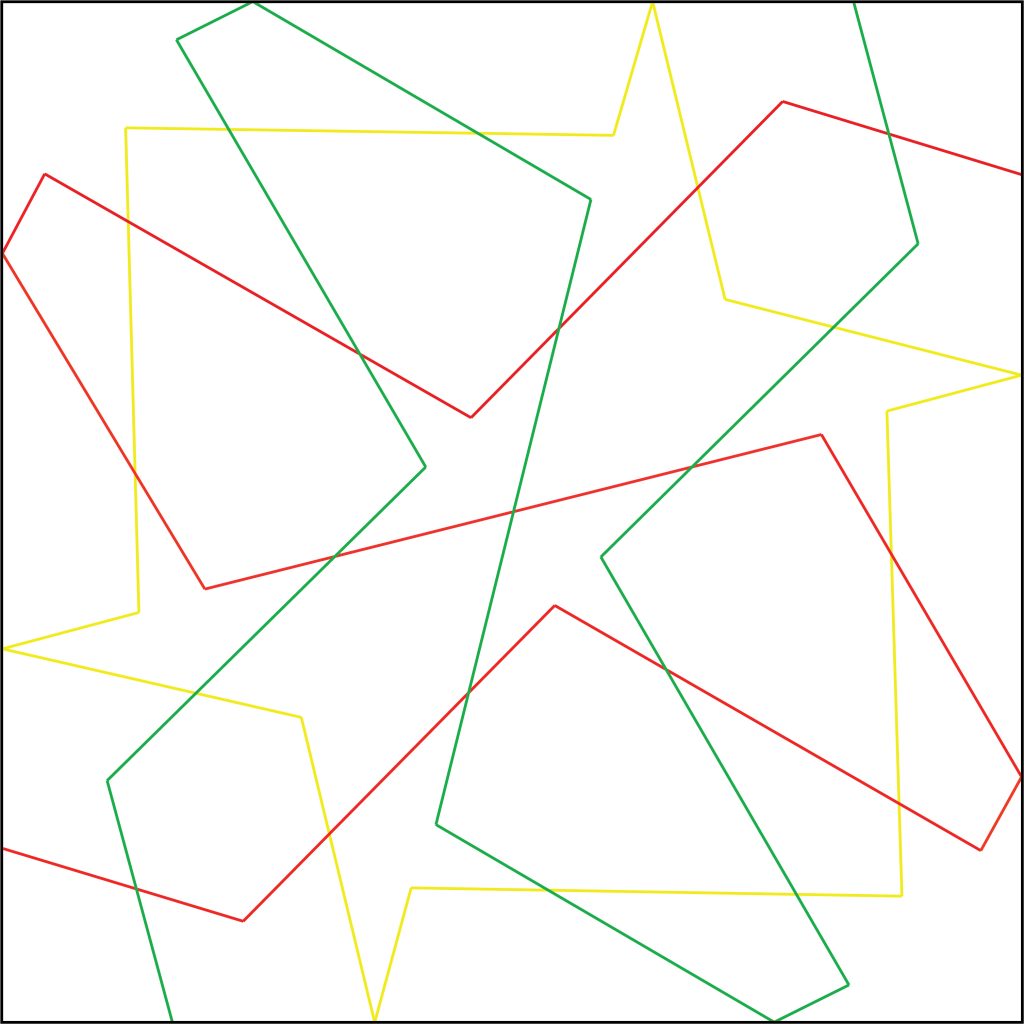
This wallpaper uses patterns inspired from Muslim culture. My main objective was to try to draw the least amount of lines to create the wallpaper. I noticed that if I rotated and repeated the shape shown below 4 times it would create the pattern I wanted without drawing much lines. After that I just repeated and translated the groups of lines four times. The initial group of lines drawn would be repeated 16 times.

function setup() {
createCanvas(400, 400);
}
function draw() {
background(204);
//top left
pattern2(50, 50);
//top right
translate(-50,150)
pattern2(0,0)
//bottom right
translate(-50,-250)
pattern2(0,0)
//bottom left
translate(-50,150)
pattern2(0,0)
}
function pattern2(x,y){
//top left
pattern1(50,50)
//top right
rotate(radians(90));
rectMode(CENTER);
pattern1(0,-100)
//bottom right
rotate(radians(90));
rectMode(CENTER);
pattern1(0,-100)
//bottom left
rotate(radians(90));
rectMode(CENTER);
pattern1(0,-100)
}
function pattern1(x, y) {
translate(x, y);
stroke(0);
strokeWeight(1);
//line 1
line(50,-33.3,26.5,-40);
line(26.5,-40,-4.5,-9);
line(-4.5,-9,-45, -33.3);
line(-45, -33.3,-50,-25);
line(-50,-25, -33.3, 7.5);
line(-33.3, 7.5, 33.3, -7.5);
line(33.3, -7.5,50,26);
line(50,26,45,33.3);
line(45,33.3,4.5,9);
line(4.5,9,-26.5,40);
line(-26.5,40,-50,33.3);
//line 2
line(33.3,-50,40,-26.5);
line(40,-26.5,9,4.5);
line(9,4.5,33.3,45.5);
line(33.3,45.5,26.5,50);
line(26.5,50, -7.5, 33.3);
line(-7.5, 33.3, 7.5, -33.3);
line(7.5, -33.3,-26,-50);
line(-26.5,-50,-33.3,-45.5);
line(-33.3,-45.5,-9,-4.5);
line(-9,-4.5,-40,26.5);
line(-40,26.5,-33.3,50);
//line 3
line(-37.5,-37.5,-36.5,10);
line(-36.5,10,-50,13.3);
line(-50,13.3,-20,20);
line(-20,20,-13.3,50);
line(-13.3,50,-10,36.5);
line(-10,36.5,37.5,37.5);
line(37.5,37.5,36.5,-10);
line(36.5,-10,50,-13.3);
line(50,-13.3,20,-20);
line(20,-20,13.3,-50);
line(13.3,-50,10,-36.5);
line(10,-36.5,-37.5,-37.5);
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)