Emilio Bustamante
Section D

sketchDownload
//Emilio Bustamante
//ebustama@andrew.cmu.edu
//Section D
//Project-06-Abstract clock
function setup() {
createCanvas(415, 415);
}
function draw() {
//variables for the time
var seconds = second();
var minutes = minute();
var hours= hour();
background(0)
push();
stroke(255);
strokeWeight(1);
// hours
line(hours*2,0,0,hours*2);
line(hours*4,0,0,hours*4);
line(hours*6,0,0,hours*6);
line(hours*8,0,0,hours*8);
line(hours*10,0,0,hours*10);
line(hours*12,0,0,hours*12);
line(hours*14,0,0,hours*14);
line(hours*16,0,0,hours*16);
line(hours*18,0,0,hours*18);
line(hours*20,0,0,hours*20);
line(hours*22,0,0,hours*22);
line(hours*24,0,0,hours*24);
line(hours*26,0,0,hours*26);
line(hours*28,0,0,hours*28);
line(hours*30,0,0,hours*30);
line(hours*32,0,0,hours*32);
// hours real time line
stroke(0,255,0);
strokeWeight(3);
line(hours*34,0,0,hours*34);
stroke(255);
strokeWeight(1);
line(hours*36,0,0,hours*36);
line(hours*38,0,0,hours*38);
line(hours*40,0,0,hours*40);
line(hours*42,0,0,hours*42);
line(hours*44,0,0,hours*44);
line(hours*46,0,0,hours*46);
line(hours*48,0,0,hours*48);
line(hours*50,0,0,hours*50);
// minutes
line(0,minutes,415,minutes);
line(0,minutes*2,415,minutes*2);
line(0,minutes*3,415,minutes*3);
line(0,minutes*4,415,minutes*4);
line(0,minutes*5,415,minutes*5);
// minutes real time line
stroke(0,255,0);
strokeWeight(3);
line(0,minutes*6,415,minutes*6);
stroke(255);
strokeWeight(1);
line(0,minutes*7,415,minutes*7);
line(0,minutes*8,415,minutes*8);
line(0,minutes*9,415,minutes*9);
line(0,minutes*10,415,minutes*10);
line(0,minutes*11,415,minutes*11);
line(0,minutes*12,415,minutes*12);
line(0,minutes*13,415,minutes*13);
line(0,minutes*14,415,minutes*14);
line(0,minutes*15,415,minutes*15);
line(0,minutes*16,415,minutes*16);
line(0,minutes*17,415,minutes*17);
line(0,minutes*18,415,minutes*18);
line(0,minutes*19,415,minutes*19);
line(0,minutes*20,415,minutes*20);
line(0,minutes*21,415,minutes*21);
line(0,minutes*22,415,minutes*22);
line(0,minutes*23,415,minutes*23);
line(0,minutes*24,415,minutes*24);
line(0,minutes*25,415,minutes*25);
line(0,minutes*26,415,minutes*26);
line(0,minutes*27,415,minutes*27);
line(0,minutes*28,415,minutes*28);
line(0,minutes*29,415,minutes*29);
line(0,minutes*30,415,minutes*30);
line(0,minutes*31,415,minutes*31);
line(0,minutes*32,415,minutes*32);
line(0,minutes*33,415,minutes*33);
line(0,minutes*34,415,minutes*34);
line(0,minutes*35,415,minutes*35);
line(0,minutes*36,415,minutes*36);
line(0,minutes*37,415,minutes*37);
line(0,minutes*38,415,minutes*38);
line(0,minutes*39,415,minutes*39);
line(0,minutes*40,415,minutes*40);
line(0,minutes*41,415,minutes*41);
line(0,minutes*42,415,minutes*42);
line(0,minutes*43,415,minutes*43);
line(0,minutes*44,415,minutes*44);
line(0,minutes*45,415,minutes*45);
line(0,minutes*46,415,minutes*46);
line(0,minutes*47,415,minutes*47);
line(0,minutes*48,415,minutes*48);
line(0,minutes*49,415,minutes*49);
line(0,minutes*50,415,minutes*50);
//seconds
line(seconds,0,seconds,415);
line(seconds*2,0,seconds*2,415);
line(seconds*3,0,seconds*3,415);
line(seconds*4,0,seconds*4,415);
line(seconds*5,0,seconds*5,415);
line(seconds*6,0,seconds*6,415);
// seconds real time line
stroke(0,255,0);
strokeWeight(3);
line(seconds*7,0,seconds*7,415);
stroke(255);
strokeWeight(1);
line(seconds*8,0,seconds*8,415);
line(seconds*9,0,seconds*9,415);
line(seconds*10,0,seconds*10,415);
line(seconds*11,0,seconds*11,415);
line(seconds*12,0,seconds*12,415);
line(seconds*13,0,seconds*13,415);
line(seconds*14,0,seconds*14,415);
line(seconds*15,0,seconds*15,415);
line(seconds*16,0,seconds*16,415);
line(seconds*17,0,seconds*17,415);
line(seconds*18,0,seconds*18,415);
line(seconds*19,0,seconds*19,415);
line(seconds*20,0,seconds*20,415);
line(seconds*21,0,seconds*21,415);
line(seconds*22,0,seconds*22,415);
line(seconds*23,0,seconds*23,415);
line(seconds*24,0,seconds*24,415);
line(seconds*25,0,seconds*25,415);
line(seconds*26,0,seconds*26,415);
line(seconds*27,0,seconds*27,415);
line(seconds*28,0,seconds*28,415);
line(seconds*29,0,seconds*29,415);
line(seconds*30,0,seconds*30,415);
line(seconds*31,0,seconds*31,415);
line(seconds*32,0,seconds*32,415);
line(seconds*33,0,seconds*33,415);
line(seconds*34,0,seconds*34,415);
line(seconds*35,0,seconds*35,415);
line(seconds*36,0,seconds*36,415);
line(seconds*37,0,seconds*37,415);
line(seconds*38,0,seconds*38,415);
line(seconds*39,0,seconds*39,415);
line(seconds*40,0,seconds*40,415);
line(seconds*41,0,seconds*41,415);
line(seconds*42,0,seconds*42,415);
line(seconds*43,0,seconds*43,415);
line(seconds*44,0,seconds*44,415);
line(seconds*45,0,seconds*45,415);
line(seconds*46,0,seconds*46,415);
line(seconds*47,0,seconds*47,415);
line(seconds*48,0,seconds*48,415);
line(seconds*49,0,seconds*49,415);
line(seconds*50,0,seconds*50,415);
pop();
// red reference lines
stroke(255,0,0);
strokeWeight(3);
var y = 0;
var spacing = 7;
var len= 7;
//seconds red lines
for (var x = 0; x <= 415; x += spacing) {
line(x, y, x, y + len);
}
//minutes red lines
for (var y = 0; y <= 415; y += 7) {
for (var x = 0; x <=0; x += 7) {
line(x, y, x + len, y );
}
}
//hours red lines
var w = width/24;
var h = height/24;
var y = 0;
for (var x = 0; x < width; x += w) {
line(x, y, x + len, y );
y += h;
}
}
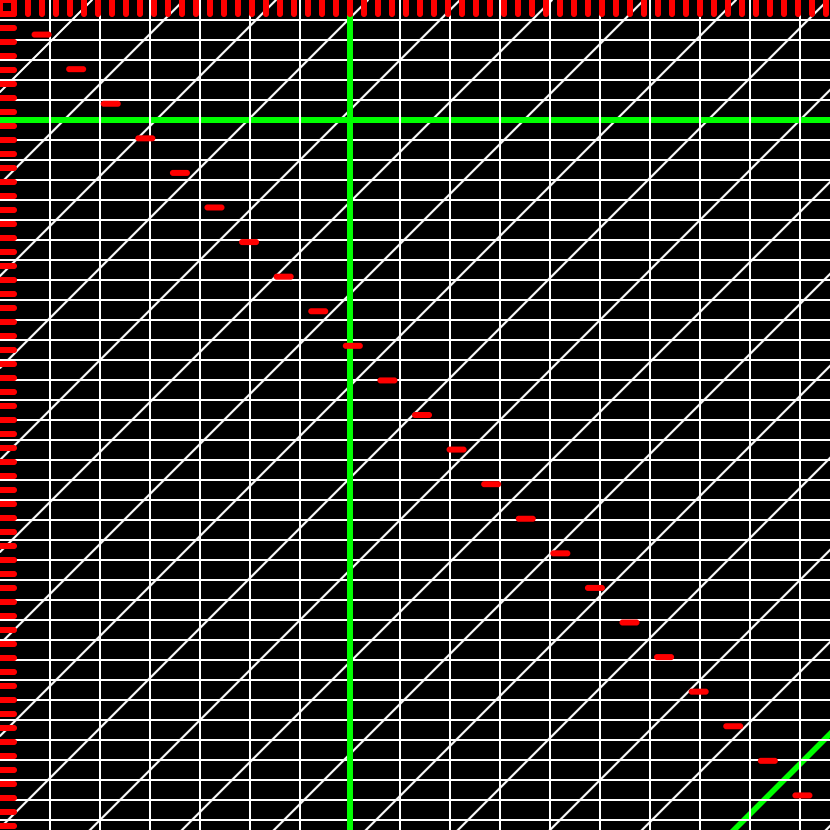
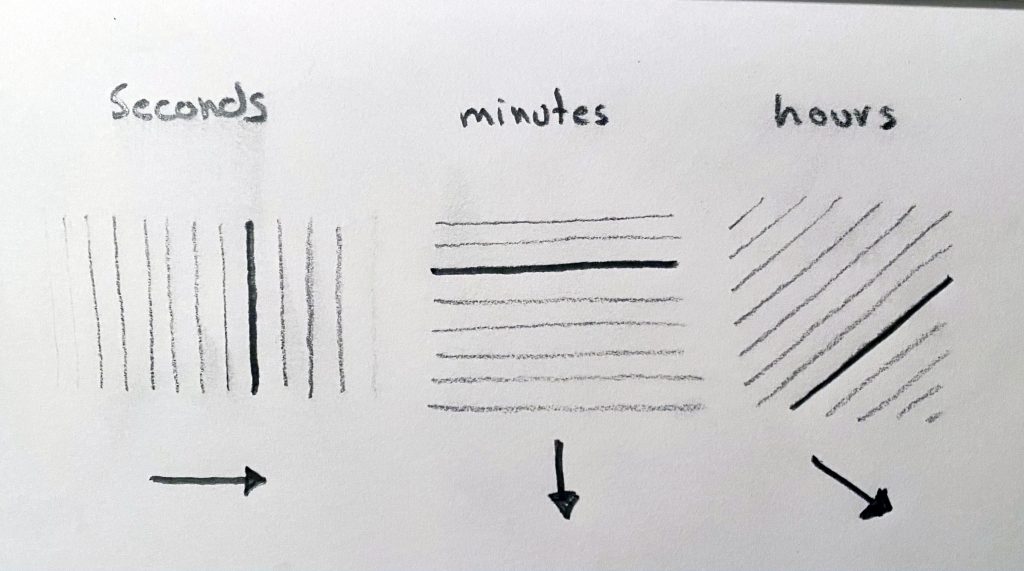
This clock intends to create different forms depending on the time of the day by overlapping different groups of lines oriented by seconds, minutes and hours. Each group of lines would have multiple lines to create a grid but the green lines will determine the time it is.
//Emilio Bustamante
//ebustama@andrew.cmu.edu
//Section D
//Project-06-Abstract clock
function setup() {
createCanvas(415, 415);
}
function draw() {
//variables for the time
var seconds = second();
var minutes = minute();
var hours= hour();
background(0)
push();
stroke(255);
strokeWeight(1);
// hours
line(hours*2,0,0,hours*2);
line(hours*4,0,0,hours*4);
line(hours*6,0,0,hours*6);
line(hours*8,0,0,hours*8);
line(hours*10,0,0,hours*10);
line(hours*12,0,0,hours*12);
line(hours*14,0,0,hours*14);
line(hours*16,0,0,hours*16);
line(hours*18,0,0,hours*18);
line(hours*20,0,0,hours*20);
line(hours*22,0,0,hours*22);
line(hours*24,0,0,hours*24);
line(hours*26,0,0,hours*26);
line(hours*28,0,0,hours*28);
line(hours*30,0,0,hours*30);
line(hours*32,0,0,hours*32);
// hours real time line
stroke(0,255,0);
strokeWeight(3);
line(hours*34,0,0,hours*34);
stroke(255);
strokeWeight(1);
line(hours*36,0,0,hours*36);
line(hours*38,0,0,hours*38);
line(hours*40,0,0,hours*40);
line(hours*42,0,0,hours*42);
line(hours*44,0,0,hours*44);
line(hours*46,0,0,hours*46);
line(hours*48,0,0,hours*48);
line(hours*50,0,0,hours*50);
// minutes
line(0,minutes,415,minutes);
line(0,minutes*2,415,minutes*2);
line(0,minutes*3,415,minutes*3);
line(0,minutes*4,415,minutes*4);
line(0,minutes*5,415,minutes*5);
// minutes real time line
stroke(0,255,0);
strokeWeight(3);
line(0,minutes*6,415,minutes*6);
stroke(255);
strokeWeight(1);
line(0,minutes*7,415,minutes*7);
line(0,minutes*8,415,minutes*8);
line(0,minutes*9,415,minutes*9);
line(0,minutes*10,415,minutes*10);
line(0,minutes*11,415,minutes*11);
line(0,minutes*12,415,minutes*12);
line(0,minutes*13,415,minutes*13);
line(0,minutes*14,415,minutes*14);
line(0,minutes*15,415,minutes*15);
line(0,minutes*16,415,minutes*16);
line(0,minutes*17,415,minutes*17);
line(0,minutes*18,415,minutes*18);
line(0,minutes*19,415,minutes*19);
line(0,minutes*20,415,minutes*20);
line(0,minutes*21,415,minutes*21);
line(0,minutes*22,415,minutes*22);
line(0,minutes*23,415,minutes*23);
line(0,minutes*24,415,minutes*24);
line(0,minutes*25,415,minutes*25);
line(0,minutes*26,415,minutes*26);
line(0,minutes*27,415,minutes*27);
line(0,minutes*28,415,minutes*28);
line(0,minutes*29,415,minutes*29);
line(0,minutes*30,415,minutes*30);
line(0,minutes*31,415,minutes*31);
line(0,minutes*32,415,minutes*32);
line(0,minutes*33,415,minutes*33);
line(0,minutes*34,415,minutes*34);
line(0,minutes*35,415,minutes*35);
line(0,minutes*36,415,minutes*36);
line(0,minutes*37,415,minutes*37);
line(0,minutes*38,415,minutes*38);
line(0,minutes*39,415,minutes*39);
line(0,minutes*40,415,minutes*40);
line(0,minutes*41,415,minutes*41);
line(0,minutes*42,415,minutes*42);
line(0,minutes*43,415,minutes*43);
line(0,minutes*44,415,minutes*44);
line(0,minutes*45,415,minutes*45);
line(0,minutes*46,415,minutes*46);
line(0,minutes*47,415,minutes*47);
line(0,minutes*48,415,minutes*48);
line(0,minutes*49,415,minutes*49);
line(0,minutes*50,415,minutes*50);
//seconds
line(seconds,0,seconds,415);
line(seconds*2,0,seconds*2,415);
line(seconds*3,0,seconds*3,415);
line(seconds*4,0,seconds*4,415);
line(seconds*5,0,seconds*5,415);
line(seconds*6,0,seconds*6,415);
// seconds real time line
stroke(0,255,0);
strokeWeight(3);
line(seconds*7,0,seconds*7,415);
stroke(255);
strokeWeight(1);
line(seconds*8,0,seconds*8,415);
line(seconds*9,0,seconds*9,415);
line(seconds*10,0,seconds*10,415);
line(seconds*11,0,seconds*11,415);
line(seconds*12,0,seconds*12,415);
line(seconds*13,0,seconds*13,415);
line(seconds*14,0,seconds*14,415);
line(seconds*15,0,seconds*15,415);
line(seconds*16,0,seconds*16,415);
line(seconds*17,0,seconds*17,415);
line(seconds*18,0,seconds*18,415);
line(seconds*19,0,seconds*19,415);
line(seconds*20,0,seconds*20,415);
line(seconds*21,0,seconds*21,415);
line(seconds*22,0,seconds*22,415);
line(seconds*23,0,seconds*23,415);
line(seconds*24,0,seconds*24,415);
line(seconds*25,0,seconds*25,415);
line(seconds*26,0,seconds*26,415);
line(seconds*27,0,seconds*27,415);
line(seconds*28,0,seconds*28,415);
line(seconds*29,0,seconds*29,415);
line(seconds*30,0,seconds*30,415);
line(seconds*31,0,seconds*31,415);
line(seconds*32,0,seconds*32,415);
line(seconds*33,0,seconds*33,415);
line(seconds*34,0,seconds*34,415);
line(seconds*35,0,seconds*35,415);
line(seconds*36,0,seconds*36,415);
line(seconds*37,0,seconds*37,415);
line(seconds*38,0,seconds*38,415);
line(seconds*39,0,seconds*39,415);
line(seconds*40,0,seconds*40,415);
line(seconds*41,0,seconds*41,415);
line(seconds*42,0,seconds*42,415);
line(seconds*43,0,seconds*43,415);
line(seconds*44,0,seconds*44,415);
line(seconds*45,0,seconds*45,415);
line(seconds*46,0,seconds*46,415);
line(seconds*47,0,seconds*47,415);
line(seconds*48,0,seconds*48,415);
line(seconds*49,0,seconds*49,415);
line(seconds*50,0,seconds*50,415);
pop();
// red reference lines
stroke(255,0,0);
strokeWeight(3);
var y = 0;
var spacing = 7;
var len= 7;
//seconds red lines
for (var x = 0; x <= 415; x += spacing) {
line(x, y, x, y + len);
}
//minutes red lines
for (var y = 0; y <= 415; y += 7) {
for (var x = 0; x <=0; x += 7) {
line(x, y, x + len, y );
}
}
//hours red lines
var w = width/24;
var h = height/24;
var y = 0;
for (var x = 0; x < width; x += w) {
line(x, y, x + len, y );
y += h;
}
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)