sketch
//Michelle Dang
//mtdang@andrew.cmu.edu
//Section D
//07 Project
var a3 = 150;
function setup() {
createCanvas(400, 400);
background(220);
}
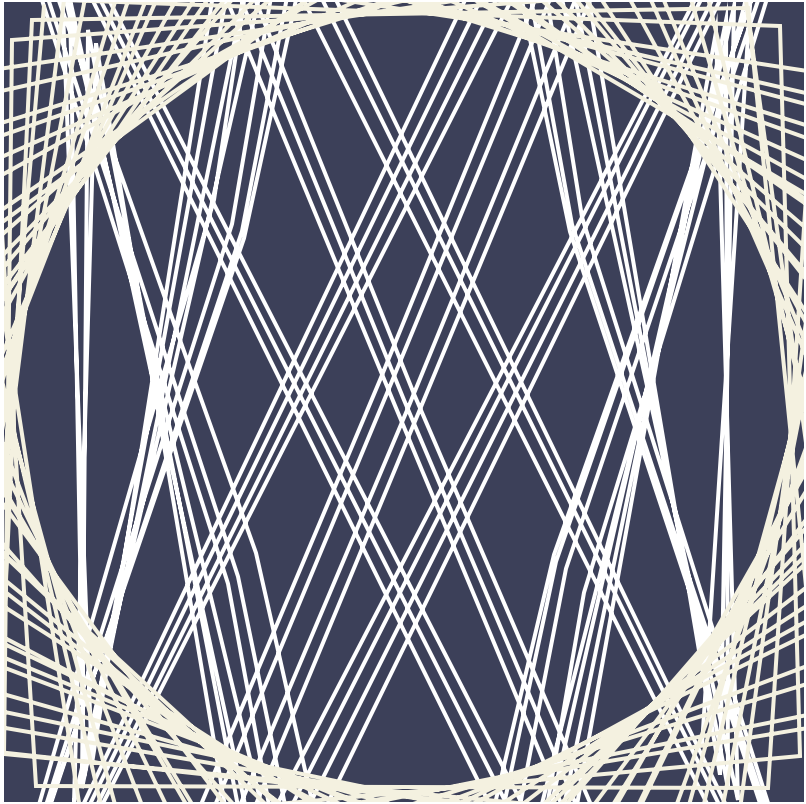
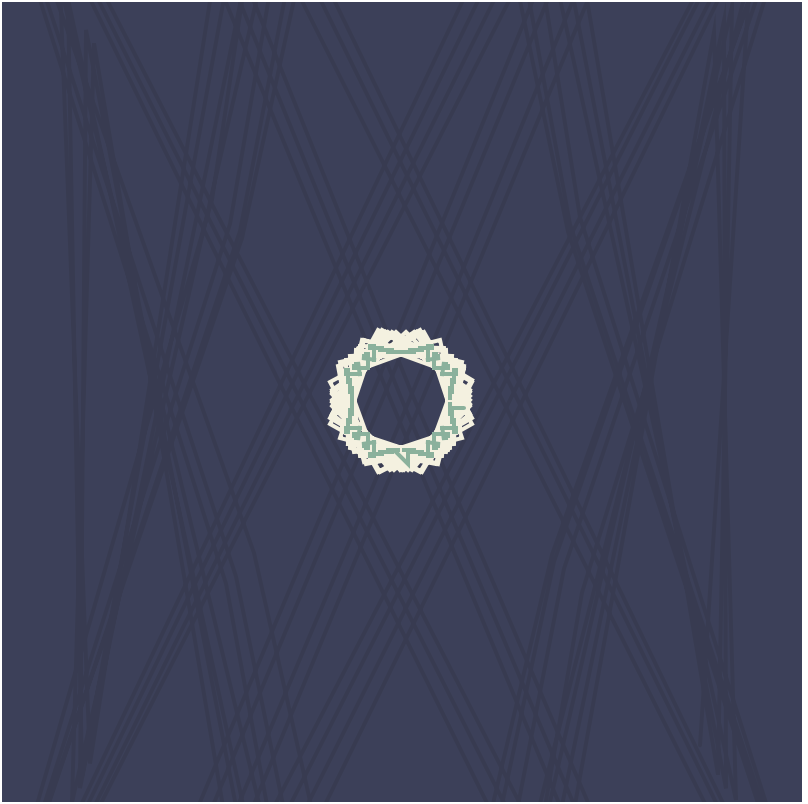
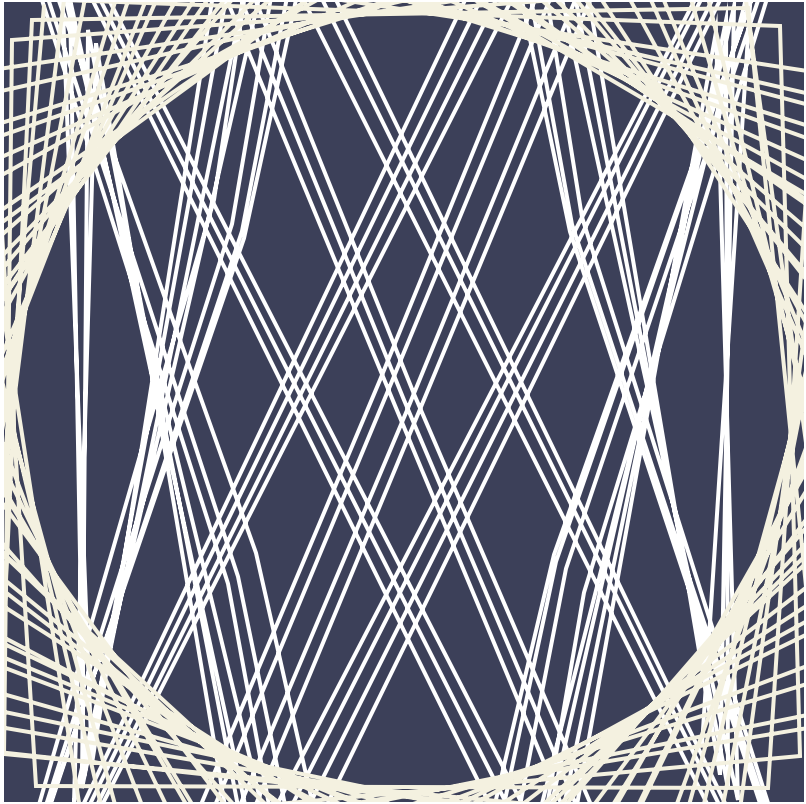
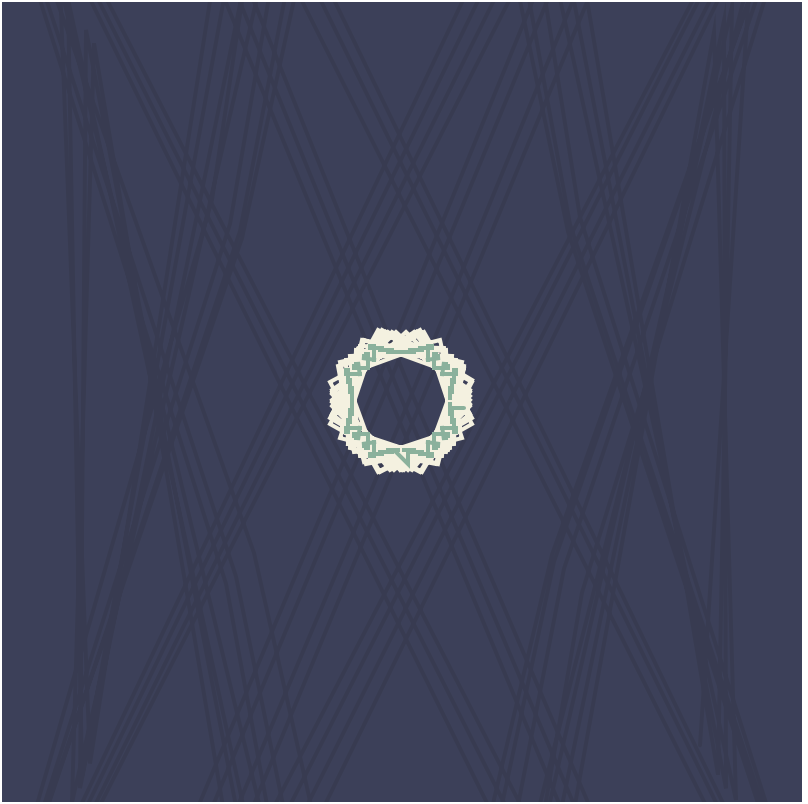
function draw() {
background(60, 64, 91);
cissoid(); //background curve
astroidpedal1(); //yellow curve
astroidpedal2(); //green curve
}
function astroidpedal1() {
beginShape()
noFill();
strokeWeight(2);
stroke(244, 241, 222)
var a = mouseY;
for (var i=0; i< 100; i++) {
var theta = map(i, 0, 100, 0, 150);
var x = width/2+a * (cos(theta))^3; //parametric equation: x=a*cos^3t
var y = height/2+a * (sin(theta))^3; //parametric equation: y=a*sin^3t
vertex(x, y)
}
endShape();
}
function astroidpedal2() {
beginShape()
noFill();
stroke(129, 179, 154)
var a2=mouseX
for (var i=0; i< 400; i++) {
var theta = map(i, 0, 400, 0, TWO_PI);
var x = width/2+a2 * cos(theta)^3;
var y = height/2+a2 * sin(theta)^3;
vertex(x, y)
}
endShape();
}
function cissoid() {
push();
beginShape()
noFill();
stroke(mouseX, mouseY)
translate(200,200)
for (var i=0; i< 80; i++) {
var theta = map(i, 50, 100, 0, 100);
var x = 2*a3*sin(theta)^2; //parametric equation: x=a*sin^2t
var y = (2*a3*sin(theta)^3) / cos(theta) //parametric equation: y=a*cost(t)
vertex(x, y)
}
endShape();
pop();
}






![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)