//John Henley; jhenley; 15-104 section D
var img;
var smallPoint;
var largePoint;
function preload() {
//loads image
img = loadImage('https://i.imgur.com/JmBw9uk.jpg');
}
function setup() {
createCanvas(331, 442);
img.resize(img.width/3, img.height/3); //reduce size of image
print(img.width);
print(img.height);
smallPoint = 4;
largePoint = 40;
imageMode(CENTER);
noStroke();
background(255);
img.loadPixels();
}
function draw() {
//Maps mouseX to point size range to pixels
var pointillize = map(mouseX, 0, width, smallPoint, largePoint);
//Calculates random pixel generation locations
var x = floor(random(img.width));
var y = floor(random(img.height));
var pix = img.get(x, y);
//Maps mouseY for to framerate range
var yframes = map(mouseY, 0, height, 1, 200);
fill(pix, 128);
//Draws square pixels
square(x, y, pointillize);
//Changes frame rate
frameRate(yframes);
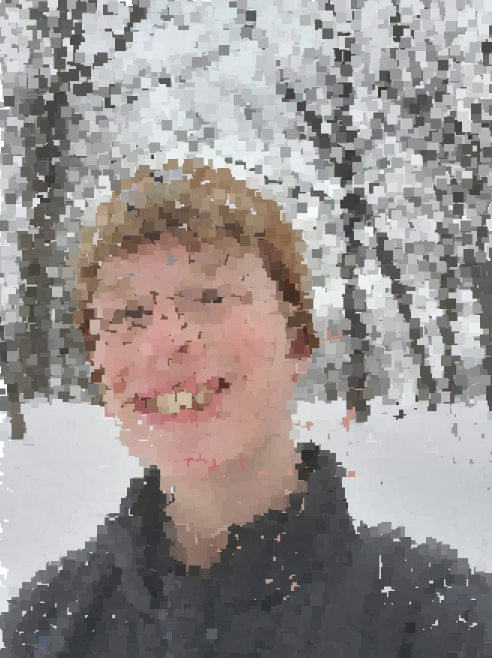
}I wanted the interaction on my portrait to be the speed at which the computer builds the portrait. I made this performed using the mouseY value: the user can move the mouse along the y-axis to change the frame rate. I also made it so the mouseX value determines the size of the square pixels used to build the picture.


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)