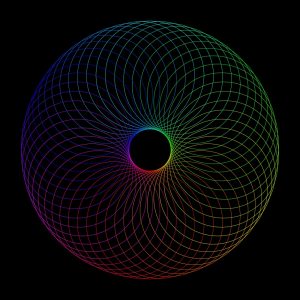
This picture uses algorithms to create a colorful and precise drawing. What I find amazing about these types of algorithms is that they are completely man made yet similar patterns can be found in nature in snails shells, trees and many other natural objects. I have no idea how this algorithm was formed but considering what I have learn thus far, it would include a series of repeated functions combined together to form repeated shapes and patterns. I think that the artist’s representation came out mainly through the colors which flow into each other harmoniously. What draws me and many other people to art like this is its perfection yet unpredictability. When I look at this picture I can both admire and be in awe of the mathematical perfection which leave me wondering how mathematicians were able to turn algorithms into art.

created in 2012
https://ablogappart.wordpress.com/tag/math-art/
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)