//Yugyeong Lee
//Section A (9:00AM)
//yugyeonl@andrew.cmu.edu
//Project-04
function setup() {
createCanvas(640, 480);
}
function draw() {
background(225, 219, 255);
noLoop();
var x = 0;
var y = 0;
//create "X" shape using two crossing shapes
for (var i = 0; i <=640; i +=10) {
stroke(255);
line(width - i, y, x, y + i*2);
line(i, height, width, height - i*2);
line(width - i, height, x, height - i*2);
line(i, y, width, y + i*2);
}
//create the outlining shapes
for (var i = 0; i <=640; i +=5) {
line(width - i, y, width, height - i*2);
line(i, height, x, y + i*2);
line(width - i, height, width, y + i*2);
line(i, y, x, height - i*2);
}
//create a diamond shape that will fill the center
for (var i = 150; i <=350; i +=5) {
line(width/2, height/5, 1.25*i, height/2);
line(1.25*i, height/2, width/2, 4*height/5);
}
}
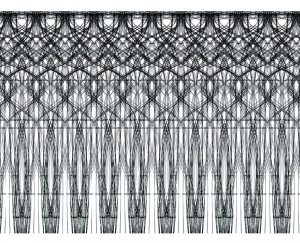
In this project, I wanted to utilize the curving shape created by straight lines to create gradient by overlapping lines. The white lines overlap to create a gradient color in the background as well as creating shapes that embrace the center part.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)