function setup() {
createCanvas(600, 600);
background(180,165,234);
// text("p5.js vers 0.5.2 test.", 10, 15);
}
function draw() {
// testing hair?
noStroke();
fill(164,55,220);
ellipse(425,290,360,400);
fill(164,55,220);
ellipse(450,500,200,200);
// Head
noStroke();
fill(207,33,225);
ellipse(400,300,290,400);
// right ear
noStroke();
fill(207,33,225);
ellipse(545,320,120,120);
// left ear
noStroke();
fill(207,33,225);
ellipse(280,320,120,120);
// bangs kinda
fill(164,55,220);
ellipse(410,159,210,120);
// left eyebrow
fill(81,97,211);
triangle(290,260,330,220,370,260);
// right eyebrow
fill(81,97,211);
triangle(420,260,460,220,500,260);
// left eye
fill(81,97,211);
rect(280,280,90,10);
// right eye
fill(81,97,211);
rect(420,280,90,10);
// nose
fill(81,97,211);
triangle(370,360,390,300,400,360);
// mouth
fill(81,97,211);
rect(350,400,90,8)
// more hair
fill(164,55,220);
ellipse(530,240,50,140);
fill(164,55,220);
ellipse(520,200,60,60);
fill(207,33,225);
rect(375,470,40,70);
// shirt
fill(244,15,229);
rect(360,540,100,100);
// sweater
fill(81,97,211);
ellipse(510,540,200,90);
fill(81,97,211);
ellipse(310,540,160,70);
fill(81,97,211);
rect(420,560,180,50);
fill(81,97,211);
rect(250,560,120,50);
fill(81,97,211);
ellipse(265,560,40,50);
// hand
fill(207,33,225);
rect(210,490,50,100);
// fingers
// 1
stroke(164,55,220);
strokeWeight(20);
line(240, 500, 220, 400);
// 2
stroke(164,55,220);
strokeWeight(20);
line(250, 400, 250, 500);
// 3
stroke(164,55,220);
strokeWeight(20);
line(240, 570, 210, 500);
// 4
stroke(164,55,220);
strokeWeight(20);
line(250, 550, 220, 500);
// 5
stroke(81,97,211);
strokeWeight(20);
line(240, 520, 260, 530);
}

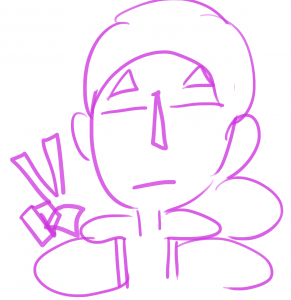
First: I did a very crude sketch of the shapes that I wanted to use for this self portrait. I didn’t want to use colours for actual skin tone, hair colour etc. so I decided to go off of a purple gradient palette. The peace sign is my go to pose for every situation, so I decided to include it.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)