function setup() {
createCanvas(640,480);
background(0);
}
function draw() {
strokeWeight(2);
var incrW = width/50; //define increment for X
var incrH = height/50; //define increment for Y
//top peach (lowest layer)
var startX1 = 0;
var startY1 = 0;
var endX1 = width;
var endY1 = 0.4*height;
stroke(248,178,142);
for (var i = 0; i < 40; i++){
line(startX1, startY1, endX1, endY1);
startX1 += incrW;
startY1 += incrH;
endY1 -= incrH;
}
//bottom peach (lowest layer)
var startX2 = 0;
var startY2 = 0.6*height;
var endX2 = width;
var endY2 = height;
for (var i = 0; i < 40; i++){
line(endX2, endY2, startX2, startY2);
endX2 -= incrW;
endY2 -= incrH;
startY2 += incrH;
}
//top pink
var startX3 = 0;
var startY3 = 0;
var endX3 = width;
var endY3 = 0.55*height;
stroke(241,115,127);
for (var i = 0; i < 40; i++){
line(startX3, startY3, endX3, endY3);
startX3 += incrW;
startY3 += incrH;
endY3 -= incrH;
}
//bottom pink
var startX4 = 0;
var startY4 = 0.45*height;
var endX4 = width;
var endY4 = height;
for (var i = 0; i < 40; i++){
line(endX4, endY4, startX4, startY4);
endX4 -= incrW;
endY4 -= incrH;
startY4 += incrH;
}
//top violet
var startX5 = 0;
var startY5 = 0;
var endX5 = width;
var endY5 = 0.7*height;
stroke(193,109,135);
for (var i = 0; i < 40; i++){
line(startX5, startY5, endX5, endY5);
startX5 += incrW;
startY5 += incrH;
endY5 -= incrH;
}
//bottom violet
var startX6 = 0;
var startY6 = 0.3*height;
var endX6 = width;
var endY6 = height;
for (var i = 0; i < 40; i++){
line(endX6, endY6, startX6, startY6);
endX6 -= incrW;
endY6 -= incrH;
startY6 += incrH;
}
//top purple
var startX7 = 0;
var startY7 = 0;
var endX7 = width;
var endY7 = 0.85*height;
stroke(109,92,128);
for (var i = 0; i < 40; i++){
line(startX7, startY7, endX7, endY7);
startX7 += incrW;
startY7 += incrH;
endY7 -= incrH;
}
//bottom purple
var startX8 = 0;
var startY8 = 0.15*height;
var endX8 = width;
var endY8 = height;
for (var i = 0; i < 40; i++){
line(endX8, endY8, startX8, startY8);
endX8 -= incrW;
endY8 -= incrH;
startY8 += incrH;
}
//top blue
var startX9 = 0;
var startY9 = 0;
var endX9 = width;
var endY9 = height;
stroke(50,93,128);
for (var i = 0; i < 50; i++){
line(startX9, startY9, endX9, endY9);
startX9 += incrW;
startY9 += incrH;
endY9 -= incrH;
}
//bottom blue
var startX10 = 0;
var startY10 = 0;
var endX10 = width;
var endY10 = height;
for (var i = 0; i < 50; i++){
line(endX10, endY10, startX10, startY10);
endX10 -= incrW;
endY10 -= incrH;
startY10 += incrH;
}
noLoop();
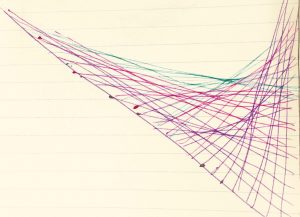
}In this project I wanted to try and create the physical feeling of actual strings that is the core of string art. I started with a sketch to understand the logic of what I wanted to create (below), and then went on to create it layer by layer. I think the layers in this project created the sense of physicality that I wanted for the final result.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)